Googleはモバイルでの表示速度を評価基準に含めると公表しています、
なので少しでもモバイルファーストにするためにサイトやブログをAMP化をしようと考えている人も多いかもしれませんね。
特にWordPressを使っているならプラグインを使うだけで簡単にAMP化ができてしまいます。
ただそうする前に本当に自分のサイトをAMP化していいのか考えておいた方がよいでしょう。
プラス面だけではなく当然マイナス面もあるので、ここではこれからWordPressでAMP化を考えている人向けに知っておくべきメリット・デメリットを紹介します。
AMPとは?
AMP(Accerated Mobile Page)とはスマホなどで高速表示するために最適化されたWebページの規格のことです。
そして既にニュースなどの情報関連のサイトはAMP化されていることが多いです。
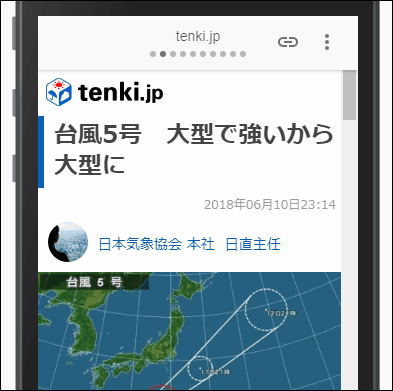
実際スマホでニュース記事を開いてみると次のようなすごくシンプルなデザインの記事を見かけることはありませんか?これがAMP化されたページです。
そしてこのようなページを開いてみると分かりますがAMP化されたページは速度が驚くほど速く、ほぼ一瞬で表示されます。
ではなぜそれだけ速く表示できるかというと次のような制限を加えることで極限まで読み込み速度を最適化しているからです。
- AMP HTMLという独自のHTML規格を使用
- 使用できるCSSプロパティを制限
- JavaScriptは基本的に使用禁止
- 外部からスクリプトファイルの読み込みも禁止
また、これらの制限に加え「Google AMP Cache」というGoogle専用サーバーにページをキャッシュしているのも表示が速い理由の1つです。
そして遅い遅いと言われているWordPressでもAMP化すればスマホでの表示は信じられないほど早くなります。
しかもWordPressならAMP対応用のプラグインが使えるのでただインストールして有効化するだけで今すぐにでもサイトやブログをAMP化させることが可能です。
AMPのメリット・デメリット
WordPressならプラグイン導入で簡単にAMP化できる・・・こう聞くとすぐにでも導入したくなります。ですがその前に本当に自分のブログやサイトで必要なのかを考えましょう。
導入した後にやっぱりAMP化しなければよかった、と後悔しないようにまずAMPにどのような利点と欠点があるのか知っておく必要があります。
そこで次にAMP化のメリットとデメリットをそれぞれ紹介していきます。
メリット
ではまずAMP化するメリットの方から見ていきましょう。
そのメリットとは次の3つ
- 表示速度が速くなる
- 検索結果で表示されやすくなる
- Adsense広告を掲載できる
この3つについて順に詳しく紹介していきます。
1. 表示速度が超高速になる
AMP化の一番のメリットはこれですよね。
ページ読み込みの障害になるもの、例えば・・・
- 負荷をかけるCSSアニメーション
- jQueryのスクリプト
・・・などが全てなくなる訳なので当然表示速度は高速になります。
しかもAMPというのは初めから全て専用のページを再構成することなのでWordPressを使っていたとしても表示速度は期待通り高速になります。
自分で何か調整などする必要がなく、AMPの仕様にさえ従っていればどんなページでも高速化出来るというのもメリットなのです。
2. 検索結果で表示されやすくなる
Googleは最近モバイルファーストを前面に押し出しているのでAMP化するだけで検索順位で少しだけその恩恵を受けられるかもしれません。(もちろん内容が一番大事ですが...)
そしてそれに加えてAMP対応しているページというのはスマホの検索結果で画像つきで表示されます。
例えばGoogleで「天気」などと調べた場合、次のように右側に雷のようなマークがついた記事を見たことはありませんか?
