
WordPressを使っている方、
画像の遅延読み込みしっかり導入できてますか?
設定しておかないとページ表示速度がとんでもなく遅くなります。
なので、画像遅延読み込みは全WPサイトで必須と言っても過言ではないです。
とはいえ・・・
導入自体は専用プラグインを入れればいいだけなので、それほど難しくありません。
ただ問題なのがどのプラグインを使えばいいのか、ということ
「下手なプラグインを使ったら、逆に読みにくいブログになってしまった」・・・なんてことも起こります。(過去の自分がまさにそれ)
そこで自分が使ったプラグインの中で「これが遅延読み込みで1番使える!」と感じたプラグインを紹介したいと思います。
もし遅延読み込みプラグインで迷っているなら、これさえ入れとけば間違いありません。
目次
なんで画像遅延読み込みって必要なの?
まず初めに「画像遅延ってそもそも何?メリットは?」という方のために簡単に説明します。
「もう知ってるよ」って方はここを読んでも仕方ないので、飛ばしてください。
ブログで記事を書く場合、文章だけの記事ってあまり見ないですよね?
例えば記事内に挿入するものとして多いのは・・・
- 記事内容を補足するための画像
- アイキャッチ用の大きな画像
- 埋め込みされたYoutube動画
・・・などなど
やっぱり記事を読みやすくするには画像とか動画があった方が何倍も分かりやすいです。
ただし、画像読み込みは表示速度に影響を与えてしまうのが厄介なところ
どんなに小さな画像ファイルでも10KB、大きいものだと100KB超えとかになります。
そんなものを記事内にそのまま挿入してしまったら、当然ページ表示速度が遅くなってしまいますよね。
そして、遅くなると何が困るかというと次の デメリット があるため
- 読者が快適にページを見れなくなる
- もしかしたら途中で離脱されるかも
- Googleの検索順位にも少しだけ影響する
より詳しいデメリットを知りたい方は次の記事をどうぞ
重いブログとかサイトは読者と検索エンジン側に嫌われるので、画像読み込みで何かしら対策が必要という訳です。
そこで 画像遅延読み込み の出番
読んで字のごとく画像をすぐではなく、遅延させて読み込む技術のことで、ページ表示の時に画像を全読みしなくて済みます。
ページがスクロールするたびに読み込みできるようになるので、
- ページ表示速度が激的に速くなる
- サーバーに無駄な負担が少なくなる
- 読者にも快適なブログになる
- 検索エンジンも評価を見直すかも
などなど メリット が山ほどあります。
これだけ利点があるなら導入しない手はないですね。
実際、WordPressならプラグインさえ入れておけば即導入できます。
ただし・・・下手なものを選ぶと後で後悔するかもしれません。良さそうなプラグインでも実際に使わないと分からない短所とかもあるので
なので私自身、いくつかインストールして比較してみました。
その結果一番使いやすかったのが Lazy Loader というプラグイン
これがクセがなくて高性能だったので、遅延読み込みの導入を考えている方にピッタリです。導入も次みたいにインストールするだけなので難しくもありません。
Lazy Loaderによる遅延読み込みの導入手順
Lazy Loader で画像遅延読み込みさせる手順は超簡単です。
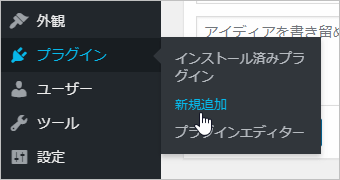
まずはメニューから「プラグイン」ー>「新規追加」をクリック
そうしたらプラグインの検索画面で「Lazy Loader」と検索してください。
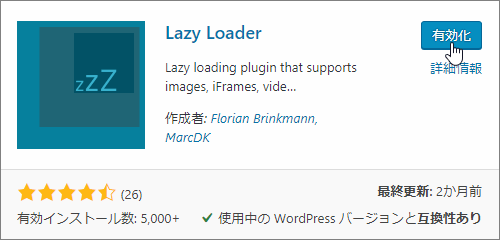
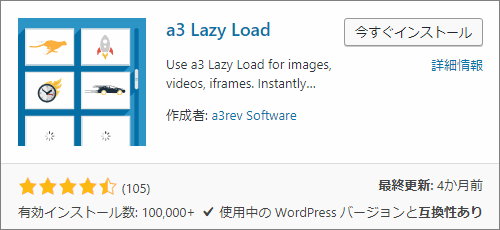
検索結果に次のようなプラグインが出てくるので。「今すぐインストール」ボタンを押すとインストールが始まります。
ちなみに手動インストールする場合は次URLからzipでもダウンロード可能
