
もしWordPressで記事を複数列表示するグリッドに対応させたいなら、グリッドに対応したテーマを探すというのも手の1つです。
でも、テーマを変えずに自分の今使っているテーマでグリッド表示したいという場合は「The Post Grid」というプラグインが便利です。
ここではそのプラグインを導入して記事をグリッド表示する手順をまとめました。
プラグインの導入
「The Post Grid」をインストール・有効化して利用できるようにする手順は次の通りです。
まずメニューから「プラグイン」ー>「新規追加」をクリック

すると新規追加画面が開くのでその画面の検索欄に「post grid」などのキーワードを入力
しばらくすると検索結果に次のプラグインが表示されるので「今すぐインストール」ボタンを押してインストールしましょう。
ちなみにこのプラグインは以下のページから直接ダウンロードして使うことも可
https://ja.wordpress.org/plugins/the-post-grid/
インストールが完了したら「今すぐインストール」ボタンが「有効化」ボタンに変わるので、それを押して有効化するのもお忘れなく。
これでプラグインが使用可能になります。
グリッドの作成・設定
次にこのプラグインを使ってグリッドを作成・設定する手順を紹介します。
その手順は次の通り
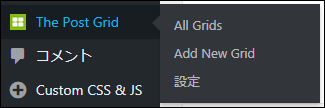
まず新規グリッドを作るために「The Post Grid」ー>「Add New Grid」をクリック

