WordPressを初めてインストールしたばかりの人はこれが何の役に立つのか・どのような機能があるのか分からないことが多いと思います。
確かにWordPressは色々な機能がありすぎて使い始めてからいきなりそれを全て使いこなすのはかなり難しいでしょう。
ですがWordPressで一番メインとなる重要な機能は「記事を作成して公開する」というたったそれだけのことです。後の機能は記事作成や公開ができるようになってから使い方を覚えても全く遅くはありません。
そこでここではWordPress初心者向けに記事作成から公開までの手順を解説したいと思います。
目次
WordPressでの記事の種類
WordPressでは投稿記事のタイプとして次の2種類が選べます。
- 投稿ページ
- 固定ページ
この2つはどちらも記事としてサイト内で公開できますが、どちらでも好きな方を使っていいという訳ではありません。それぞれ役割があります。
その役割の違いとは次のようなものです。
- 投稿ページの役割
- サイトのメインコンテンツで時系列順に表示される
- サイトの中心になるコンテンツで一番大事
- 例 : 「○○の使い方」、「○○とxxの比較」「○○についての感想」などなど...
- 固定ページの役割
- サイト情報を補足する内容が書かれる
- 補足情報なのでそれほど重要ではない
- 例 : 「このサイトについて」、「管理人について」、「連絡先」など...
このような違いがあり、「記事」といった場合は固定ページではなく投稿ページを指すことが多いです。
またサイトのメインコンテンツを固定ページで書くということはほとんどないので個別の記事を作成するときは必ず投稿ページで記事を作成するようにしましょう。
また投稿ページと固定ページは編集画面の開き方も違います。
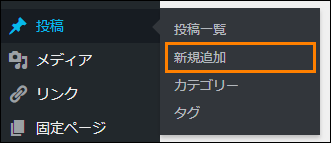
まず投稿ページの場合ですがこれを作成するにはメニューから「投稿」ー>「新規追加」を選ぶことで編集画面が開けます。
一方固定ページの場合はメニューから「固定ページ」ー>「新規追加」を選ぶと編集画面が開けます。
このように編集画面の開き方が異なりますが、編集画面上で記事作成から公開までの手順はどちらも同じです。
では次に記事の具体的な作成と公開までの手順を見ていきましょう。
記事作成から公開までの手順
では具体的な記事の作成からネット上に公開するまでの手順を「作成」と「公開」の2つの段階に分けて紹介します。
ちなみにここでは投稿ページを例にして作成から公開までの手順を紹介しますが、固定ページでもやり方は全く同じです。
記事の作成
では最初に投稿ページの作成から初めていきましょう。
投稿ページの編集画面を開くにはメニューから「投稿」ー>「新規追加」を開いてください。
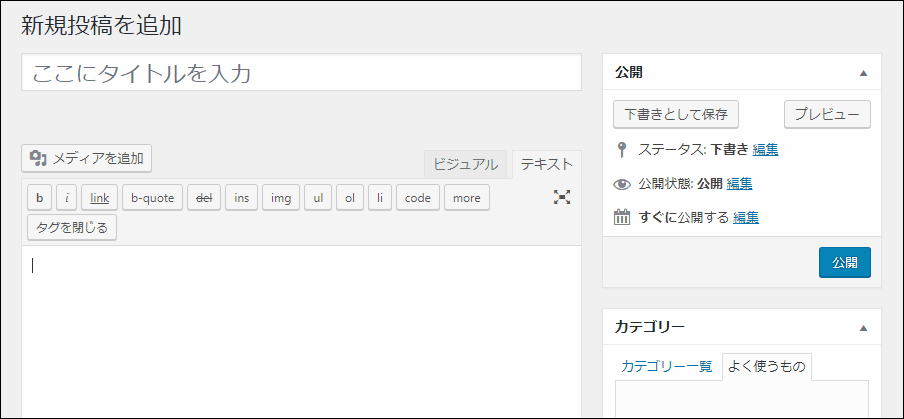
開くと次のような編集画面が表示されます。
この編集画面での記事作成の大まかな流れは次の通りです。
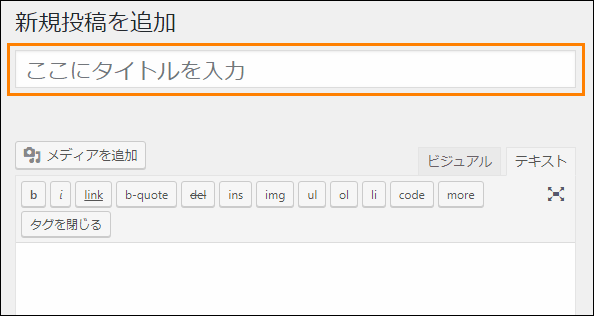
