ブログなどで記事を書くときに大変なのが画像の管理や編集ですよね。
例えば自力で管理や編集をしようとすると次のことを全て自分でやる必要があります。
- 画像の圧縮
- 画像に図や説明を入れる
- 画像のリサイズ
・・・などなど
これらの作業を全て自分でやろうとすると手間がかかるし、肝心の記事作成に時間があまり避けなくなってしまいます。
そこでここではWordPress上でこのような画像の管理や編集作業を行うのに便利なプラグインを厳選して6つ紹介します。
目次
画像の管理系プラグイン
まず初めに紹介するのは画像の管理(リサイズ・圧縮・不要な画像削除)に役立つ次の3つのプラグインです。
この3つについて順番に紹介していきます。
Resize Image After Upload
これは画像のアップロード時に自動的に指定したサイズに画像をリサイズしてくれるプラグインです。
例えば今使っているWordPressテーマの最大記事幅が700pxの場合はそれ以上大きい画像をアップロードしても縮小されてしまうのでそのままアップロードは容量の無駄になります。
そこでこのプラグインを使うとあらかじめ設定した最大幅以上の画像についてはその最大幅に収まるように自動的にリサイズしてくれるので便利です。
このプラグインの導入や使い方に関する詳しい情報は次の記事で紹介しました。
アップロード時に編集ソフトを起動してリサイズ...なんてやってると時間がかかるのでその無駄を省くのに役立つと思います。
Compress JPEG & PNG
これはPNGまたはJPEG画像をアップロード時やWordPress内で手動で圧縮することができるプラグインです。
しかもただの圧縮プラグインではなく、あのTinyPNGの開発元が公開しています。
TinyPNGと言えばあの驚異的な圧縮率で画像を圧縮できることで有名なサービスですよね。その圧縮技術をWordPressプラグインから使うことができるようになります。
その詳しい導入手順や使い方については次の記事で紹介してあります。
画像というのはページ表示速度に影響を与えがちなので、少しでも速いブログやサイトを作りたいならこのプラグインで画像圧縮するのがおすすめです。
ちなみに次の記事では他のプラグイン( EWWW と WP SMUSH )との圧縮率について比較しました。
この記事を見てもらえれば分かるように他の圧縮系プラグインと比較してもTinyPNGだけ圧縮率が抜き出ています。少しでも画像サイズを抑えるならTinyPNGを選ぶのがベストです。
Delete not used image (DNUI)
これはWordPress内で使っていない不要な画像を削除できるプラグインです。
記事内でいらない画像があるとそれだけでディスク容量が圧迫されるので少しでも使用量を節約したいという人に役立ちます。
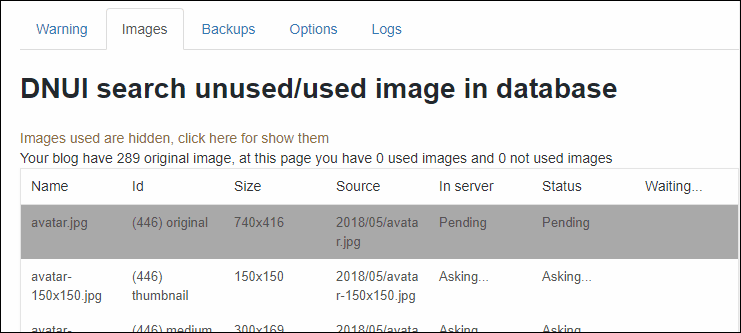
しかもただ削除するだけでなく次のように自動でいらない画像を判別して表示してくれるので削除がすごく楽です。
不要な画像をリスト化したらあとは削除ボタンを一回押すだけで全ての画像が削除されるので面倒な手順などは一切ありません。
導入手順や詳しい使い方などについては次の記事からどうぞ
自分でどの画像が不要かなんて調べるのは不可能なので、このような自動で判別して削除できるプラグインは便利ですね。
画像編集に役立つプラグイン
次に紹介したいのは画像の編集(図形入れや文字入れなど)に役立つ次の3つのプラグインです。
この3つについて順番に紹介していきます。
DrawIt(draw.io)
DrawItはWordPress上で画像に図形や文字入れなどができるプラグインです。
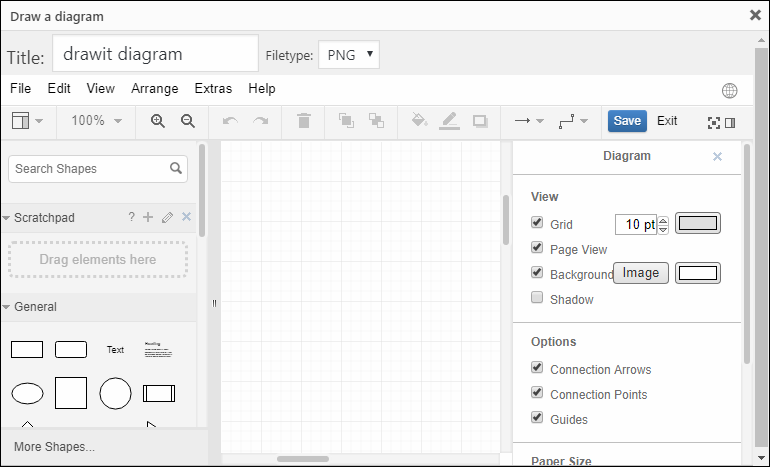
画像の編集画面はこんな感じ
この画面上で画像に対して補足情報を表示したり、あるいは全く初めから説明図などを作れたりするのでかなり便利です。
しかも一度作成された画像はあとから再編集も出来るので手直しもしやすいという特徴もあります。
導入手順や詳しい使い方については次の記事をどうぞ
画像編集系プラグインの中ではかなり使い勝手がいいので特におすすめです。
Visualizer
VisualizerはCSVファイルからグラフが作成できるプラグインです。
CSVデータさえ用意すればあとはそのデータに従ってプラグインが自動的にグラフを作成して記事内にそれを表示してくれます。
作成できるグラフの種類も豊富でいくつか例を挙げると・・・
- 円グラフ
- 折れ線グラフ
- 地域ごとの図
- 横棒グラフ
- 縦棒グラフ
- チャート図
・・・などなど
記事内でデータを分かりやすく表示するのに最適なグラフが選べます。
また一度作成したグラフはショートコード化されるので後から再編集も可能です。
導入手順やグラフの作り方については次の記事で解説しました。
説得力のある記事を書くにはデータを分かりやすく示すことも大事なのでその場合はこのプラグインが役に立つかもしれませんね。
Image Watermark
これは画像のアップロード時にウォーターマーク(透かし)を入れられるプラグインです。
ウォーターマークというのは画像の著作権を示して不正コピーするためにつけられるマークのことで有料の画像サイトなどだとよく見かけると思います。
このマークをWordPressの編集画面で画像アップロードした時に自動的に付与してくれるのがこのプラグインの特長です。
本来なら画像編集ソフトなどで作業が必要になりますが、これを使えばその手間がなくなるので便利です。導入手順やウォーターマークの入れ方については次の記事で紹介しました。
画像の著作権は保護したいけど面倒な作業はしたくない、という人におすすめです。
まとめ
画像の管理や編集は全て自力で行おうとすると結構大変です。
その手間を省いて少しでも記事作成に集中するならここで紹介したようなプラグインを活用すれば余計な作業の無駄を省くことができます。
そして無駄な作業を減らせれば記事の内容に集中できるので結果的に質の高い記事を書くことにもつながるでしょう。
以上ここでは画像の管理や編集が楽になるおすすめプラグインについて紹介しました。気に入ったものがあればインストールして使ってみてください。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024