https://ja.wordpress.org/plugins/lazy-loading-responsive-images/
そして、インストールが終わったら「有効化」ボタンを押すのもお忘れなく
たったこれだけでWordPress内で画像遅延読み込みが有効になります。
自分で何か設定する必要も全くありません。プラグインに全部お任せでOKです。
Lazy Loader の設定を変更するには・・
Lazy Loader は有効化すれば自動で遅延読み込みしてくれます。
とはいえ、自分で設定をアレコレ変えたい方もいるはず
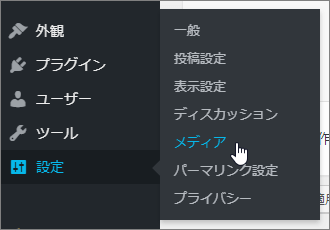
その場合はメニューから「設定」ー>「メディア」から設定が開けます
プラグインメニューはメディア画面に統合されてるみたいですね。専用のプラグインメニューとかはないので探しても見つかりません。
このメニューをクリックしたら一番下にスクロールしてみてください。
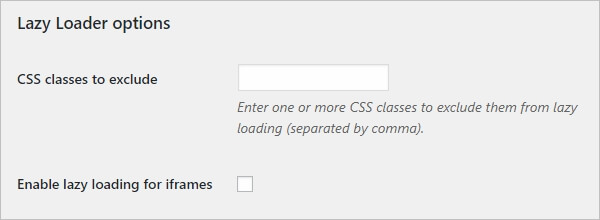
そうすると次画像みたいに「Lazy Loader options」という項目が見つかるはず
ここでは遅延読み込みに対して、次のような設定ができます。
- 音声・動画でも遅延読み込みを有効にするか
- 読み込み中にスピナーを表示するかどうか
- 個別ページごとにプラグインを無効化するかどうか
こういうオプションが設定できるので、色々試してみてください。
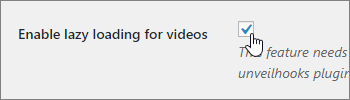
特にYoutube動画を埋め込むことが多いなら、次みたいに「Enable lazy loading for videos」にチェックを付けておくといいですね。
埋め込み動画も表示速度に影響を与えるので、このオプションは有効にしておきましょう。
a3 Lazy Load は使わない方が無難!
ここまで Lazy Loader の導入について解説してきました。ただ、 Lazy Loader ではなく他プラグインを使っている方も多いと思います。
例えば有名どころだと a3 Lazy Load を使っている方も多いはず
これでも画像遅延読み込みはできるものの・・・
正直言ってこれは使わない方がいいです。
その理由はTOC+などで目次を表示している場合、動作がおかしくなるから
正確にいうと目次から各見出しに移動しようとしたとき、微妙に位置がずれて変な場所にスクロールしてしまいます。
これは遅延読み込みの影響で画像が表示されなくなっているためです。
本当は画像のある所に画像がないから、見当違いな場所に移動してしまう訳です。
その点、Lazy Loader は位置ずれ対策もばっちりですね。
ちゃんと遅延読み込みする前に画像のサイズを計算し、中身がない元画像の大きさのダミー画像を作ってくれます。
だから目次からジャンプしたときに位置がずれることがありません。
こういう細かな配慮も私が Lazy Loader をオススメする理由です。
WP高速化には遅延読込以外の対策も効果あり!
ここで紹介した画像遅延読み込みはWordPress高速化に効果抜群です。
ただし、これだけだと十分高速化できたとは言えません。
「もっともっと表示速度を速くしたい」
「多くの読者に見られるブログを作りたい」
そう思っている方はWP高速化対策を試してみましょう。
具体的に何をすればいいかというと、次のような対策
これだけの対策をしておけば、大抵は満足いく表示速度になるはずです。
もしも「表示速度が遅くて遅くて仕方ない」、「この遅さをどうにかしたい」と悩んでいるなら上の記事をご覧ください。
技術的なことが全く分からない方でも、簡単にできる方法を解説します。
まとめ
以上、画像遅延読み込みプラグイン Lazy Loader の紹介でした。
プラグインは色々あるものの、性能的にも使いやすさ的にも一番だと思います。迷っている方はこれを使っておけば間違いないです
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024