1.タイトルの入力
まず次の画像のオレンジ色の枠で囲った「ここにタイトルを入力」と書かれたテキスト欄に記事のタイトルを入力します。
このタイトルは記事のトップに表示されるので適当につけるのではなく次のことを意識してタイトルをつけましょう。
- 簡潔で記事の内容を的確に表す
長すぎず記事の内容を的確に表した簡潔なものにすると読者にとっても検索エンジンにとっても分かりやすいタイトルになります。
- キーワードを適度に詰め込む
記事で設定したキーワードを適度にタイトルに混ぜると検索結果で記事がヒットしやすくなります。
初心者のころはこれを意識するほど余裕はないかもしれませんが、記事を更新していくうちにタイトルの付け方は分かってくると思います。
また後からいくらでもタイトルは変更できるので初めから納得できるタイトルをつける必要はありません。
2.記事本文の作成
タイトルを入力したら次に記事のメインコンテンツとなる本文を作成していきます。
記事本文の入力欄は次の画像のようにタイトル入力欄の下にあります。
記事の書き方のスタイルなどは当然人によって違いますが、WordPressで記事を書くなら最低限覚えておいた方がいいテクニックがいくつかあります。
1つめのテクニックは「文章を構造化するために使われるHTMLタグの挿入方法」です。
基本的なHTMLタグの役割と挿入方法については次の記事で解説してあるのでHTML自体を知らないあるいは使ったことがないという場合は必ず最初にタグの使い方を覚えましょう。
またWordPressの標準機能では表(テーブル)を使うことができないのでプラグインを使って記事に表を挿入する方法については次の記事で解説してあるので表を使いたいという場合は参考にしてください。
次に最低限覚えておいた方がいいテクニックの2つめは「記事への画像の挿入方法」です。
画像の挿入方法については次の記事で解説してあります。見やすいサイトやブログを作るには画像を適度に記事内に入れることが欠かせないので画像の挿入方法もマスターしておきましょう。
これらの他にも編集を便利にするためのテクニックや編集機能を拡張するプラグインなどは多数ありますが、全て紹介しているとキリがないので「HTMLタグの挿入」と「画像の挿入」の2つだけは最低限マスターして使いこなせるようにしておいた方がいいです。
3.カテゴリー・タグをつける
記事本文が大体完成したら読者が記事を見つけやすくするためにカテゴリーとタグをつけます。
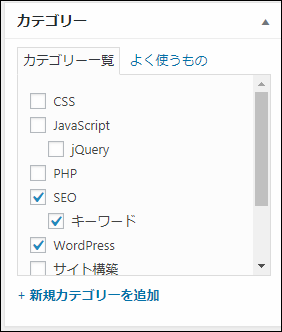
カテゴリーをつけるには編集画面の「カテゴリー」と書かれたエリアから1つ以上のカテゴリーを選んでください。どの記事にも1つ以上のカテゴリーが必要で付け忘れると「未分類」が自動的に選択されるので付け忘れがないようにしましょう。
また上の画像の下にある「新規カテゴリーを追加」を押すことで新規カテゴリーを作ることが可能です。
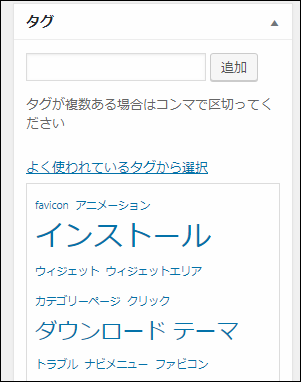
