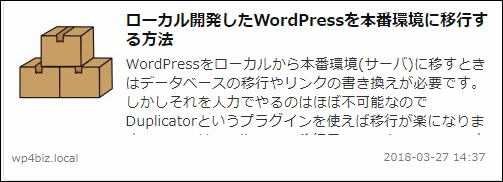
ブログカードとは次のようにページのタイトル・デスクリプション・アイキャッチ画像が表示されたカード形式のリンクのことです。
このようなカード形式のリンクを作る場合は他のテーマではプラグインが必要になってしまいますが、WordPressテーマの1つである「simplicity」を使うとプラグインなしでブログカードの作成が可能です。
そこでここではsimplicityでのリンクカードの貼り方・カスタマイズ方法について解説します。
ブログカードを使う利点
ブログカードを使った場合ただリンクを表示する場合と比べて読者に伝わる情報が多くなるという利点があります。
例えばただリンクを作った場合はリンクテキストにページタイトルしか表示できませんが、ブログカードを使えばページタイトルだけでなく、簡単な概要やアイキャッチなど多くの情報を載せることが可能です。
ただのリンクならタイトルだけ見て内容でページを開こうか開かないか判断されてしまいますが、ブログカードなら読者に多くの情報が伝わるので興味を持ってもらいページも見られやすくなります。
なので内部リンクをブログカードにするのはPVを増やすのに非常に効果的です。
ブログカードの作り方
ブログカードの作成はとても簡単です。
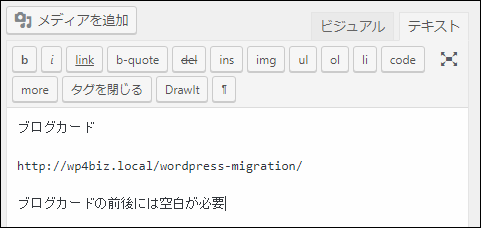
次のように投稿ページの編集画面で1行にリンク先のページのURLを書くだけです。
https://fukuro-press.com/wordpress-migration/あるいは内部リンクさせるなら次のような書き方も可能です。
<a href="https://fukuro-press.com/wordpress-migration/">https://fukuro-press.com/wordpress-migration/</a>
上のような1行を書くだけで次のようにブログカードが表示されます。
プラグインや面倒な設定とかは一切必要ありません。
ただしHTMLタグの記述ができるテキストエディタ内でブログカードを設置する場合は必ず次のようにURLのある行の前後に空白行を入れてください。
前後に空白を挟まない場合次のようにURLそのものが表示されてしまうので注意が必要です。
ブログカードのカスタマイズ
ブログカードをカスタマイズするにはまずメニューから「外観」ー>「カスタマイズ」を選んで開いてください。
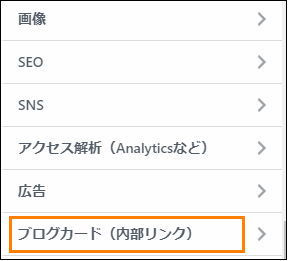
simplicityテーマのカスタマイズ画面が出てくるのでその中から「ブログカード(内部リンク)」という設定項目を選択して開いてください。
すると次のようなブログカードの設定項目が出てきます。
この画面でブログカードの次のような設定を変更できます。
アイキャッチ画像の位置
デフォルトの何も設定していない状態だとブログカードのアイキャッチ画像(サムネイル)は左側に表示されます。
このアイキャッチ画像を右側に設置するには設定項目の中の「サムネイルを右側にする」にチェックをつけて「公開」ボタンを押して公開してください。
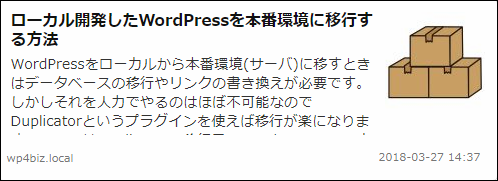
次のようにブログカードのアイキャッチが右側に表示されるようになります。
カードを記事の幅に合わせる
デフォルトの状態だとブログカードは500ピクセルの幅に設定されています。
なのでパソコンなどの幅の広い端末で記事の幅いっぱいにブログカードを表示したい場合は設定項目の「カード幅を広げる」にチェックをつけて公開してください。
この設定を有効にすると次のようにブログカードが記事内のボックス幅いっぱいに広がって表示されます。
サイトロゴリンクの有効化
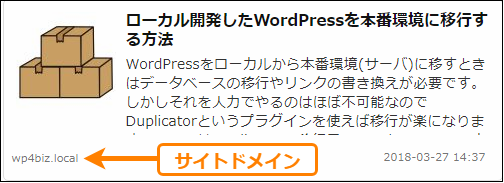
ブログカードには左下にサイトドメインがテキストとして表示されています。下の画像の矢印で示した部分がサイトドメインです。
デフォルト状態だとこれはただのテキストでトップページへのリンクではありません。
そこでこのテキストにトップページへのリンクを張るには設定項目で「サイトロゴリンク有効」にチェックを入れください。
これでサイトドメイン名が表示されるだけでなくそのテキストがトップページへのリンクになります。
以上simplicityでブログカードを作成とカスタマイズする方法について解説しました。
ただリンクを設置するよりブログカードの方がPVを増やすのに効果的だと思うのでsimplicityを使っているなら活用していきましょう。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024