
WordPress投稿画面でツールボタンから「太字」を選ぶと簡単に文章や単語を太字にできますが、大きな落とし穴があります。
それは太字で挿入されるタグは bタグではなくstrongタグになっている ということ
このことはWordPressを使い始めた初心者はもちろん、ある程度WordPress歴の長い人でも知らないあるいは気づいていない人が多いかもしれません。
そこでここでは一度挿入されてしまったstrongタグをbタグに置き換える方法と太字ボタンで挿入されるタグを太字タグに変更する方法について紹介します。
strongタグの乱用はSEO的にまずい
strongタグは次のようにあるキーワードを強調表示したい場合に用いられるタグです。
<strong>強調したい単語</strong>
より正確に言うとstrongタグの役割は次の2つ
- 文字を太字にすることで目立たせる
- 検索エンジンに重要キーワードを伝える
bタグの場合はただ単に文字が太字になるだけですが、strongタグはそれに加えて検索エンジンに重要キーワードを伝えるという役割も存在します。
そのためstrongタグを乱用しすぎるとSEO的に次のような悪影響があります。
- 検索エンジンからの評価が落ちる
- あまりに多用しすぎるとペナルティを受ける恐れあり
正しいstrongタグの使い方は1ページ当たり3つまでが理想的と言われているのでそれ以上使いすぎた場合はページの評価を落とすことになるかもしれません。
普段からstrongタグは3つまでとルールを決めておけば乱用するということはまずないですが、WordPressでは無意識的にstrongタグの乱用をしてしまう恐れがあります。
その原因になっているのが冒頭でも書いた投稿画面の太字ボタンです。
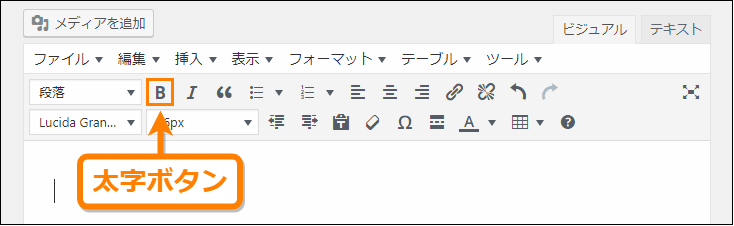
WordPressの編集画面のビジュアルエディタには次のようにツールボタン内に「B」と書かれた文字を太字にするためのボタンがあります。
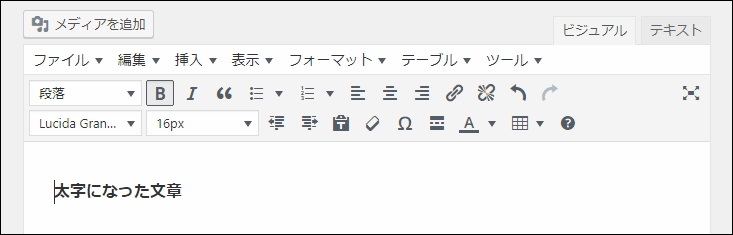
文章を選択した状態でこのボタンを押すと次のように太字になります。
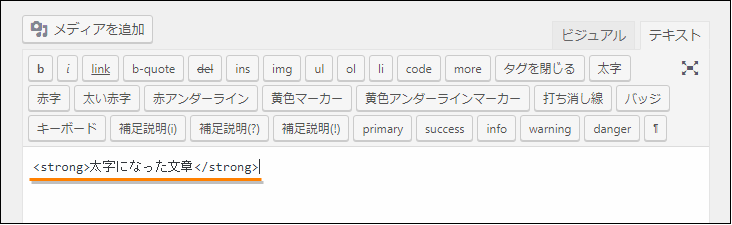
「B」という文字が表示されているので当然bタグが挿入されると思い込んでしまいますが、実際に太字になった文章を「テキスト」タブを開いてテキストエディタで見るとstrongタグが挿入されてしまっています。
このように何気なく太字ボタンを押していると記事内にstrongタグが乱用されてしまうので、知らないでいるといつの間にかサイトの評価が下がったり、ペナルティを受けていたということが起こるかもしれません。
それを防ぐためにここでは既に挿入されてしまったstrongタグをただの太字に修正し、Bボタンを押したときに挿入されるタグをstrongタグ以外にする方法を紹介します。
strongタグをただの太字タグに置き換える方法
strongタグを太字タグに置き換える手順は次の通り
- 太字スタイルの定義
- strongタグを太字タグに置き換え
- Bボタンで挿入されるタグの置き換え
この手順を順に紹介していきます、
太字スタイルの用意
最初にstrongタグと置き換えるための独自の太字タグ用のスタイルを作ります。
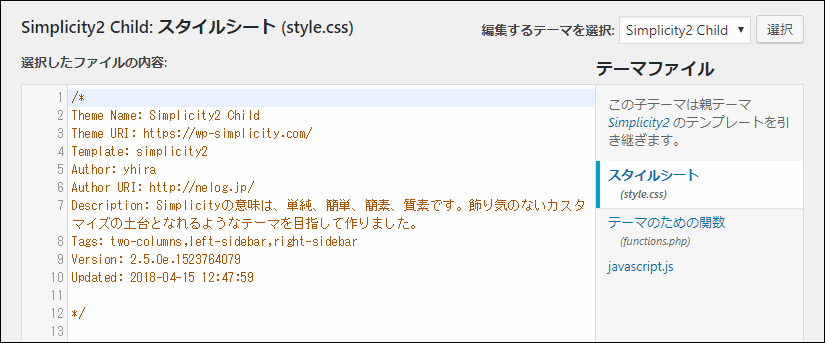
まずメニューから「外観」ー>「テーマの編集」を開きます。
そしてテーマの編集画面で「style.css」を開いてください。
そしてstyle.cssの最後に次のようなスタイルを追加します。
.my_bold{