さらにカテゴリーに加えて記事には編集画面の「タグ」と書かれたエリアから1つ以上タグをつけることが可能です。ただしカテゴリーと違い、タグは必ずつける必要はありません。
カテゴリーとタグは似ていますが全く役割は異なります。
その役割の違いと正しいつけ方については次の記事で解説してあるのでそちらも参考にしてみてください。
4.アイキャッチ画像の設定
カテゴリーとタグがつけ終わったら次に記事にアイキャッチ画像を設定しましょう。
アイキャッチ画像とはトップページの記事一覧などに表示される画像のことです。アイキャッチがあると記事が印象付けられるのでなるべく設定しておいた方がいいと思います。
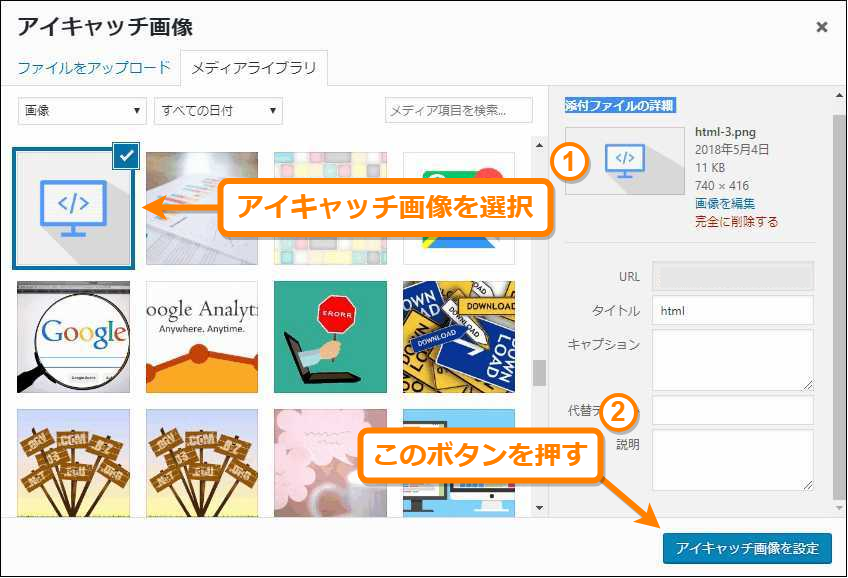
ではこのアイキャッチを記事に設定するには「アイキャッチ画像」と書かれたエリアから「アイキャッチ画像を設定」を押してください。
すると次のようなアイキャッチ画像を設定するダイアログが表示されるのでアイキャッチに指定したい画像を選び(①)、「アイキャッチ画像を設定」ボタンを押して(②)ください。
新しくアイキャッチ画像をアップロードする場合は「ファイルをアップロード」タブを開いてそこから新規に画像を追加してください。
これで次のようにアイキャッチ画像が設定されます。
編集画面のプレビューでは画像の元の縦横比のまま表示されていますが、実際にサイトで表示されるときは真ん中を中心にして正方形に切り取られたアイキャッチ画像が表示されます。
なのでアイキャッチ画像が見切れたりしないようになるべく縦横比が1:1の正方形の画像を使いましょう。
5.タイトルとデスクリプションの設定
次に検索結果に表示されるタイトルとデスクリプションを設定します。
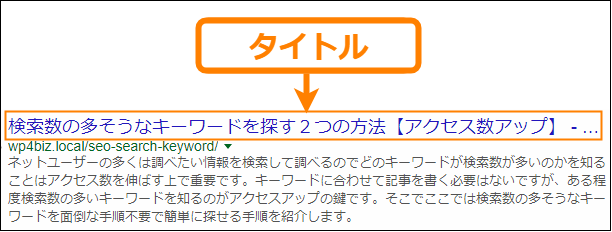
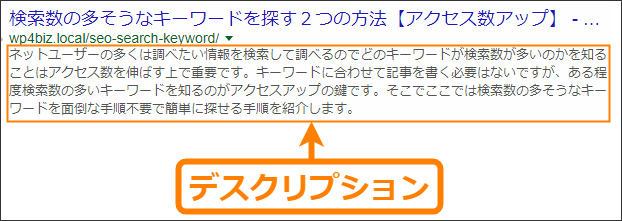
タイトルとは記事につけたタイトルのことではなく次の画像のように検索エンジンで検索結果に表示される記事のタイトルのことです。
またデスクリプションとは検索結果のタイトル下に表示される記事についての詳しい解説のことです。
この2つを設定していない場合、検索結果に表示されたとしても記事をクリックしてもらいにくくなり検索エンジンからも正しく評価されません。
なので公開する前に次の記事で紹介したように必ずタイトルとデスクリプションの設定を忘れないようにした方がいいと思います。
以上が記事作成の大まかな手順です。
まだWordPressを使い始めたばかりという場合はあれこれプラグインを使ったり、細かなテクニックを覚える前に最低限これだけできていれば問題ありません。プラグインを使うのはある程度記事作成になれてからでも遅くはないです。
記事の公開
では記事の作成が終わったら次にそれをネット上に公開します。
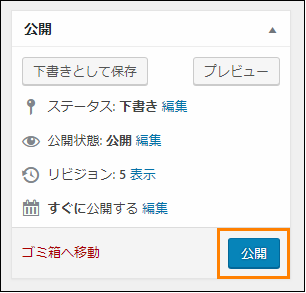
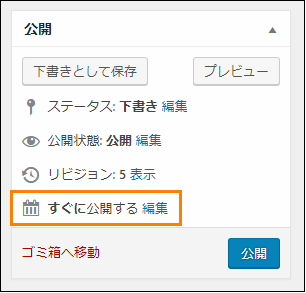
