サイトの表示速度は記事が読まれるかの重要な指標。
遅すぎれば直帰率が上がったりPVが下がるなどマイナスになります。
なので表示速度を遅いなら何が原因になっているか調べて改善していくのが重要です。
そこで役立つのが「PageSpeed Insights」というツール。
ここでは初心者向けに、これを使った速度計測や原因究明のやり方 を紹介!
またWordPressでのスコアを上げる方法もあわせて紹介します。
目次
PageSpeed Insghtsの使い方
では早速PageSpeed Insightsを使ってページの表示速度速度を調べてみましょう。
その手順は次の通りです。
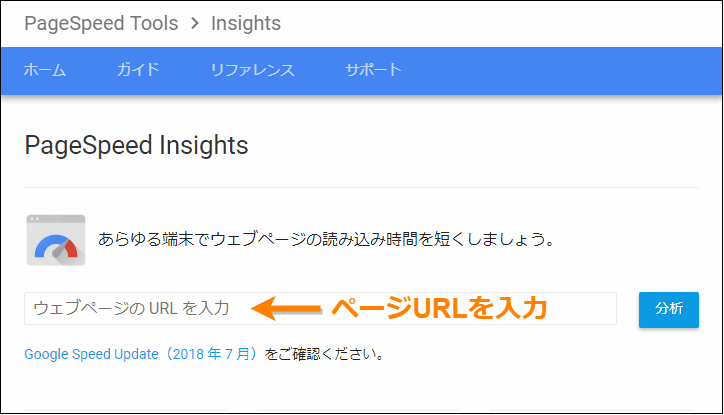
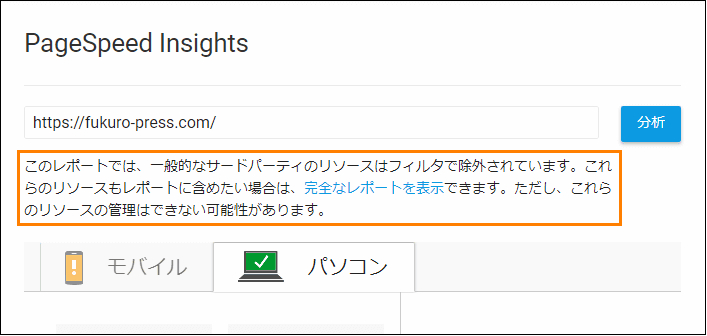
まずPageSpeed Insightsにアクセスすると次のようなページが表示されるので、「ウェブページのURLを入力」と書かれたテキスト欄に表示速度を調べたいページのURLを入力します。
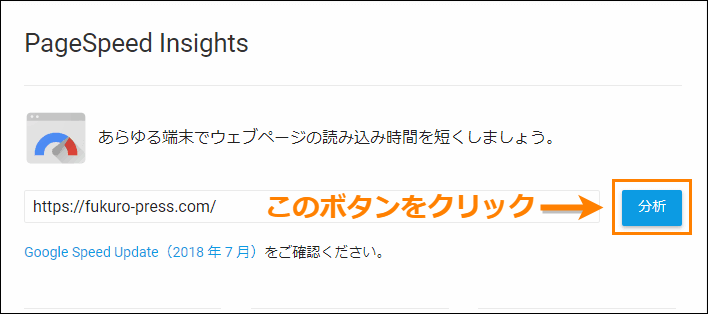
ページURLを入力したら右にある「分析」ボタンを押します。
しばらくすると次のように解析がスタートするのでしばらく待ちましょう。
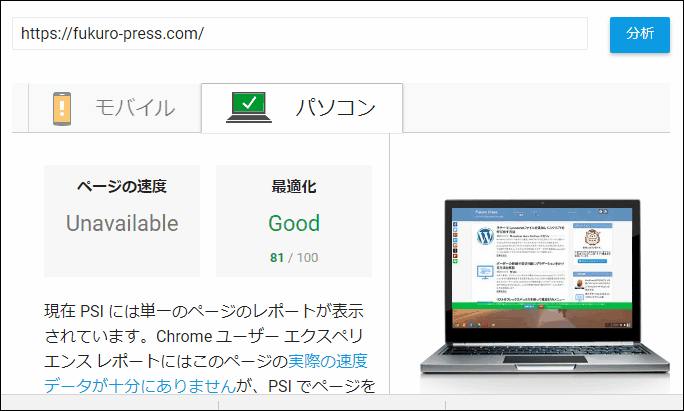
しばらく待つと解析が完了して結果がスコア化して表示されます。
スコアは0~100の範囲で「パソコン」タブをクリックすると次のようにPCでの表示速度スコアが、
「モバイル」タブをクリックするとモバイル(スマホやタブレット)でのスコアが表示されます。
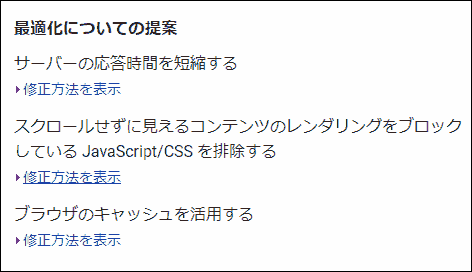
またこのツールが素晴らしいのはただスコアを表示するだけでなく、次画像のように「最適化についての提案」まで教えてくれるところです。
最適化の提案の見方や具体的な改善方法については後ほど説明していきます。
外部リソースの無効化
このようにPageSpeed Insightsは表示速度を視覚化するのに便利なツール。
でも1つ問題点があります。
それは外部リソースのせいで純粋なページスピードが求められないこと
外部リソースというのは自分のサーバー外で読み込むファイルで・・・
- 他サービスのCSSやJS
- GoogleAnalyticsなどのコード
- 外部サイトの画像ファイル
・・・などのことを指します。
これらは自分の管理の外にあるので、圧縮や最適化などができません。
そして外部リソースを改善する対策をいくら表示されても対策は不可能なので、
