リストを横並びにするのはメニューを作りたい場合によく使われる方法です。
メニューを作るならtableタグを使ってテーブルで作るという方法もありますが、テーブルタグは表を作るためのタグなのでメニューを作るには適していないので文章上の構造としては不適切です。
そのため文章構造として正しいメニューを作るにはulタグなどのリストを使う必要があるのですが、リストの項目は通常は縦に表示されるので横並びのメニューを表示したい場合は少し工夫が必要です。
そこでここではCSSのフレックスボックスを使ってリストを横並びのメニューに変換する方法を解説します。
横並びメニューの基本の作り方
横並びのメニューを作る基本は細かいことを抜きにするとulタグに「display: flex」を指定することです。
手順としてはまず次のようなリストを作ります。
<ul class="menu">
<li><a href="">WordPress</a></li>
<li><a href="">CSS</a></li>
<li><a href="">javascript</a></li>
<li><a href="">jQuery</a></li>
<li><a href="">PHP</a></li>
</ul>
この時点では縦並びのリストですが、これを横並びにするには次のCSSをこのリストに対して適用します。
ul.menu{
display: flex;
flex-wrap: wrap;
list-style-type: none;
margin: 0;
padding: 0;
}
ul.menu li{
padding: 6px 18px;
margin: 3px 6px;
background-color: #8F8;
}
ul.menu li a{
color: #333;
font-weight: bold;
text-decoration: none;
}
displayプロパティに対して「flex」という値を指定するとフレックスボックスになるのでul要素が横並びになります。また「list-style-type: none;」を指定することで横並びになった時にドット部分を表示されなくなります。
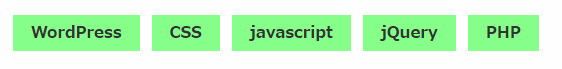
これで次のような横並びメニューの完成です。
ただ単に「display: flex」を指定するだけなのでとても楽です。
ただし「display: flex」を古いブラウザで動作させるには次のようにベンダープレフィックスを先頭につける必要があります。
display:-webkit-flex
display: -moz-flex;
display: flex;ChromeやSafariなどの最新ブラウザではほぼ対応していますが、古いブラウザでも正しく表示したい場合はこのようなプレフィックスが必要になります。
横並びメニューの折り返し
ただリストに対して「display: flex」を指定すると画面幅が変わった時に次のように画面からはみだしスクロールバーが表示されてしまいます。
そのため次のようにul要素に対して「flex-wrap:wrap」を指定して折り返しできるように設定します。
ul.menu{
display: flex;
flex-wrap: wrap;
list-style-type: none;
margin: 15px 0px;
padding: 0;
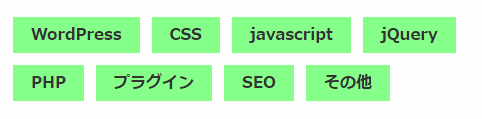
}折り返しを有効にしたリストは画面幅が変わった場合、次のように画面幅に合わせてメニュー項目が折り返しされます。
もし画面幅が変わっても列数を固定したい場合は「flex-wrap: wrap」に加えて、ul要素内にあるli要素のwidthプロパティに対して「(100 / 列数)%」を指定すると列数を保ったまま折り返しがされます。
例えば4列固定にしたい場合は次のCSSを適用します。
ul.menu{
display: flex;
flex-wrap: wrap;
list-style-type: none;
margin: 0;
padding: 0;
}
ul.menu li{
width: calc(25% - 36px - 12px - 0px);
padding: 6px 18px;
margin: 6px 6px;
background-color: #8F8;
text-align: center;
}
ul.menu li a{
color: #333;
font-weight: bold;
text-decoration: none;
}上のCSSのようにwidthプロパティには「25%」をそのまま渡さず、「calc(25% - 36px - 12px - 0px)」とすることで左右のパディングやマージンを引いた値を計算して渡しています。この例では左右のパディング24px分だけ、マージンを12px分だけ引いています。
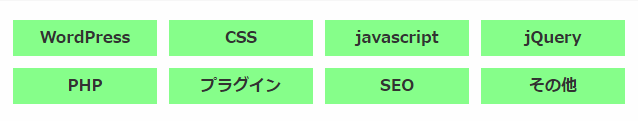
これで次のような4列固定の幅が均等に分けられた横並びメニューの完成です。
画面幅が変わるとそれに合わせて比率を保ちながら要素の幅が小さくなります。
以上フレックスボックスを使ってリストを横並びのメニューに変換する方法について解説しました。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024