記事の公開はそれほど難しくなく編集画面上にある下の画像のオレンジ色の枠で囲った「公開」ボタンを押すだけです。
記事の公開自体はたったこれだけなので全く難しくありません。
ただし公開前に設定をしておくことで誰に対して公開するか(公開範囲)やいつ公開するのか(公開日時)も指定できるのでその設定方法について紹介します。
公開範囲の設定
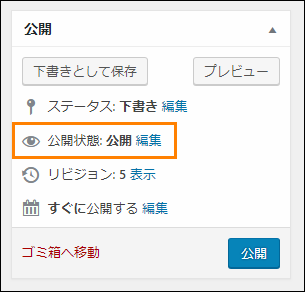
記事の公開範囲を指定するには「公開状態」の横にある「編集」と書かれたリンクを押してください。
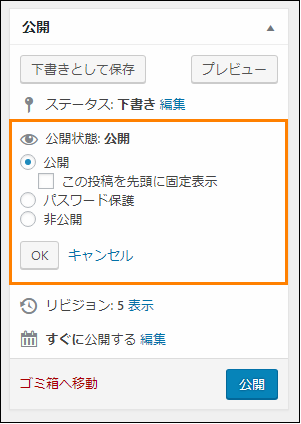
「編集」を押すと次のような公開状態を選択するためのオプションが表れます。この中から「公開」「パスワード公開」「非公開」のいずれかのラジオボタンにチェックを入れてOKボタンを押すとその投稿ページがその公開状態に変更されます。
投稿状態として選択可能なのは次の3つです。
- 公開
この状態を選んで「公開」ボタンを押すとネット上に記事が公開されます。一度公開するとネット上の全ての人が公開したページにアクセスすることが可能になります。
- パスワード公開
ネット上で誰でも記事にアクセスできるのは「公開」と同じですが、この状態を選ぶと設定したパス―ワードを知っている人しか記事を見ることができなくなります。
- 非公開
この状態を選ぶとネット上に記事は公開されません。ただしWordPressにログインしている管理人や編集者に対してだけは記事が公開されたような状態になります。
ほとんどの場合は「公開」を選ぶことが多いですが、会員限定のコンテンツを作ったりする場合は「パスワード公開」、記事をログインしているWordPressユーザーにだけ公開状態にさせたい場合は「非公開」が使われることがあります。
公開日時の設定
WordPressでは「公開」ボタンを押してその場で記事を公開するだけでなく、特定の日時や時間に予約投稿することもできます。
予約投稿するには「すぐに投稿する」と書かれた項目の横にある「編集」を押します。
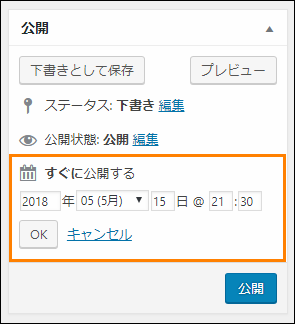
すると次の画像のように投稿日時の入力欄が出てくるのでそこで記事を投稿する年月日・時刻を設定してOKボタンを押します。
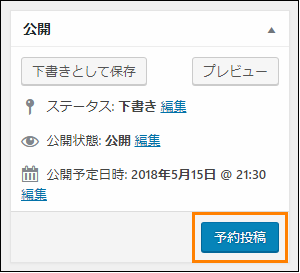
すると次の画像のように「公開」ボタンが「予約投稿」ボタンに変わるのでそのボタンを押すと記事が指定した日時に自動的に投稿されます。
記事のストック数が多くなってきて記事をまとめて投稿したい場合に予約投稿は便利です。
手動で1つ1つ公開する場合と比べまとめて日時指定できるので公開し忘れがなくなり、記事編集に集中することができます。
リビジョン機能の活用
ここまでが記事作成から公開までの大まかな手順です。
これからブログを更新していくならまずはこのやり方を覚えましょう。
そしてその作業に慣れたらリビジョン機能も活用すると編集作業がもっと便利になります。
これはWordPress独自の機能で次のような特長があります。
