WordPressで画像をアップロードすると、色々なサイズの画像が自動生成されるので、その不要な画像が容量を圧迫する原因になります。
ただ使ってる画像と不要な画像を1つ1つ判別して削除していく・・・
それだと時間もかかるし、使用してる画像まで削除してしまうリスクもあります。
そこで便利なのが DNUI - Delete not unsed image プラグイン
ここではこれを使い、WP内で未使用画像を自動検出して一括削除する方法 を紹介します。
目次
WordPressは不要なサムネ画像ができやすい
WordPressではアップロードした画像以外にも次のような様々なサイズのサムネイル画像が自動生成されてしまいます。
- 少サムネイル(100x100)
- サムネイル(デフォルトサイズは150x150)
- 中サムネイル(デフォルトサイズは300x300)
- 大サムネイル(デフォルトサイズは1024x1024)
アップロードした画像のサイズが300ピクセルより大きい場合は少サムネ、サムネイル、中サムネの3つが、画像サイズが1024ピクセルより大きい場合は全てのサムネイル画像が生成されます。
このように1つ画像をアップロードしたら、関連する画像が大量に作られます
しかもこういうサムネイル画像が記事内で使われることはほとんどない
そのためディスク容量を節約するには不要な画像を削除するのが効果的ですが、次のような点で難しいです。
- 記事内で使われているか1つ1つ確認が必要
- 手動だと画像が多いときに削除に大量の時間がかかる
- 間違って記事内で使われている画像を削除してしまうかも...
このような手間とリスクがあるので不要な画像を手動で削除するのはあまりいい方法ではありません。
そんなときに便利なのが自動で不要な画像を一括削除できる「DNUI」プラグイン。
使ってみるとかなり便利なので、不要画像の削除に困っている人は次の手順で簡単に導入できるので使ってみてください。
DNUIのインストール&導入
ではDNUIプラグインを使うためにWordPressにこのプラグインをインストール・有効化して使用できるようにします。
まずメニューから「プラグイン」ー>「新規追加」を開いてください。
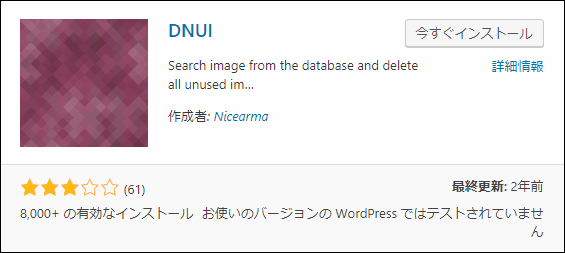
