
Googleは2012年にサイトの表示速度は検索順位に影響を与えると発表しています。
もちろんこれは数ある評価基準の1つでしかないですがサイトの表示速度が速いに越したことはありません。
サイトの表示速度を速めるテクニックは様々ですが、GoogleのPageSpeed Insightsなどで最適化案として提案されているのがページのコンテンツを圧縮して配信することです。
そこでここではgzip圧縮を有効にしてWordPressの表示速度を速める方法について紹介します。導入手順も簡単なので表示が遅くて困っているなら是非試してみてください。
もちろんWordPressだけでなくそれ以外を使っているブログやサイトでも設定可能です。
目次
gzip圧縮とは
まずgzip圧縮について説明します。飛ばしてもOK。
よくzipが圧縮ファイルで使われますが gzipもこの圧縮形式の1つ です。
gzipは「GNU zip」の略で、名前にzipが含まれていますが元々はUNIXというOSで独自に作られた圧縮プログラムです。採用している圧縮アルゴリズムが「Deflate」という以外は特に共通点はありません。
・・・少し話が脱線しましたが、このgzip圧縮は次の特徴があります。
- 可逆圧縮
圧縮しても情報の損失がなく完全に元に戻すことが可能
- 高い圧縮率
複数のアルゴリズムを使用するDeflateという圧縮方式を採用しているから圧縮率が高い
- 処理が高速
計算手順が簡単なので圧縮や解凍にかかる時間が少ない
このように圧縮率が高い上に処理速度も高速。
使い勝手が良いから様々な用途で利用されています。
その用途の1つがサーバーとブラウザ間でのデータ通信にgzipを使うことです。
サーバーからブラウザにデータを送信する場合、圧縮なしだと元のデータを全て送らなくてはならないので通信に時間がかかってしまいますがgzipを使うことで次のようなメリットがあります。
- ページ表示が高速になる
ファイルや画像などのサーバーから送らなければならないデータ量が減り、その分だけページ表示速度アップ
- 転送量の削減
レンタルサーバーでは転送データ量の上限が決まっていることがほとんど。gzip圧縮を有効にすることで転送量の節約効果もあり
これだけのメリットがあるので、gzip圧縮を有効にしないと損ですね。
導入方法も次に紹介するようにとても簡単です。
gzip圧縮を有効にする方法
gzip圧縮を有効にする手順は次の2つ
- .htaccessでgzip圧縮を有効にする
- php.iniでPHPの出力をgzip圧縮にする
この2つについて次で順にやり方を説明していきます。
.htaccessでgzip圧縮を有効にする
まず初めは「.htaccess」という設定ファイルにサーバーでgzip圧縮を有効にするための記述を追加します。
ただしこれはサーバー設定のためにとても重要なファイルなので 必ず .htaccess のバックアップを取ったうえで慎重に編集作業 を行ってください。
ではバックアップを取ったらFTPソフトなどでサーバーにアクセスし、ルートディレクトリ(一番上のフォルダ)の中にある「.htaccess」というファイルを開きましょう。
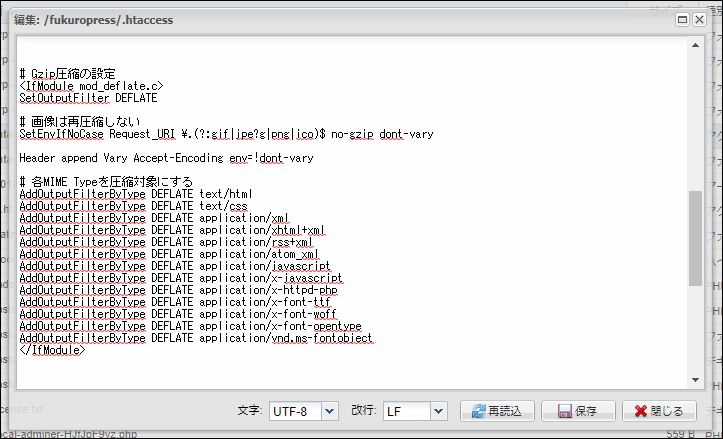
そして開いたファイルの最後に次の記述を追加します。
# Gzip圧縮の設定
<IfModule mod_deflate.c>
SetOutputFilter DEFLATE
# 画像は再圧縮しない
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary
Header append Vary Accept-Encoding env=!dont-vary
# 各MIME Typeを圧縮対象にする
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/atom_xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-woff
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
</IfModule>この内容を記述してファイルを保存してください。
またレンタルサーバーによってはFTPソフトを使わなくても管理画面から直接編集できることもあります。
例えばさくらのレンタルサーバ![]() の場合は次のようにコントロールパネルから「ファイルマネージャー」を開くことでブラウザ上で.htaccessの編集が可能です。
の場合は次のようにコントロールパネルから「ファイルマネージャー」を開くことでブラウザ上で.htaccessの編集が可能です。
もしレンタルサーバーでファイルマネージャーが使えるならそちらの方が編集が楽なのでそのような機能が使えないかどうか確認してみてください。
これで.htaccessでのgzip圧縮の設定は完了です。
php.iniでPHPの出力をgzip圧縮にする
次にWordPressを動かすプログラミング言語であるPHPの設定を行うファイル「php.ini」にPHPでの出力をgzip圧縮にするための設定を追加します。
ちなみに php.ini も重要なファイルなので必ずバックアップを取ってから慎重に編集作業を行うことを強くおすすめします。