- 記事のバックアップを手動or自動で保存
- バックアップから過去記事の内容を復元
- 現在と過去の記事内容を見比べることが可能
過去記事をバックアップしていざという時に復元できる・・・いわば記事編集のタイムマインのようなものです。
リビジョンの詳しい使い方や注意点については次の記事で解説したのでそちらをどうぞ
少し上級者向けの機能ですが慣れてきたら使ってみてください。かなり便利です。
記事の作成・公開を便利にするプラグイン
記事の作成から公開までの基本はここまでで紹介したような手順ですが、プラグインを使うとその作業をさらに便利で楽にすることができます。
もしプラグインを使ったことが一度もないという場合は次の記事でインストールから有効化までの手順を紹介してあります。
これを使うと色々な作業が効率化できて便利になるので記事作成に慣れてきたら次に紹介するようなプラグインを導入してみるのもいいかもしれません。
Visualizer
これはCSVファイルから円グラフや棒グラフ、散布図などが作成できるプラグインです。
使い方ははただCSVファイルをアップロードするだけで、後は自動的にプラグインがその内容を解釈してグラフを作成し記事内に埋め込んでくれます。
詳しい使い方については次の記事で紹介してあるので記事内でグラフを扱いたいという場合は導入してみてください。
DrawIT
これは記事内にテキスト・図・フローチャートを挿入したり、画像にテキストや図を挿入して加工するためのプラグインです。
使ってみるととても便利でこのサイトでもプラグインの導入手順で使う説明図や画像にテキストを入れるためによく使っています。
詳しい導入手順については次の記事で紹介してあります。いちいち画像編集ソフトを開いて図やテキストを挿入する手間がなくなり、作業を効率化できるのでおススメです。
Twitter Auto Publish
これは公開時に自動的にTwitterアカウントでツイートさせることができるプラグインです。
利用にはTwitterアプリの作成が必要ですがそれほど面倒な手順ではないので、フォロワーにいち早く記事を届けたいという場合は非常に役に立つプラグインだと思います。
検索からだけでなくTwitterからもアクセスを呼び込みたいという場合は導入手順を次の記事で解説してあるのでアクセス元を増やすために導入してみるといいかもしれません。
まとめ
サイトやブログを運営していく中で一番重要なのはコンテンツを充実させることです。コンテンツが貧弱なら誰も見ようと思わず検索エンジンからの評価も上がりません。
なので良い記事を書いていくためにWordPressをインストールしたばかりの初心者の人はまず記事を作成して公開するまでの基本的な手順をマスターしましょう。
便利なプラグインや細かなテクニックを覚えていくのはその後でも遅くありません。
以上ここではWordPressでの記事作成から公開までの手順について解説しました。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024