WordPressブログの記事幅について。
普通はテーマのデフォルト設定から変更しません。
でもこういう場合は変更した方がいいかも
- なるべく読みやすくしたい
- 記事幅が広すぎる(狭すぎる)
- 内容に集中してもらいたい
そして私が導いた結論がこれ
「ブログ記事幅って620pxがベストでは・・・?」
そう考えている理由をここでは解説し、
記事の最後ではカスタマイズ方法も少し紹介します。
目次
記事幅は広すぎても狭すぎても読みにくい理由
記事幅が広すぎると視線の移動量が多くなる
記事幅が広すぎるデメリットについて
広すぎるとなんか読んでで疲れるんですよね・・・
特に長文記事だと疲労感がたまってきて、読み終わるとすごく疲れます。
その理由をすこし考えてみたんです。
そして考えた結果、疲れるのは次が原因じゃないかなと判明します。
「目線の移動量が多くなるから」
当然といえば当然。
幅が広いから 目線が左右にブンブン振り回されることになって疲れやすいです。
例えば記事幅が800pxあった場合...
私の環境では約24cmの目線移動が発生します。(もちろん解像度によって変わる)
※ 具体的計算は次ツールを使用
↑ このツールは中々便利で画面幅とインチから解像度を計算し、ピクセルを入力するとセンチに変換してくれます。
もし読んでて疲れると感じるなら、画面幅が広すぎる可能性が高いです。
画面幅が狭すぎると行数が長くて読みにくい
今度は画面幅が狭いときについて
狭すぎても色々なデメリットが出てきます。
- 文章が行数がムダに長くなる
- 縦方向の目線移動量が増えてしまう
- 頻繁に目線を動かさないと読めない
文章を読むときに視線移動は 左から右 ⇒ 上から下 左から右 ⇒ 上から下 ... というようにZの字を書くように移動します。
この移動が狭すぎると頻繁に起きてしまう
あと行間が狭すぎると文章がギチギチにもなります。
↓ ちなみに読みやすい行間設定について
スマホとかなら狭くても慣れてるから問題ないです。
でもPC環境だと狭い記事幅はストレスがたまる...
PCでの理想の記事幅は620pxと見つけたり
なぜ620pxなのか...
それはとあるサービスを利用してた時のことです。
noteの記事は読みやすい。その記事幅が620pxだった
私もよくnoteを使うことが多いです。
↓ こういうnoteを書いたりもしている
それで読んでて気づいたことがありました。
記事幅が620pxだから左から右への目線移動も少ないし、狭すぎもしないから行数が過剰に多くなることも少ないんですよね。つまり読みやすい
- 左右の目線移動が少ない
- 上下の目線移動も少ない
- 読むことだけに集中できる
パソコンでは620pxが理想と考えるようになりました。
もちろん600pxでも650pxでもいいです。
でもnote利用者は多いので、その環境に合わせるのがベストかなと考えています。
WordPressでブログ記事幅を620pxに調整
最後にWordPressでの記事幅の調整について
ここではハミングバードを例に出します。
このテーマは本当に使いやすくて愛用中です。
1.まずカスタマイズ画面の「追加CSS」を開く
WordPress管理画面から次のように進んでください。
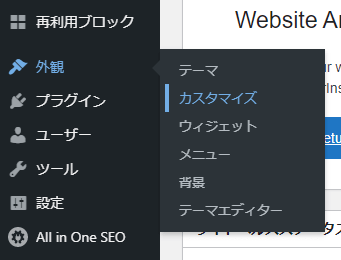
まず「外観」ー>「カスタマイズ」と選択
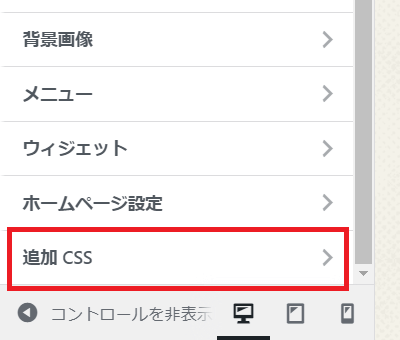
↓ そしたらカスタマイズ画面が出てくるので、ズラズラと並んだメニューから「追加 CSS」という項目をクリック
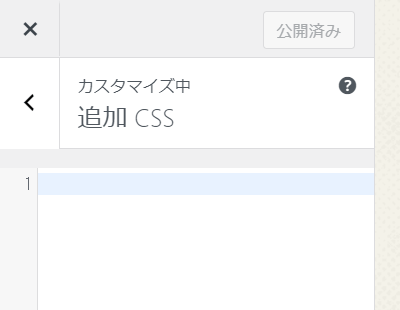
↓ こういう画面が左に表示される
上画像みたいな「追加CSS」が出てきます。
ちなみに追加CSSだけなら子テーマも必要ありません。
2.記事幅を620pxにするCSSコード追加
そこに次のCSSを追加(コピペでOK)
@media only screen and (min-width: 1100px){
#main{
width: 620px;
}
.wrap {
width: 950px;
}
}これでPC環境では記事幅が620pxになります。
もちろんスマホには悪影響を及ぼさないので心配いりません。
ただし何度も書くようにハミングバード限定の方法です。
他テーマでもカスタマイズはできますが、このコードはご参考までに・・・
ちなみに当ブログの記事幅について・・・
最後にこのブログの記事幅についてです。
ここまで書いてなんですが、当ブログの記事幅が620pxではありません笑。そこまで広すぎないけど、若干広いんですね。
当ブログの記事幅は680pxになってます。(余白なしで)
これを変えないのには事情があります。
- 今までこの記事幅でやってきたから
- 読み心地にも影響を与えるから
今は620pxがベストの記事幅だと考えているんですが、
このブログは今まで680pxでやってきました。今さら変えるのは影響が大きすぎます。
だから当ブログはこれからも680pxのままです。
ですが他運営ブログでは記事幅620pxになるようにカスタマイズしてます。カスタマイズは得意なので記事幅変更も難しくありません。
以上、ブログ記事幅は620pxがベストかもしれないでした。
ご意見などあればコメント欄から教えてください。m(__)m
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024