WordPressにYoutube動画を貼り付けるにはYoutubeから動画埋め込みコードをコピーして直接貼り付けるだけです。
しかしただ貼り付けるだけでなく動画サイズや再生方法などは貼り付け時のオプションや埋め込みコードを編集することでカスタマイズ可能です。
ここではYoutube動画をWordPressに貼り付けてカスタマイズする方法を解説します。
目次
Youtube動画の貼り付け方
まず貼り付けたい動画のYoutubeページにアクセスしましょう。
動画にアクセスしたら再生プレイヤーの下に「共有」と書かれた場所があるのでそこを押すと次のような共有メニューが出てきます。
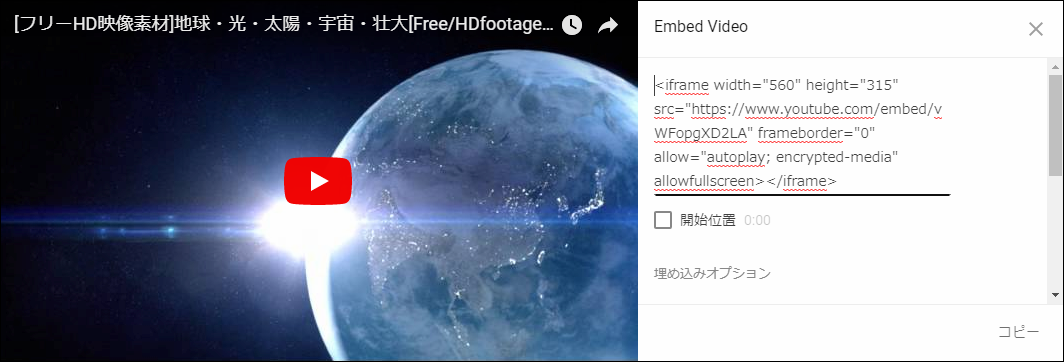
このメニューの「埋め込み」ボタンを押すと次のような埋め込みコードを取得するダイアログが現れます。
このコードをそのままコピーしてWordPressの編集画面(ビジュアルエディターではなくHTMLエディターの方)に貼り付ければサイトに動画が表示されます。
以下は実際にyoutubeから貼り付けた動画のサンプルです。
手順はたったこれだけ
埋め込みコードをただコピペして貼り付ければいいだけです。プラグインとかも使う必要がないので簡単ですね。
埋め込み動画のカスタマイズ方法
では次にオプションなどを編集して埋め込み動画をカスタマイズする方法を紹介します。
・埋め込みオプションの設定
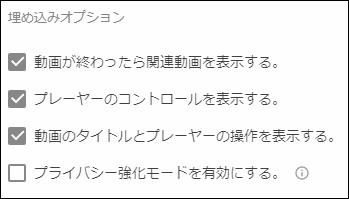
動画の埋め込みコードを取得する際に次のように埋め込みオプションを選んで表示方法をカスタマイズできます。
デフォルトでは上3つ全てにチェックが付いていますが各オプションのチェックを外した場合、動画の表示方法は次のように変わります。
(1).「動画が終わったら関連動画を表示する。」からチェックを外した場合
動画終了時に関連動画が表示されず動画のサムネが表示されます。
(2).「プレイヤーのコントロールを表示する。」からチェックを外した場合
プレイヤーのシークバーや再生・停止ボタンが一切表示されません。
(3).「動画タイトルとプレイヤーの操作を表示する。」からチェックを外した場合
プレイヤー上に表示されるタイトルと共有ボタンが表示されなくなります。
・再生開始時間の設定(途中から再生開始)
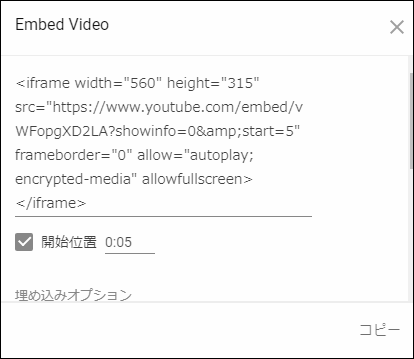
最初からではなく動画を途中から再生したい場合は埋め込みコードの取得画面から「開始位置」にチェックを入れ再生開始時間を入力することでその位置から再生できます。
この設定は埋め込みコードを取得した後からでも変更でき、埋め込みコードのURL中の「start」オプションに次のように秒数を渡すだけです。
https://www.youtube.com/embed/[動画ID]?showinfo=0&start=秒数例えばもし2分30秒から動画を再生したいならstartに秒換算した150を渡します。
実際に再生開始時間を5秒後から指定したのが次の埋め込み動画です。
・動画プレイヤーサイズの設定
プレイヤーサイズを変更するには埋め込みコードの「width」と「height」を編集します。
例えば次が幅を480px、高さ270pxにした埋め込みコードの例
<iframe width="480" height="270" src="https://www.youtube.com/embed/vWFopgXD2LA?start=5" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>好きな幅・高さに変更するには太字の部分を変更するだけです。
ちなみに推奨サイズはピクセル単位で480x270以上の大きさ、アスペクト比(横:縦の比率)は16:9が理想的です。
・ループ再生するかどうかの設定
標準のオプションではループ再生するオプションはないのでコード側で設定する必要があります。そのコード設定のやり方は次の通りです。
まず埋め込みコードの動画IDの最期に「loop=1」というオプションを付加
https://www.youtube.com/embed/[動画ID]?loop=1
これだけだと動かないのでさらに playlist=[動画ID] の文字列を追加
https://www.youtube.com/embed/[動画ID]?loop=1&playlist=[動画ID]
例えば動画IDが「vWFopgXD2LA」の場合は次のような指定の仕方になります。
https://www.youtube.com/embed/vWFopgXD2LA?loop=1&playlist=vWFopgXD2LA
全体の埋め込みコードとしては次の通り
<iframe width="560" height="315" src="https://www.youtube.com/embed/vWFopgXD2LA?rel=0&loop=1&playlist=vWFopgXD2LA" frameborder="0" allow="autoplay; encrypted-media"></iframe>
次が実際にループ設定した埋め込み動画です。一度再生が終了すると自動でリロードします。
Youtube以外で動画を埋め込む方法
以上がWordPressにYoutube動画を埋め込みする方法・・・なんですが、実はこれ以外にも次の手段を使えば動画を埋め込むことは可能です。
- Gif動画を作成して埋め込み
- 動画ファイルそのものを埋め込み
この2つの埋め込み方や使い分けの仕方については次記事をご覧ください。
どの方法にもそれぞれメリット・デメリットがあるので用途に合った使い分け方をするのが大事だと思います。
まとめ
以上ここではyoutube動画をWordPressに埋め込む方法についてでした。
WordPressでのYoutube動画の埋め込み方は簡単でただ埋め込みコードをコピーしてきて貼り付けるだけなのでとても簡単です。
もし再生時間の指定やプレイヤーサイズ・ループが必要ならコードにオプションを追加してください
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024