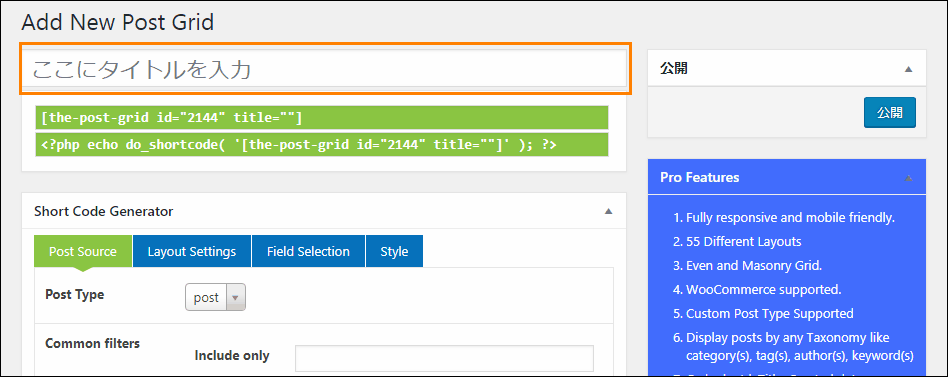
すると次のような新規追加画面が表示されるのでまず初めに「ここにタイトルを入力」と書かれた場所にグリッドを識別するための分かりやすい名前を入力しましょう。
そしてその下の設定画面でグリッドの表示について次のような設定を行っていきます。
グリッドデータの設定
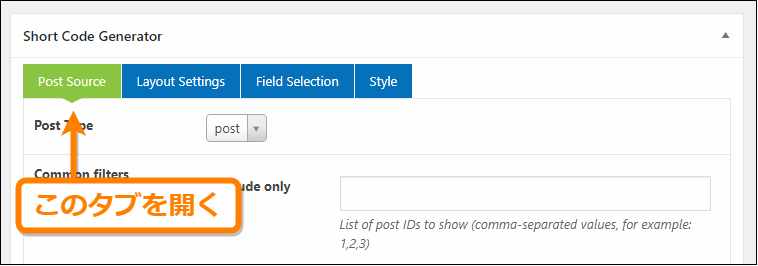
グリッドにどのような種類の記事を表示するかを設定するには「Short Code Generator」の下にある「Post Source」タブを開いてください。
ここではグリッドのデータについて次のような設定が行えます。
表示する投稿タイプ
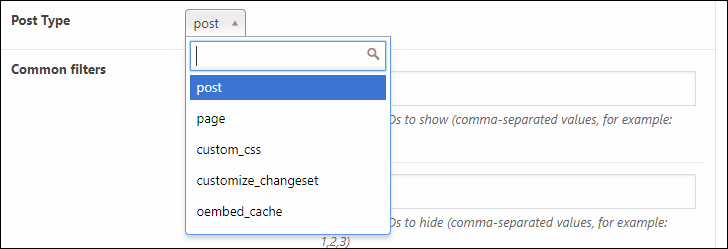
グリッドに表示したい投稿タイプは「Post Type」の横にあるドロップダウンメニューから選択可能です。
「post」を選ぶと個別の投稿ページに対してのグリッド、「page」を選ぶと固定ページだけが表示されるグリッドになります。
記事フィルター
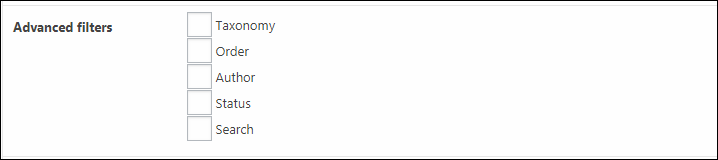
グリッドに表示する記事を詳細に絞り込みたい場合は「Advanced Filters」から絞り込みに使うフィルターを選択できます。
フィルターとして使えるのは次の5つです。
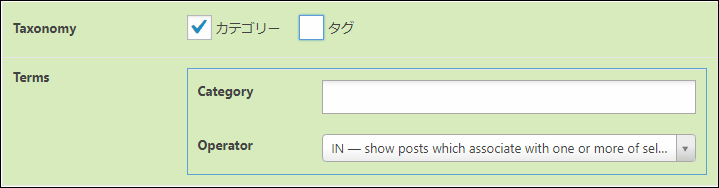
- Taxonomy(タクソノミー)
- Order
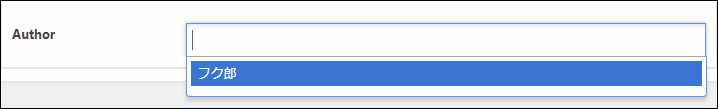
- Author
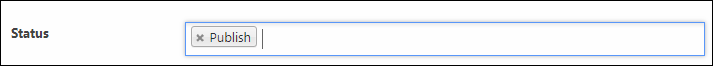
- Status
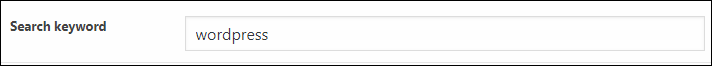
- Search
このように記事を絞り込んで表示したい場合はこの5つの項目を使って表示したい記事にフィルターをかけることが可能です。
レイアウトの設定
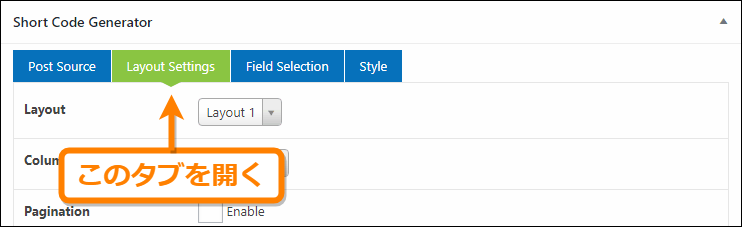
グリッドのレイアウト設定を行うには「Short Code Generator」の下にある「Layout Settings」タブを開いてください。
ここではグリッドのレイアウトについて主に次のような設定が行えます。
グリッド列数の設定
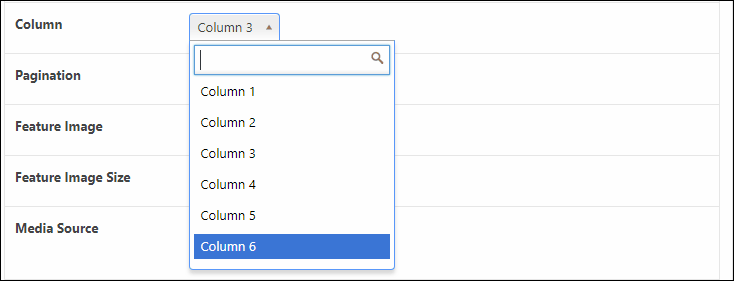
グリッドの列数は次のように「Columns」の横にあるドロップダウンメニューから1~6列の範囲で指定可能です。
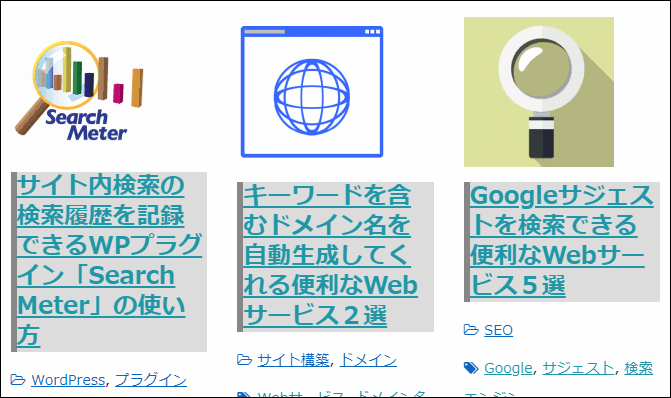
この設定で例えば「Column3」を選ぶと次のようにグリッドが3列になって表示されます。

