
wp-cron.phpの無効化でWordPress高速化してみた
WordPress高速化のために wp-cron.php の無効化を試したので手順を詳しく紹介。ただ停止するだけでなく、サーバーのCRONから WP-Cron を代わりに定期実行する方法もまとめました。

WordPress高速化のために wp-cron.php の無効化を試したので手順を詳しく紹介。ただ停止するだけでなく、サーバーのCRONから WP-Cron を代わりに定期実行する方法もまとめました。

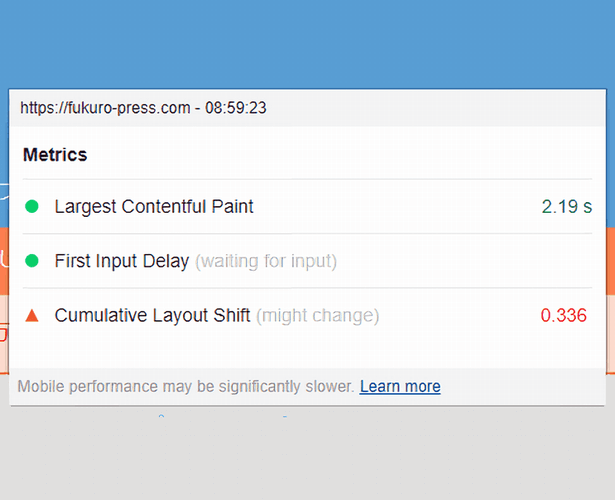
最近話題の Core Web Vitals(LCP. FID, CLS)という指標。この値をマイブログで測ってみました。Web Vitals 拡張機能を使えば簡単に測れますが1点だけ注意点もあるので、それも合わせて紹介します。

自分のWordPressサイト・ブログの表示速度を客観的に計測する方法をパソコン・スマホ別に紹介します。また遅いWordPressサイトを劇的に改善する対策もまとめました。誰でもできることなので是非お試しください。

ページの表示速度を速めるには画像の最適化が効果的です。ここではWordPressで簡単に誰でもできる画像による読み込み速度低下を防ぐための3つの対策について紹介していきます。

ページ表示速度が遅いとどんなデメリットがあるか疑問に思ったことありませんか?それは遅いことで2つのデメリットがあるからです。ここではその2つのデメリットと具体的な改善策を紹介します。

サイトやブログの表示速度を調べるのに役立つのが「PageSpeed Insights」というWebツールです。このツールを使うとページ表示速度をスコア化してくれる上にどこがボトルネックになるかも教えてくれて便利なので、ここではPageSpeed Insightsの使い方とWordPressでそのスコアを上げる方法について紹介します。

PageSpeed Insightsで「サーバーの応答時間の圧縮」という提案を見たことありませんか?WordPressの場合はサーバーである設定を行うだけでその応答時間(TTFB)を劇的に短くできます。ここではその設定方法について解説します。

一言でWordPress高速化と言っても様々な方法があって何をすればいいか分からない方も多いと思います。そこでここではWordPress高速化のために"最低限"しておいた方がいい6つのテクニックについて紹介していきます。

WordPressでページの表示速度が遅いなら一部のページでしか使っていないプラグインはそれ以外でロードしないようにしましょう。ここでは特定のページでだけプラグインを有効化できる「Plugin Load Filter」という便利なプラグインの使い方について紹介していきます。表示速度に悩んでいるならこのプラグインを試してみてください。

Googleはモバイルの表示速度を重視していてそのために考えられたWebページの規格が「AMP」です。そしてWordPressなら「AMP for WP」というプラグインを使うことでとても簡単にAMP化させることが可能です。やり方もとても簡単なので、ここではこのプラグインを使ってページを完全にAMP対応させる方法について紹介します。