WordPressにはカテゴリとかタグを一覧表示するウィジェットが標準で用意されてます。
でも標準のものを使ってみるとオプションが最低限しかなくてカスタマイズしにくいですよね・・・というか表示する機能しかありません。
そこでもっといいウィジェットはないかな~と探していたら良いのがありました。
その名も Cool Tag Clound というウィジェットプラグイン。 Tag と名前に入っていますが、カテゴリも一覧表示できる優れものです。
使ってみたらかなり便利だったのでこのプラグインを紹介したいと思います。
標準ウィジェットは使いにくい・・
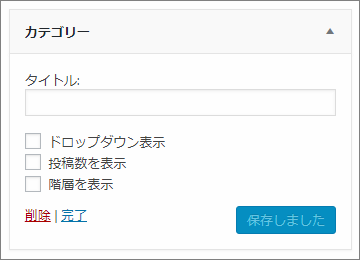
冒頭でも書いたようにカテゴリとかタグはWordPress標準のウィジェットでも一覧表示ができます。が、そのオプションの少なさが致命的です。
どれだけオプションが少ないかというと次の画像の通り
上画像を見ても分かるように最低限カテゴリとかタグを表示する機能はあるものの、設定できるオプションがほとんどありません。
デフォルトとはいえ文字の大きさとか順番を並び替える機能くらいはほしいですよね。
まあ標準機能に文句を言っても仕方ないので、なんかよさげなプラグインがないか探していたところ便利そうなプラグインを見つけました。
それが Cool Tag Clound というプラグイン
実際にインストールしてみて使ってみると・・・
- タグ・カテゴリの両方に対応している
- スタイルを10種類から選べる
- 文字のフォントとかサイズも選べる
- タグ・カテゴリの並び替えも可
・・・などなど中々高機能。これ1つでタグ・カテゴリの両方に対応できる上にデザインとか並び替えも自由にできるのが最高に便利ですね。
次で紹介するように導入とか設定もとても簡単です。
Cool Tag Cloud の導入・設定
では Cool Tag Clound を使ってタグとかウィジェットを一覧表示するやり方を解説します。簡単にその手順をまとめると次の通り
まずメニューから「プラグイン」ー>「新規追加」を開き、プラグイン検索欄で「cool tag」と入力&検索
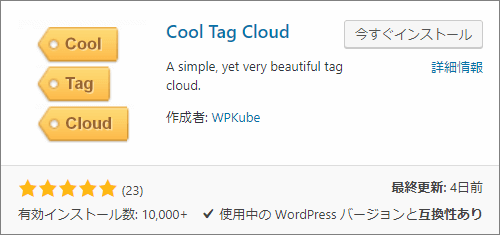
しばらくすると次のプラグインが表示されるので「今すぐインストール」ボタンをクリックしましょう。
ちなみに手動インストールする場合は次ページからzipとしてダウンロードも可能
https://ja.wordpress.org/plugins/cool-tag-cloud/
あとインストールが終わったら「今すぐインストール」ボタンが「有効化」ボタンに変わるので、それを押すのも忘れずに
そうしたら次はメニューから「外観」ー>「ウィジェット」を選択
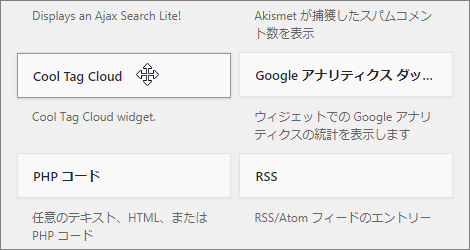
ウィジェット画面が開くと次のように「Cool Tag Widget」が追加されているので、表示したい場所ドラッグ&ドロップしてください。
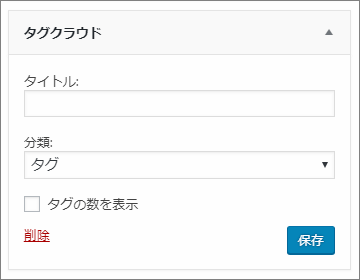
ウィジェットを開いたら色々オプションが変更できます。その中でも最低限設定しておいた方がいいオプションは次の通り
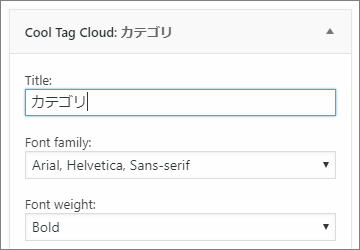
まず「Title:」の入力欄にウィジェット上部に表示されるタイトルを入力
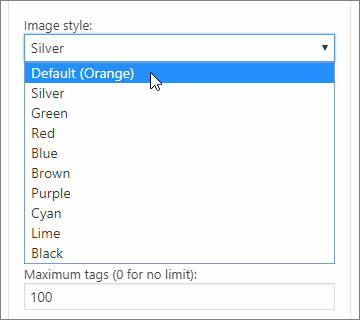
そして次に「image style:」からタグのスタイルを選択
デフォルトはオレンジ色で全部で10種類。どぎつい色にしたくないなら「Default(Orange)」または「Silver」を選ぶのが無難です。
そうしたら次は並び替えの設定。
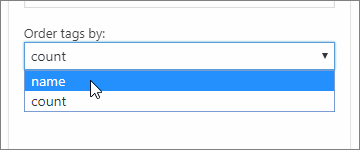
設定するには「Order tags by:」から名前(name)またはタグ数(count)のどちらかで並び替えするのかを選択、
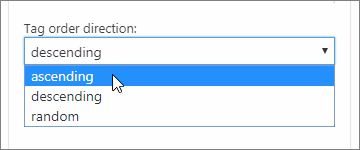
そしてその下の「Tag order direction:」から並び替えの順序を選べばOK
順序については「ascending」を選ぶと昇順、「descending」を選ぶと降順、「random」を選ぶとランダムになります。
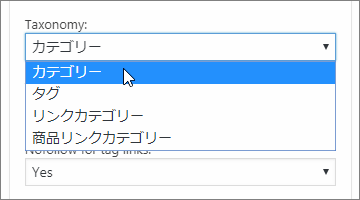
最後に「Taxonomy:」からタグまたはカテゴリのどちらかを選択
上画像みたいに対応していればカテゴリーから拡張された商品リンクカテゴリーなんかも一覧表示可能です。
以上の設定ができたら「保存」ボタンを押して保存しましょう。これで設定した通りにタグクラウドが反映されます。
ちなみに次がタグクラウドを設置したときの様子
タグの形で表示されててオシャレというかクールな感じがします。
ちなみに表示タグの最大数やホバーしたときのアニメ効果、フォントや文字サイズもある程度好きに変更可能です。
カテゴリ・タグ管理に役立つその他のプラグイン
今紹介した Cool Tag Cloud に加え、カテゴリ・タグの管理に役立つプラグインがいくつかあるので最後に紹介します。
私自身、実際に使って便利だなと感じたのが次の2つ
詳しい導入手順とか使い方は各記事で紹介しました。
特に カテゴリ・タグ変換ツール はWPに元々あるツールなんですが、存在を知らない人も多いかもしれません。もしそうなら一度使ってみてください、かなり便利です。
まとめ
カテゴリーウィジェットとかタグクラウドを設置してみたけど
「なんかデザインがシンプルすぎて気に入らない」
「設定できるオプションが少なくて物足りない」
こういう方は Cool Tag Cloud を使ってみるのが一番おススメ
オプションも多すぎず少なすぎず、デザインもシンプル以上複雑未満といった感じなのでどのテーマでも使いやすいはずです。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024