WordPressで記事を書いたり、ウィジェットを設置する場合・・・
なぜか遭遇してしまうのがbrタグが効かないという問題
私自身、そういう問題に直面して困ったことがありました。
そこで、WordPressでbrタグが効かない場合の一番簡単な対処法を紹介します。
ウィジェットでbrタグが効かない問題に遭遇
私がこの問題に遭遇したのは記事下にウィジェットを設置していた時
HTMLを直書きし、保存してページを開くと・・・
なぜかbrタグを入れた箇所が改行されていない!
そんな感じでこのbr問題について気づいたわけです。
とはいえPCではちゃんと改行されてます。
例えば次みたいなHTMLをウィジェット内で書いたとしましょう。
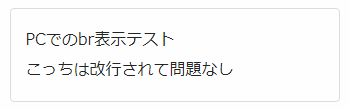
<p>
PCでのbr表示テスト<br>
こっちは改行されて問題なし
</p>そうすると次画像みたいにしっかり改行してくれます。
まあbrタグは段落内で改行するタグなので、当然と言えば当然ですが・・・
でもスマホで見た場合、改行が "なぜか" 表示されません。
例えばウィジェット内に次みたいなHTMLを直書きしたとします。
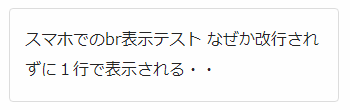
<p>
スマホでのbr表示テスト<br>
なぜか改行されずに1行で表示される・・
</p>これで保存して、実際のページでウィジェットを見たときの様子が次画像
もちろんbrタグを書き忘れたとかじゃありません。
実際、HTMLソースを開いて見るとスマホでもbrタグはしっかり見つかります。
今までWPを使っていて、こういう事態に遭遇したのは初めてです。
なので「え?なんで?」という感じで少し動揺しましたね。笑
でも調べていくうちに、原因がすぐに判明しました。
brタグが効かない原因はテーマだった...
brタグが効かない原因・・・
それは使用テーマでスマホのみbrタグが無効化されてたから
より正確にいうとスマホの記事下ウィジェットでのみ、そういう設定になってたみたいです。
なぜそれが分かったかというとChromeの開発者ツールで調べたため
このツールを使うと、ある要素にどういうCSSが適用されてるかなども分かります。
それを使って問題のウィジェットを調べたところ・・・
なんとbrタグに次のようなCSSが適用されてたことが判明!
@media screen and (max-width: 639px)
.article br {
display: none;
}
@media screen and (min-width: 639px)
.article br {
display: block;
}多分CSSを全く知らない人には「???」な内容だと思います。
これは分かりやすく文章にするなら
- 画面幅が639ピクセル以上の端末ではbrタグ表示
- 画面幅が639ピクセル以下の端末ではbrタグ非表示
という命令です。
つまり 画面幅が639ピクセル以下のスマホなどではbr自体が非表示 ということ
それならbrタグをいくら書いても改行されなくて当然という訳です。
もちろんこれは私の場合なので、brタグが効かない原因は色々あると思います。
- プラグインの影響だったり、
- 自分で追加したCSSの影響だったり、
- テーマの補完機能が原因だったり、
一概に「brタグが反映されないのは、アレが原因!」とは断言できません。
でもbrタグを表示するという解決策はどのような原因でも同じです。
なので次にWPのbr問題を解決できる、最も簡単な対処法を詳解したいと思います。
brが効かない問題への簡単な対処法
対処法と言っても大したものじゃありません。
ただ単純にbrタグを表示するCSSを追加するだけなので
もちろんCSSの知識が全く無くても丸丸コピペでいけます。
そのやり方を簡単に解説すると次の通り
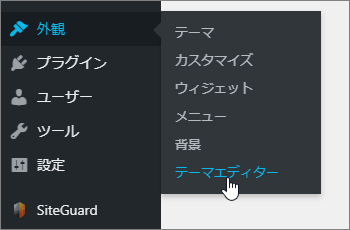
まずWordPressの左メニューから「外観」ー>「テーマエディター」を選択
ちなみにWordPress5.1以前だとこの項目は「テーマの編集」なのでそっちを開けばOKです。
そうしたら今使用しているテーマの style.css というファイルが開きます。
これはテーマのデザインを構成する重要なファイルなので、万が一の場合を考えてバックアップは取っておいてください。
あるいは次記事で紹介したみたいに、子テーマを作っておくと安全ですね。
取りあえずバックアップでも子テーマでもいいので、何かしら安全に作業できるための対策はしておきましょう。
では style.css を開いたら、次のCSSを最後に追加してみてください。
/** brタグをどんな場合でも表示 */
br{
display: block !important;
}あとはこの内容で保存すれば、brタグが正常に反映されるようになったはず
もし「あれ?追加しても反映されない・・」という場合はブラウザのキャッシュを消去してみましょう。それで上手くいきます。
ちなみにChromeの場合、 Clear Cache という拡張機能 がキャッシュ削除に便利です。
まとめ
以上がWordPressでbrタグが効かない場合の対処法
本当に単純なCSSを追加すればいいだけなので、超簡単です。
もしテーマとかプラグインなどの影響で改行できない場合、この方法を試してみてください。必ず表示されるようになります。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024