正しい速度を知るには、これら外部リソースは除外した方がグッド👍。
ではどうやって外部リソースを除外するかというと、
次のように「?filter_third_party_resources=true」をつけてアクセスするだけ。
https://developers.google.com/speed/pagespeed/insights/?filter_third_party_resources=true
実際にこのURLから解析を行うと、サードパーティーのリソースが除外されているというメッセージが表示され、外部リソースはスコアに含まれないようになります。
もし「自分のサイトパフォーマンスを正確に知りたい」という場合は、このオプションを試してみてください。
スコア最適化案の意味&改善方法
PageSpeed Insightsではスコアを改善するために色々な提案が表示されます。
その中でも特に表示速度に影響を与えるので改善した方がいいのは次の5つの提案です。
これら提案の意味と改善のやり方は次の通り。
サーバーの応答時間を短縮する
もし最適化案に次のようなメッセージが表示される場合、
サーバーからデータが送られるまでの時間(応答時間)が長すぎるということです。
このメッセージは応答時間が200ミリ秒(0.2秒)以上の場合に表示され、サーバーのスペックが低いことなどが原因として考えられます。
しかしサーバーのスペックというのはあらかじめ決まっていることなので、この最適化案をサイト側で解決するのは不可能です。
なのでもしサーバーの応答時間を少しでも短くしたいならスペックの高いサーバーを借りるか乗り換えるしか解決方法はないと思います。
レンタルサーバーは探せば色々なありますが、
特にWordPressの高速化に適しているのは次の2つです。
またスペックを高くしたいなら最低限無料のレンタルサーバーは借りないようにしましょう。
無料というのはあらゆる点で機能が制限されるのでおススメできません。
費用がかかっても安定・高速で長く続くサイト運営をしたいなら、
有料のレンタルサーバーを借りるのが賢い選択だと思います。
ブラウザのキャッシュを活用する
ブラウザでは一度サーバーからダウンロードしたファイルを次回アクセス時にすぐに読み込めるように保存しています。
このファイルのことを「キャッシュ(cache)」といい、サイトの高速表示には欠かせません。
しかしこのキャッシュファイルの有効期限が1日や3日など短く設定されている場合、次のような最適化案が表示されます。
この最適化案の解決方法は簡単で、
ブラウザ側でキャッシュ有効期限を1週間・1カ月と長くすればいいだけです。
その具体的な方法、知りたいですよね?