そして新規追加画面の検索欄に「dnui」というキーワードを入力すると検索結果の一番上あたりに次のようなプラグインが表示されるので「今すぐインストール」ボタンを押してインストールしましょう。
次のプラグインページから直接ダウンロードすることも可能です。
https://ja.wordpress.org/plugins/dnui-delete-not-used-image-wordpress/
インストールが完了すると「今すぐインストール」ボタンが「有効化」ボタンに変わるので必ずそれを押して有効化するのを忘れないでください。
これでプラグインが使用可能になります。
DNUIの画像・サムネ削除設定
次にプラグインページからプラグインの設定を行っていきます。
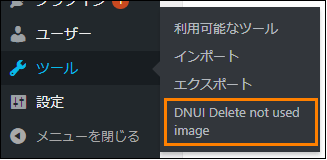
プラグインページを開くにはまずメニューから「設定」ー>「DNUI Delete not used image」を選んで開きます。
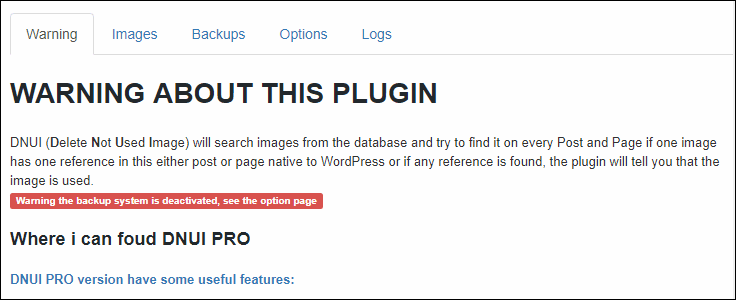
すると次のようなプラグインページが開きます。
このページで画像削除時のバックアップや削除設定などをしていきます。
バックアップ設定
まず画像を削除する前に念のために削除画像のバックアップ設定をしておきましょう。
バックアップを取っておくとプラグイン専用フォルダに削除時された画像の元画像(サムネイルを含まない)がバックアップされます。
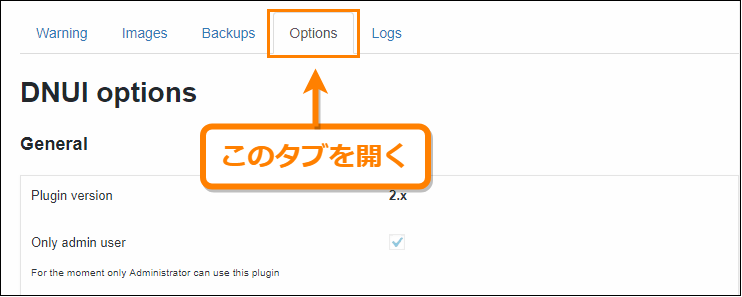
その手順ですがまずプラグインページの「Options」タブを開いてください。
オプション画面を開いたらまず「Backup system」という項目に表示されているチェックボックスにチェックを入れてください。
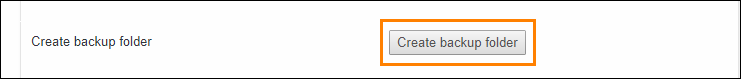
そして次に開いたオプション画面の中に次のような「Create backup fold」と書かれたボタンを押します。
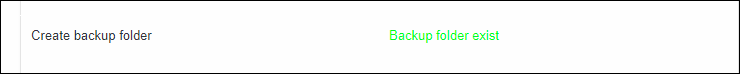
このボタンを押すと「Backup folder exist」というメッセージが表示され、プラグイン専用の「dnui_backups」という名前のバックアップフォルダが作成されます。