2~4列だときれいに表示されますが、それ以上の列数を指定するとかなり縦長になってしまうので5列以上にはしないほうがいいかもしれません。
ページネーションの設定
ページネーションとはページを分割する機能のことでこれを有効にすると1ページ当たりに表示できる最大の記事数ごとにページが分割されるようになります。
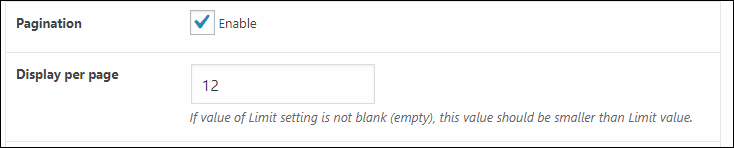
この設定を有効にするには「」にチェックを入れて、その下に表示される「D」に1ページ当たりの記事数を入力してください。

グリッドに表示する全ての記事数が「Display per page」を超える記事数の場合はグリッドの下の方に「1」や「2」などのページ番号がかかれたリンクが表示されるようになります。
メディア設定
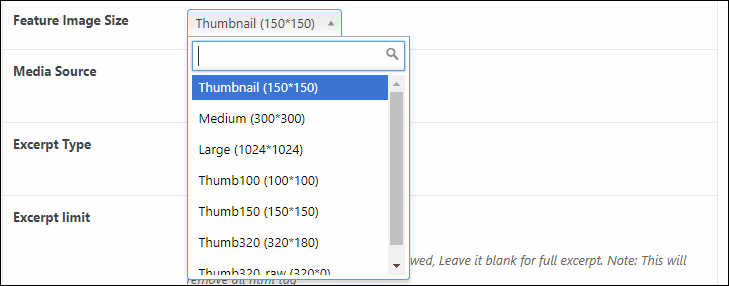
グリッド内の記事に表示されるアイキャッチ画像の大きさは「Feature Image Size」から指定可能です。

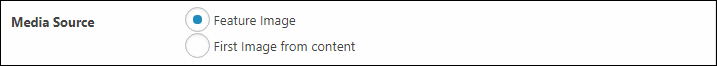
また「Media Source」からどの種類の画像をアイキャッチに指定するかも選択できます。

