
WordPressでは記事にカテゴリーというものを設定できます。
記事をカテゴリー分けすることで記事の管理がしやすくなったり、読者にこの記事はどんなカテゴリーに属するのかという事を伝えることができます。また、SEOにも影響する要素です。
記事にカテゴリを設定すると自動的にカテゴリページへのリンクが挿入されますが、WordPressのヘッダーメニュー(上部のメニュー)にそのカテゴリーページを表示することも可能です。
ここではその方法について解説します。
カテゴリの設定方法
メニューに追加する方法を紹介する前にカテゴリーの設定方法について解説します。
まずカテゴリーを新規に追加する場合は「投稿」ー>「カテゴリー」ー>「新規カテゴリーを追加」から追加することができます。
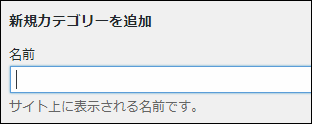
「新規カテゴリーを追加」する場合、カテゴリーには次の項目を設定できます。
- 名前
記事のカテゴリー名として表示される名前です。
- スラッグ
記事URLに表示されるカテゴリー名のことです。例えばスラッグを設定しない場合は
http://xxx.co.jp/カテゴリー名/...
のように日本語で表示されてしまいますが、スラッグを設定することで
http://xxx.co.jp/category/...
のようにURLに英数字を使えるようになります。 - 親カテゴリー
あるカテゴリーに親カテゴリーを設定すると階層構造を持たせることができます。例えば「スマホ」という親カテゴリーに「Android」や「iPhone」のような子カテゴリーを持たせることができます。
- 説明
カテゴリーの説明です。デフォルトではあまり重要な意味はないですがこの説明をカテゴリーページで表示するテーマもあります。
これらの項目を入力して「新規カテゴリーを追加」ボタンをクリックするとカテゴリーが新規追加されます。
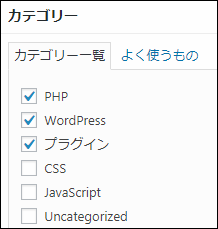
記事にカテゴリーを設定する場合は「カテゴリー」から記事に当てはまるものを設定することができます。
カテゴリーを設定したページはカテゴリページに一覧表示されます。カテゴリーページは次のようなURL形式を持っています。
http://xxx.co.jp/category/[カテゴリー名]
ここで解説するのはこのカテゴリーページを上部のヘッダーメニューに追加する方法です。
ヘッダーメニューにカテゴリーを追加
ヘッダーメニューにカテゴリを追加するのに何かプラグインを入れる必要はありません。次の手順で簡単にカテゴリーを追加できます。
まず「外観」ー>「メニュー」からメニュー編集画面を開きます。
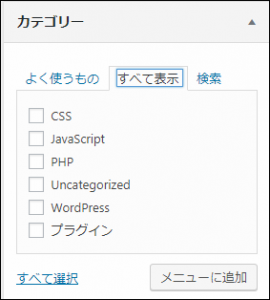
その中に「固定ページ」、「投稿」、「カスタムリンク」、「カテゴリー」の4つの項目がありますが、その内の「カテゴリー」を開きます。そして「カテゴリー」ー>「すべて表示」と選択すると全てのカテゴリーが表示されます。

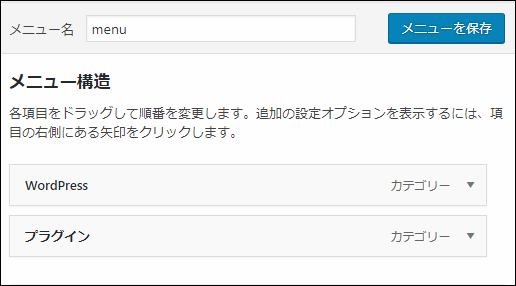
このカテゴリーの中からメニューに追加したいものにチェックを入れて「メニューに追加」ボタンを押すとメニュー構造にカテゴリーが追加されます。
あとはカテゴリーの位置などを調整して「メニューを保存」を押すとヘッダーメニューにカテゴリーが追加されます。
以上、カテゴリーページをヘッダーメニューに追加する方法でした。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024



コメント
本当にブログ初心者なんですが、ワードプレスの整理整頓が出来ず
このページにたどり着きました。
カテゴリーを作って、上記のとおりやってみたんですけど
私のページは特に何も変わらないです。
根本的に何か間違っているのか
記事のすべてが縦スクロールで表示されていて
見づらい素人丸出しのままなんですよね。
とてつもなく図々しいコメント書いて
すいません。
コメントありがとうございます!
今ブログ拝見しましたが、テーマが twentynineteen でした。
なのでヘッダーメニューに対応してないと思われます。
私は twentynineteen を使ったことはないですが、
この記事で詳解した方法では恐らく表示できません。
その点については少し申し訳ないです・・・
なのでまずはテーマ選びからされると良いと思います。
初心者向けなのはやっぱり simplicity とかですかね。
シンプルだし、カスタマイズ性も高いので。
あとムダに時間とか労力を使いたくないなら、 とか アルバトロス
とか アルバトロス とか・・・
とか・・・
最初から “ブロガー向けテーマ” を選ぶのも手の1つです。
例えば ハミングバード
ああいうのだったら デザインも洗練されてるし、
初めからヘッダーメニューとかの設定もかなり楽です。
私もカスタマイズに時間をかけたくない場合、
最初からデザインが整ったテーマを使うようにしてます。
そこは色々テーマを吟味して選んでみてください。
お互いブログ運営がんばりましょう!!
何時間もかけてワードプレスのメニューバーを上に表示させる方法を探していました。
こちらのサイトのおかげで解決しました!!!
ありがとうございました。
お役に立ったようで嬉しいです。
コメントありがとうございます!