font-weight: bold;
}
このスタイルを追加したら「ファイルを更新」ボタンを押して変更を保存してください。
これでspanタグに次のようなスタイルを適用することで文章や単語が太字になります。
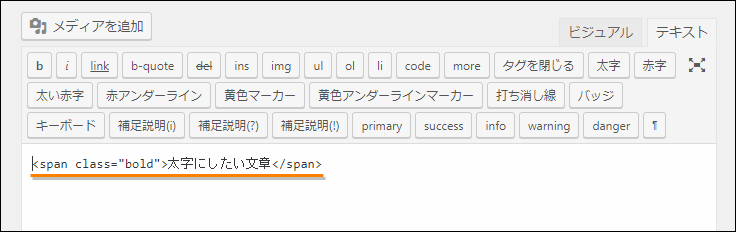
<span class="my_bold">太字にする文章</span>
わざわざスタイルを用意しなくてもbタグを使うという手もありますが、いつ検索エンジンの解釈が変わるか分からないので独自スタイルを使って太字にする方が安全です。
strongタグを太字タグに置き換え
次に今までBボタンで挿入されてしまったstrongタグを全てオリジナルの太字タグに置き換えます。
置き換えにはサイト内の文章を検索して置換ができる「Search Regex」というプラグインが必要なので次の記事を参考にプラグインを導入してください。
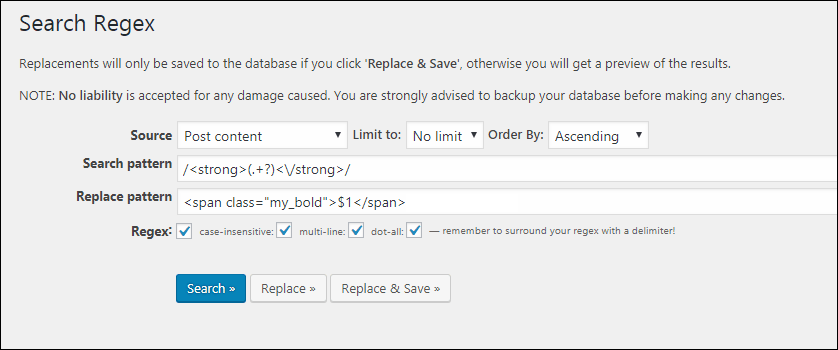
プラグインを導入したらメニューから「ツール」ー>「Search Regex」のページを開き、次の画像の通りの状態にしてください。
この画像では次のようにパターンやオプションを設定してあります。
- Source
記事本文だけを置換対象にするために「Post content」を選択
- Search pattern
次のパターンを入力
/<strong>(.+?)<\/strong>/
- Replace pattern
次のパターンを入力
<span class="my_bold">$1</span>
- Regexp
この横に表示されているチェックボックスに全てチェックを入れる
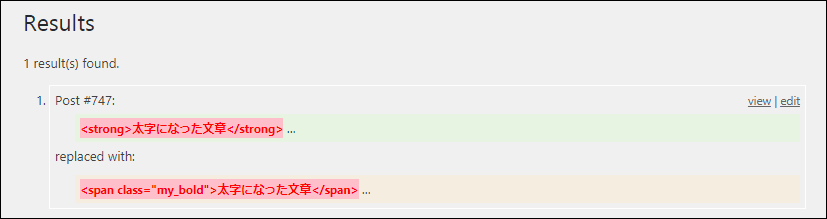
このようにパターン入力・オプション設定したことを確認したら「Replace」ボタンを押すと次のように置換結果がプレビュー表示されます。
この時点では実際に置換は行われていないので変に置換されている所がないかどうか注意深く確認してください。
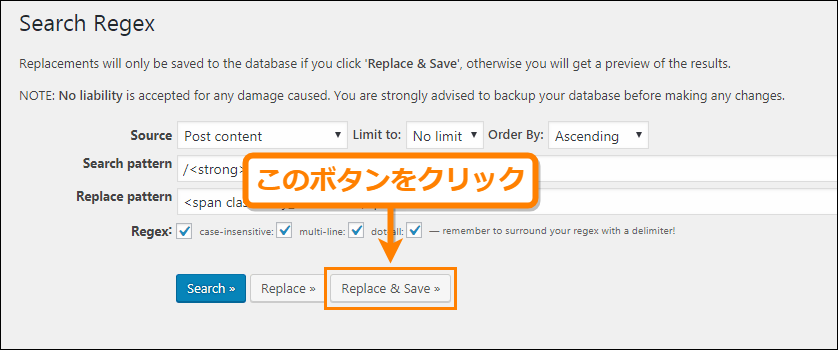
確認が完了したら「Replace & Save」ボタンを押すとWordPressのデータベース内で置換が開始されます。
置換は記事数が多くなればなるほど時間がかかるので絶対に今開いているページを閉じずに置換が終わるまで待ってください。
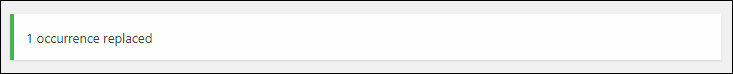
置換が問題なく終わるとプラグインページの上の方に次のような置換完了のメッセージが表示されます。
以上がstrongタグを太字タグに置換する作業です。
念のため置換完了後は適当なページを開いてソースコードを開いてstrongタグが太字タグに置き換わっているか確認しましょう。Chromeなら「Ctrl + U」キーを同時押しでソースコードが見れます。
Bボタンで挿入されるタグの置き換え
次にビジュアルエディタのBボタンを押したときに挿入されるタグをstrongタグから独自に追加した太字タグに置き換えます。
その手順ですがまずメニューから「外観」ー>「テーマの編集」を開いてください。
そしてテーマの編集画面の中から「functions.php」というファイルを開いて、そのファイルの最後に次のようなコードを追加します。
/** ビジュアルエディタのbボタンのstrongタグを太字タグに置き換え */
function modify_formats($settings){
$formats = array(
'bold' => array('inline' => 'span','classes' => 'my_bold'),