この設定で「Feature image」にチェックを入れると記事内で設定したアイキャッチ画像が、「First Image from content」にチェックを入れると記事内で出てくる最初の画像がグリッド内の記事のアイキャッチとして使用されます。
フィールド設定
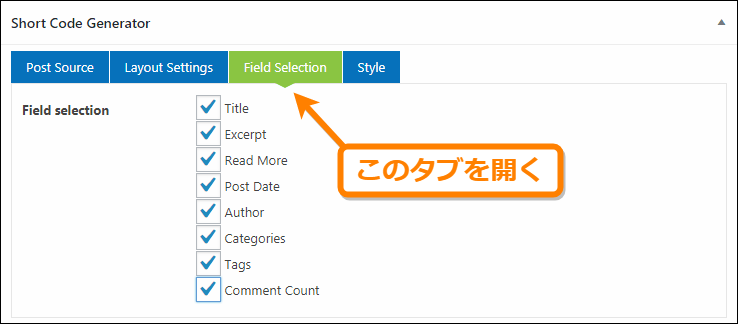
グリッド内の記事にどのような情報を表示するかを設定するには「Field Selection」タブを開いてください。
ここでは「Field selection」の横のチェックボックスからグリッド内で記事に対して次のような情報を表示するか選択することができます。
- Title(記事のタイトル)
- Excerpt(概要)
- Read More(Read Moreボタン)
- Post Date(記事の公開日)
- Author(記事作者名)
- Categories(カテゴリー)
- Tags(タグ)
- Comment Count(記事へのコメント回数)
これらの項目の内記事情報として表示したいものにだけチェックをつけてください。
設定が終わったら...
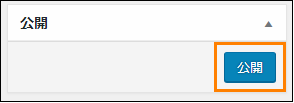
以上の設定が完了したら「公開」ボタンを押してグリッドを公開しましょう。
これで固定ページやトップページに作成したグリッドを設置できるようになります。
グリッドの設置
作成したグリッドを固定ページに設置する手順は次の通りです。
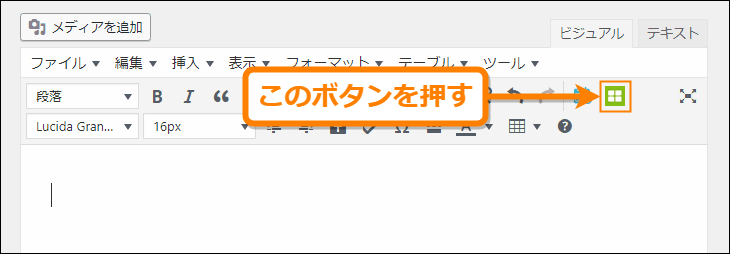
まずグリッドを設置したい固定ページの投稿画面を開き、ビジュアルエディタから次の画像で示したグリッド挿入ボタンをクリックします。
すると次のようなグリッド挿入ダイアログが表示されます。
そのダイアログで記事内に挿入したい「Select Short code」からグリッド名を選んで「OK」ボタンを押してください。
OKボタンを押すと次のようにエディタ上にショートコードが挿入されます。
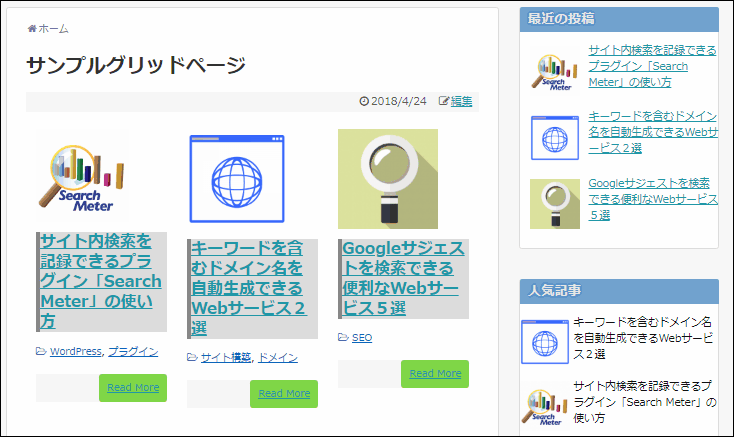
そして記事を保存して固定ページを見るとショートコードを挿入した位置に次のようにグリッド形式で記事一覧が表示されます。
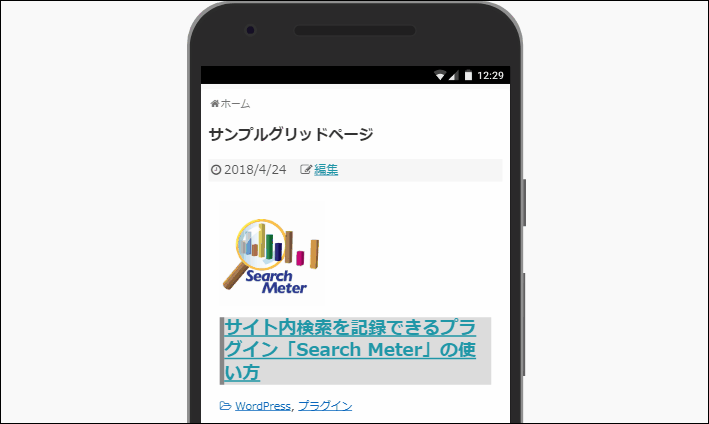
またスマホやタブレットのような画面幅の狭い端末の場合は次のように画面幅に合わせて最適な列数でレスポンシブ表示されます。
このようにショートコードを挿入するだけでグリッド表示でき、レスポンシブ対応までしているのがこのプラグインの優れたところですね。
記事表示なら次のプラグインもオススメ!
ここまでで紹介した Post Grid 以外にも記事リスト表示に便利なプラグインはいくつかあります。その中でも個人的に愛用しているのが次の3つ
実際にこのブログでも使っていて、本当に便利です。
詳しい使い方などは各記事でまとめたので是非ご覧ください。特に Popular Posts は使い方だけでなく、カスタマイズについても詳しく解説しています。
まとめ
以上、「The Post Grid」を導入して記事をグリッド表示する手順についてでした。
グリッド表示すると1ページ当たりに表示できる記事数が多くなり、デザイン的にもおしゃれになります。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024




















コメント
内容より広告の多さにうんざりです。
もうこないっすw