AMP化されていると右上にはこのように雷マークが表示され、検索キーワードと関連するページが目立つ画像つきで表示されます。
検索順位で少し有利になる上に目立って表示される・・・このようにSEO的な効果があるのがAMPの特長でもあります。
3. Adsense広告も掲載できる
AMPではHTMLタグは制限されスクリプトは原則禁止です。
なので広告を表示して収入を得たい場合、掲載することができる広告は限られてきます。
ただしGoogleが中心になって開発しているだけあってAdsenseは完全にAMPに対応しているので専用コードを取得すれば掲載可能です。
また普通のバナー広告だけでなく自動広告なども設定可能なので、Adsenseのみでサイトやブログを収益化しようとしているなら困ることはありません。
しかもWordPressならプラグインを使ってAMP化できるので手動で全てのページに広告コードを貼り付ける必要はないので設定も楽です。
デメリット
ここまでAMPのメリットを紹介してきたので次はデメリットを見ていきましょう。
そのデメリットとして考えられるのは次の3つ
- テーマが使用不可になる
- プラグインも使用不可に
- 掲載できる広告が大幅に制限される
今度はこの3つのについて順に紹介していきます。
1. テーマが使用不可
WordPressを使う目的の1つがテーマで、これがあるからこそオリジナリティがあってデザイン的にもきれいなサイトを誰でも作成できます。
しかしAMP化してしまうとテーマは一切使えなくなり、全てプラグインで決められたデザインに変更されます。
そしてテーマが使えなくなると困るのは次のような点です。
- サイトにオリジナリティがなくなる
- ウィジェットも使えなくなる
- 全て一からデザインを再現する必要がある
デザインは全てAMP対応プラグインが定めたデザインで統一されるので、もしデザインにこだわりがあるならテーマが使えないのは厳しい条件かもしれませんね。
またウィジェットも設置できないので機能面でも大きな制限がかかってしまいます。
2. プラグインも使用不可
さらにテーマが使えない上にプラグインも使用不可です。
そのためもしプラグインを使っているなら次のような機能は全て使えなくなります。
- 関連記事の表示
- 新着記事の表示
- 記事内での目次の表示
- Twitterなどのシェアボタンの設置
- 問い合わせフォームの設置
- 画像の遅延読み込みや拡大表示
などなど・・・
これだけの機能が制限されるとプラグインを多用しているサイトやブログをAMP化するのはかなり難しくなりそうですね。
もしどうしてもWordPressをAMP化したいならテーマやプラグインが使えないのでデザイン面や機能面が犠牲になることは避けられません。
3. 掲載できる広告が大幅に制限される
メリットの所でも少しだけ書きましたが、AMPでは使用できるHTMLがかなり制限されています。
そして広告を使ってサイトを収益化するときに問題になるのがAMPではimgタグは使えない、ということです。
imgタグを使えないならどうやって画像を表示するかというと次の公式リファレンスで書かれているようにamp-imgタグという代わりのタグが使用されます。
つまり大抵のASPでは広告コードの書き換えは許されていないので画像つきのバナー広告などはまず表示ができなくなるということです。
なら画像じゃなくてテキスト広告を使えばいいんだ!、と思っても実はそれも問題があります。
なぜなら大抵のASPではテキストだけの広告だとしてもインプレッションなどを計測するために次のようなimgタグが含まれているからです。
<img src="http://xxx.net/xx?id=xxxxx" width="1" height="1" alt="" />
このようなimgタグが含まれていると正しいAMPページとしては認識されなってしまう、というのが問題なのでimgタグは削除する必要があります。
と言っても既に掲載してある広告のコードを書き換えるのは手間がかかり、ASPによってはコードの書き換えを禁止している所もあるので一筋縄でいきません。
ここまでまとめるとAMPでの広告掲載は次のように制限があります。
- バナー広告はimgタグが含まれていて表示できない
- テキスト広告でも正しい計測ができなくなる
AMP対応しているASPもありますが、やはり未対応の方が圧倒的に多いのでアフィリエイトサイトを運営しているならこれも厳しい条件となってしまいます。
本当にAMP化すべき?
ではここまで紹介したメリットとデメリットをもう一度簡単におさらいしましょう。
まずAMP化するメリットは次の通り
- 表示速度が速くなる
- 検索結果で表示されやすくなる
- Adsense広告を掲載できる
そして次に紹介したAMP化するデメリットは次の通り
- テーマ(+ウィジェット)が使用不可になる
- プラグインも使用不可
- 掲載できる広告が大幅に制限される
このメリットとデメリットを天秤にかけた時、どちらがいいのかはWordPressの運営の仕方によって変わると思います。
ではAMP化してメリットがあるのはどのような場合か考えてみると次のようなケースです。
- サイトのデザインや機能にこだわらない
- とにかく記事を見てさえもらえればOK
- Adsenseのみで収益化している
ーーデザインや機能が最低限で収益化手段が少なくても多くの人に記事が読まれればいい
こういう方針でWordPressを運営しているならAMP化の恩恵は十分受けられると思います。
その一方でAMP化のメリットよりデメリットの方が大きくなってしまうのは次のような場合です。
- とにかくデザインにこだわりたい
- プラグインでしか実現できないことをしたい
- テーマやプラグインが使えないと困る
- 収益化の手段を多く持ちたい
ーーデザインや機能を重視していて収益化の手段もたくさんあった方がいい・・・
こういう場合はあまりメリットは受けられず、むしろデメリットの方が大きく感じるかもしれません。
また会員サイトや掲示板などブログとは違う特殊なサイトを作りたいなら自力で実現するのはほぼ不可能なのでテーマやプラグインなどの力を借りる必要があります。
このようにAMP化でメリットを感じるかデメリットを感じるかはWordPressの運営方針や形態によって違うので必ず導入しておけばいいという訳ではないのです。
安易にAMP化して後で後悔した・・・、とならないように本当に自分のWordPressをAMP化するべきなのかよく考えてから導入するようにしましょう。
ちなみにAMP化対応自体は次の記事で紹介したように「AMP for WP」プラグインを使えば誰でも簡単に設定できます。
ただし何度も言いますがデメリットよりメリットの方が大きいかどうか良く考えてから導入するようにしてください。安易に流行に流されるのが一番危険です。
AMP化せずに高速表示させる方法
AMP化のメリットよりデメリットの方が大きいと感じるならAMP以外の方法でもWordPressは十分高速化できます。
その具体的な方法とは主に次の6つ
もしWordPressが遅いと感じることが多いならまずこれらの設定をしてみましょう。
その詳しいやり方や設定方法については次の記事でまとめたのでそちらをどうぞ
この記事で紹介したテクニックを試すだけでも大分表示速度は改善すると思うので是非試してみてください。
まとめ
AMP、AMPとしきりに騒がれていると導入して当然なんじゃないか、と思いがちです。
でもAMP化にはメリットがある反面デメリットもあります。それを大きく感じるかは人それぞれなので本当にWordPressをAMP化していいか慎重に考えてから導入するべきです。
そしてGoogleがモバイルファーストを評価すると言っても、評価基準の1つにすぎません。大事なのは読者に良質な記事を届けることだと忘れないようにしましょう。
以上、WordPressのAMP化のメリット・デメリットについてでした。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024