);
$settings['formats'] = json_encode( $formats );
return $settings;
}
add_filter('tiny_mce_before_init', 'modify_formats');
この内容を追加したら「ファイルを更新」ボタンを押して内容を保存してください。
これでビジュアルエディタのBボタンを押した時あるいは「Ctrl + B」を押した場合にstrongタグではなく次のように独自に追加した太字タグが挿入されるようになります。
これでBボタンを押したときもオリジナルの太字タグが挿入されるようになるのでstrongタグの乱用がなくなります。
まとめ
ここでは次の2つの方法でstrongタグを太字タグに置き換えました。
- strongタグを太字タグに置き換え
- Bボタンで挿入されるタグの置き換え
データベースの置換やテーマファイルの編集が必要なので少し面倒です。
ですがGoogleからページ評価を落とされたりペナルティを受けないためにも対策はしておいた方がいいですね。
以上WordPressの記事内のstrongタグを太字タグに置き換える方法についてでした。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024












コメント
とっても有益な情報をありがとうございます!
簡単に強調タグの変換ができて、ボタンも作動しました。
これで心置きなく強調できます。
コメントありがとうございます!
記事がお役に立てたようで何よりです。
まず、strongタグ自体知らなくて、記事を読んだ時はびっくりしました。
全部、strongタグで太字にしていたので、早速変換しようと思いました。
しかしながら、分からないことがあったので、
ここで質問させてください(すいません!)
「Search Regex」やスタイルシートは、
文字一括変換やデザインで、少しだけ使ったことのある程度ですが、
↓↓↓の部分の途中から分からなくなりました
■□■□■□■□■□■□■□■□■□■□■■□■□■□■■□■□■□■
そしてstyle.cssの最後に次のようなスタイルを追加します。
.my_bold{
font-weight: bold;
}
Copy
このスタイルを追加したら「ファイルを更新」ボタンを押して変更を保存してください。
■□■□■□■■□■□■□■■□■□■□■■□■□■□■■□■□■
↑↑↑ここまでは分るのですが、
■□■□■□■■□■□■□■■□■□■□■■□■□■□■■□■□■
これでspanタグに次のようなスタイルを適用することで文章や単語が太字になります。
太字にする文章
■□■□■□■■□■□■□■■□■□■□■■□■□■□■■□■□■
↑↑↑これはどこに追加するのでしょうか?
そもそも、spanタグが分かっていないので、調べたのですがよく分かりませんでした。
お忙しいところ恐縮ですが、ご教示願います。
コメントありがとうございます。
もしWordPress編集画面でClassic Editorを入れているなら、HTMLというタブを開くことで指定の範囲をspanタグなどで囲めばOKです。もしそういったClassic Editorなどを使ってなくてもHTML編集はできます。その方法は調べればすぐ出てくるのでググってみてください。
ただしspanタグ・HTMLタグがお分かりでない状況のようなので、それならデフォルトの太字機能を使った方がいいかもしれません。SEOに影響があると言っても軽微であり、それより不慣れなことをする方がリスクは高いです(比較的)