php.iniの場所は各レンタルサーバーで違うのでヘルプやQ&Aで「php.ini」というキーワードで検索すれば編集方法が見つかるはずです。
ではphp.iniの編集方法を調べて分かったら各レンタルサーバーでの編集画面を開いて次の1行を追加しましょう。
zlib.output_compression = Onこの1行を追加したらファイルを保存してください。
WordPressなどではPHPを使って動的にHTMLページが生成されますが、この設定をしておくだけでPHPでの出力時にHTMLページが圧縮されるようになります。
以上がPHP出力をgzip圧縮にする方法です。
gzip圧縮設定の効果
ページの表示速度をスコア化してくれるサービスには「PageSpeed Insghts」と「GTMetrix」があります。
この2つのサービスを使ってこのサイトでのgzip圧縮設定前と後のスコアを比べると次のような結果が出ました。
PageSpeed Insghtsの結果
まずGoogleの「PageSpeed Insights」での設定前後のスコア変化を紹介します
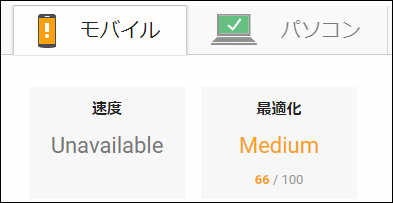
まず次が設定前のPCとモバイルでのそれぞれのスコアです。
スコアはPCでは58、スマホなどのモバイルでは64となっています。PCのスコアが58とかなり致命的です。
そして次が設定後のPCとモバイルでのそれぞれのスコアです。
スコアはPCでは 58 ⇒ 80 とスコアが22ポイント上昇し、モバイルでは 64 ⇒ 66 とスコアが2ポイント上昇しています。
モバイルではそれほど効果がなかったですが、PCではなんと22ポイントもスコアが改善されているのでかなりの効果があったようです。
GMetrixの結果
次は「GTMetrix」での表示速度のスコアの結果です。
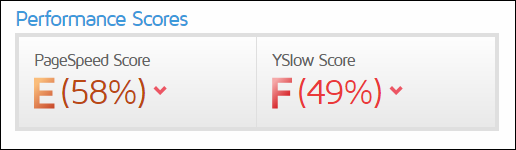
gzip設定前はこのサイトのあるページの評価は次のようになっていました。
「PageSpped Score」はEランクで58%というスコアが出ています。
そして次が設定後の評価です。
「PageSpeed Score」がEランクからCランクに変わり、スコアも77%にまで改善しました。
PageSpeed InsightsでもGMetrixでも大幅な表示速度改善が見られたのでgzip圧縮の設定はかなり表示速度の改善に効果があるようです。
WordPressをもっと高速化させるには
gzip圧縮を有効にするだけでも表示速度の改善には効果があります。
ですが、もしあなたが次のように考えている場合・・・
「もっとWordPressの表示速度を速めて爆速にしたい」
「読者に途中離脱されないアクセス数の多いブログを作りたい」
もしこう考えているなら "やれること" はまだ他にもあります。
まず重要なのはレンタルサーバー選び
私自身の経験から言えば無料のレンタルサーバーは使わない方がいいです。無料な分だけ色々な制限(処理速度や容量の少なさ)がついてしまうので・・・
私の体験談 : ブログを無料サーバーで運営するリスクを痛感した怖い話
上記事みたいな気持ち悪い体験をしたくないなら、WordPressに特化した有料サーバーを選ぶのがベストです。
手軽にWPブログを始めたいなら さくらサーバー または ロリポップ 、
スペック重視なら wpXサーバー または エックスサーバー が最適ですね。
そこは自分の運営する or 運営したいブログの規模に合わせて選びましょう。
ちなみに・・・
今すぐブログを始めたい方には ロリポップ が一番最適
その理由はブログを始めるまでの速さにあります。どれくらい速いかというとサーバー契約して即日(その日の内)に記事を書き始められるくらい
詳しい手順は "1日できるWPブログ講座" でまとめたので、気になる方はどうぞ
本当に1日どころか数時間もあれば、WordPressのインストールから記事を書き始めるまでの準備が全てできます。
ブログを今すぐ初めて1日でも早く成果を出したい人に打って付けです。
そして次に重要なのがWordPress自体の高速化
もっともっと表示速度を爆速にしたいなら、次の最適化策も試してみましょう。
これらの詳しいやり方は次の記事でまとめたので是非ご覧ください。
設定方法も手順通りにやれば全く難しくありません。
まとめ
以上、gzip圧縮を有効にしてサイト表示速度を速める方法でした。
gzip圧縮の設定をするとしないとでは PageSpeed Insights のスコアだけでなく、実際のサイト表示速度にかなり大きな差が出てくると思います。
表示速度の遅さに悩んでいるなら、この設定をするだけでも効果があるはずです。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024











コメント
やってみたらマジで変わりました~ありがとうございます!
試してみようという方は事前に写真を撮ってみることをオススメします!
個人的に後で追加した箇所がわかるようにコメント追加しました。
参考になれば幸いです。
■「.htaccess」用コメント
#yyyy.mm.dd add start サイトスピードアップ対策
~追加ソース~
#yyyy.mm.dd add end
■「php.ini」用コメント
[yyyy.mm.dd add site speedup]
~追加ソース~