↓ 詳しくはコチラをどうぞ
少しの設定でも、表示速度に与える効果はバツグンです。
サーバーでのデータ圧縮を有効にする
ブラウザでページ表示するには、
サーバーから必要なファイルをダウンロードしなくてはなりません。
でもファイルの読み込みというのは時間がかかります。
そのサイズを圧縮すること がページ表示速度の改善につながります。
その圧縮が有効になっていない場合、表示されるのが次の改善案
この改善案に表示されている通り、
サーバー側でgzipなどの圧縮配信するようにする と表示速度アップが期待できます。
↓ 具体的な手順は次で書いた通り
キャッシュと同じく、圧縮設定もしておかないと激遅になります。
でも設定自体は難しくないので、面倒くさがらずやっておきましょう。
レンダリングをブロックするスクリプト
もし多くのCSSやJSファイルを読み込んでいる場合・・・
次のような最適化案が表示されることもあります。
この説明だと分かりにくいと思うので、どういう意味なのか少し解説します。
まずWordPressや普通のサイトもそうですが、
デザインを整えるのに 多くのCSSやJS(JavaScript)ファイルの読み込みが必要 です。
特にWordPressだと、次のファイルが大量に読み込まれるので遅くなりがち。
- WordPress本体で読み込まれるCSS・JSファイル
- テーマやプラグインで使われるCSS・JSファイル
ですが表示速度が遅くなるのはCSSやJSのサイズが大きいからでなく、読み込む位置に問題があるからです。
WordPressではCSSやスクリプトはヘッダー部分(headタグの間)で読み込まれます。
そのため読み込みが終わるまではページ表示が妨げられ、結果的に表示速度が遅くなってしまう、ということです。
解決策を知りたい方はコチラの記事をどうぞ
まあWordPressでしか使えない方法ですが・・・
あと少しだけ専門的なこをしないといけないので、敷居も高いです。
でも少しでも表示速度を求める人は挑戦してみてください。
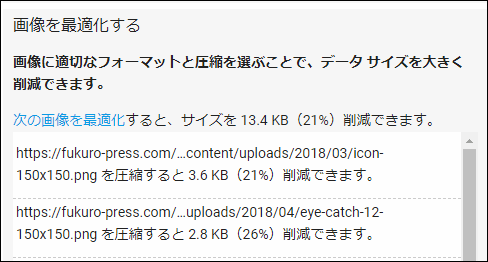
画像に適切なフォーマットと圧縮を選ぶ
ページで読み込まれる画像が全く無圧縮で読み込みの負担になっている場合に表示されるのが次のような最適化案
また最適化案の下に画像を圧縮することで何キロバイト圧縮できるかということも併せて確認できます。
この改善案は単に画像を圧縮してサイズを減らすだけで解決できます。
ちなみにWordPressなら画像圧縮用のプラグインも使い放題です。
▼ 主要な圧縮系プラグインの性能比較
アップロードした後またはする前の画像でも圧縮できるので、
こういうプラグインを活用していきましょう。
あと ディスク使用量も節約できる ので、まさに一石二鳥ですね。
まとめ
PageSpeed Insghtsは表示速度改善に超便利なツールです。
特にWordPressは表示速度が遅くなりがちなので、
こういうツールを活用すれば改善策が立てやすくなりますね。
以上、PageSpeed Insightsの使い方とスコアを上げる方法でした。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024