WordPressサイト内ではYoutubeから動画を埋め込みコードを取得して貼り付けるだけで簡単に動画を埋め込むことが可能です。
次の記事でも動画の埋め込み方やプライヤーのカスタマイズについて解説しました。
ところが複数の動画をまとめた再生リストを埋め込もうとした場合は単一の動画のようにYoutube側で埋め込みコードを取得することができないので、自分で埋め込みコードを作成する必要があります。
自分で作成と言ってもそんなに難しい作業ではないのでここではWordPressで再生リストを埋め込む方法について解説します。プラグインなども一切必要ありません。
再生リストの埋め込み方
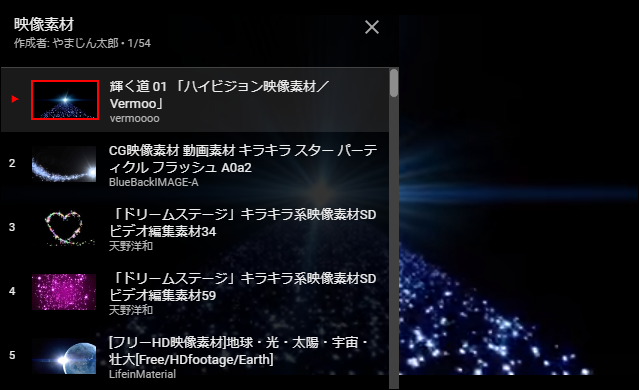
ではまずYoutubeで埋め込みたい再生リストのあるページを開きます。
そこで下の画像でオレンジ色の下線で示した「list=」の右側にある再生リストのIDをコピーしてください。
コピーしたらWordPressの記事編集画面を開いて次の埋め込みコードを入力します。このとき必ずこのコードをHTMLエディタに入力してください。ビジュアルエディタにコードを書いてしまうと埋め込みが失敗します。
<iframe width="560" height="315" src="https://www.youtube.com/embed/?listType=playlist&list=[コピーしたID]" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>[コピーしたID]という部分は先ほどコピーした再生リストのIDに書き換えてください。
重要なのはiframeタグのsrc内で「listType=playlist&list=[再生リストID]」と指定することです。こうしなければ再生リストになりません。
実際に記事内に埋め込んだのが次の再生リストです。
普通の埋め込み動画と見た目があまり変わりませんが、左上のプレイリストボタン(![]() ←このようなボタン)を押すと再生リストらしく動画一覧が表示されます。
←このようなボタン)を押すと再生リストらしく動画一覧が表示されます。
再生リストの埋め込みに使ったコードはYoutube側で提供されている埋め込みコードを少し変えただけなのでプラグインなども一切必要ありません。
再生リストのカスタマイズ
再生リストの埋め込みコードのsrc属性内のURLに次のようにクエリパラメータをつけることでプレイヤーのデザインなどを変更することが可能です。
<iframe width="560" height="315" src="https://www.youtube.com/embed/?listType=playlist&list=[再生リストID]&パラメータ1&パラメーター2&..." frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
次はこのパラメーターを指定して再生リストをカスタマイズする方法について紹介します。
コントロールの非表示
動画プレイヤーの再生ボタンやシークバーなどのコントロールを表示したくない場合は埋め込みコードのsrc内のURLに次のパラメーターをつけます。
&controls=0
次が埋め込みコードの例です。
<iframe width="560" height="315" src="https://www.youtube.com/embed/?listType=playlist&list=PLtEsoiqGfCp0D0hya10QGpHCuWQCMQqg7&controls=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
以下がこのコードを埋め込んで作った再生リストです。
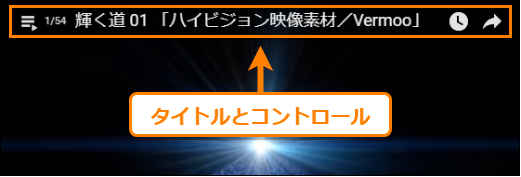
動画のタイトルとコントロールの非表示
動画プレイヤーの上部には下の画像で示したように動画タイトルや「後で再生」ボタン、「共有」ボタン、再生リストボタンが表示されます。
この上部のタイトルやコントロールを非表示にしたい場合は埋め込みコードのsrc内のURLに次のパラメーターを追加します。
&showinfo=0
以下が上部タイトルとコントロールを非表示にした埋め込みコードの例です。
<iframe width="560" height="315" src="https://www.youtube.com/embed/?listType=playlist&list=PLSEX2kbdWLC0MUK5Nyy1xQYPzX1UoLz0W&showinfo=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
以下がこのコードを埋め込んで作った再生リストです。
関連動画の非表示
Youtube動画を埋め込んだ場合、動画の終了時や一時停止時に関連動画が表示されます。
埋め込みたい動画とは無関係なので関連動画を表示したくない場合は埋め込みコードのsrc内のURLに次のパラメーターを付け加えてください。
&rel=0
次が関連動画非表示の埋め込みコードの例です。
<iframe width="560" height="315" src="https://www.youtube.com/embed/?listType=playlist&list=PLSEX2kbdWLC0MUK5Nyy1xQYPzX1UoLz0W&rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
次がこのコードを埋め込んで作った再生リストです。動画の再生中に停止ボタンを押すと関連動画が表示されないことが分かります。
Youtube以外で動画を埋め込む方法
ここではYoutubeから再生リストを引用する形で埋め込む方法を紹介しました。
しかし引用するだけでなく次の2つのように自分で動画を用意して直接記事内に埋め込むことも可能です。
- Gif動画を作成して埋め込み
- 動画ファイルそのものを埋め込み
この2つの埋め込み方や使い分けの仕方については次の記事でまとめて紹介しました。
どの方法にもメリット・デメリットがあるので用途に合わせて適切に使い分け方をするのが大事ですね。
まとめ
Youtubeでは動画の埋め込みコードを取得する機能はありますが、再生リストの埋め込みコードは取得できません。
できればYoutube側で取得できれば便利ですが、ここで紹介したように埋め込みコードのURLの最期に「listType=playlist&list=[再生リストID]」をつけるだけで普通の動画のように埋め込めます。
以上Youtubeの再生リストを記事内に埋め込む方法について解説しました。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024