これで画像削除時にサムネイル以外のオリジナルの画像が専用フォルダにバックアップされるようになります。
表示設定
次に削除画面での画像の表示設定を行っていきます。
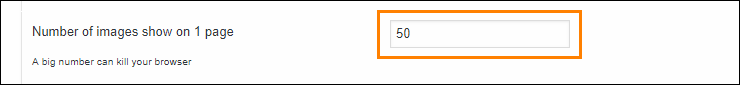
まず1ページ当たりに表示する画像数を指定するには「Number of images show on 1 page」という項目で下の画像のオレンジ色で囲ったテキスト欄に表示したい画像数を入力してください。
デフォルトでは削除画面で1ページ当たり50個の画像を表示する設定になっていますが、それだと少なすぎるので削除しやすいように1ページ当たりの画像数を100以上に設定すると削除しやすくなります。
他にも設定項目はありますが、表示設定に関してはこれだけ設定しておけば問題ないと思います。
DNUIでの不要サムネ画像の削除方法
では実際にこのプラグインを使って不要画像を削除してみます。
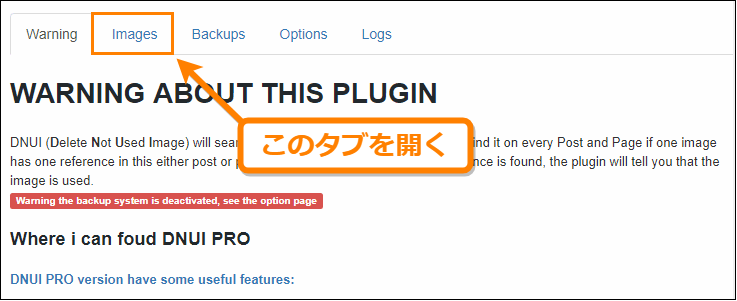
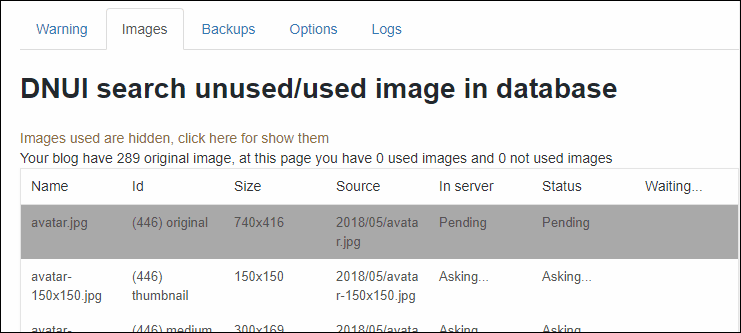
不要な画像を削除するにはプラグインページで「Images」タブをクリックして開いてください。
すると削除画面が表示され、サーバ内にある不要な画像の検索・読み込みが始まります。
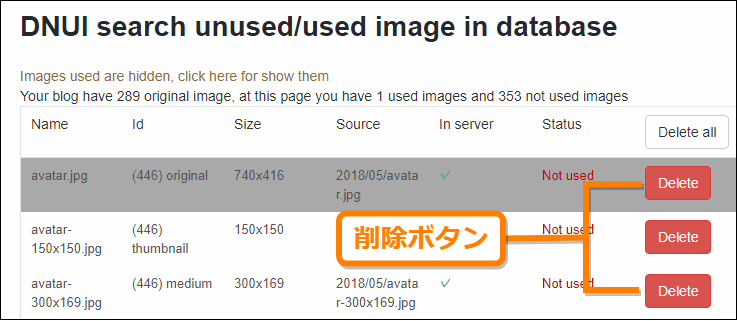
しばらくすると不要な画像が一覧表示されるのでそれぞれの画像の右に表示されている「Delete」ボタンを押せば画像を削除できます。
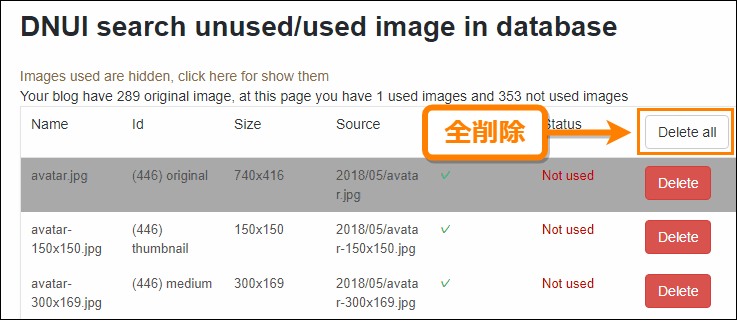
ただ不要だと分かっている画像を1つ1つ削除していくのは面倒なので一括削除するには一番上にある「Delete all」ボタンを押すとページ内に表示されている全ての画像が一括で削除できます。
全ての不要な画像を削除するには、
ページ数分だけ「Delete all」ボタンを押すだけで削除が完了します。
画像数が極端に多くなければ数分もかからずに終わるはず
誤って削除した画像は復元もできる
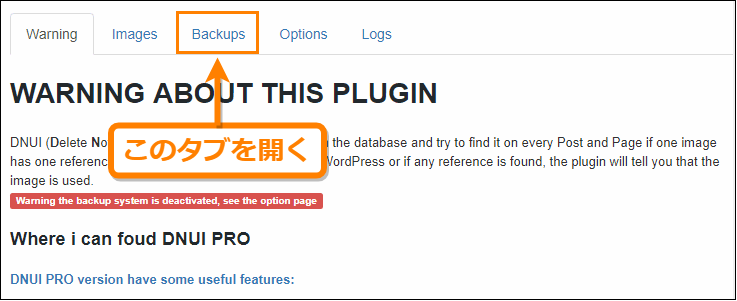
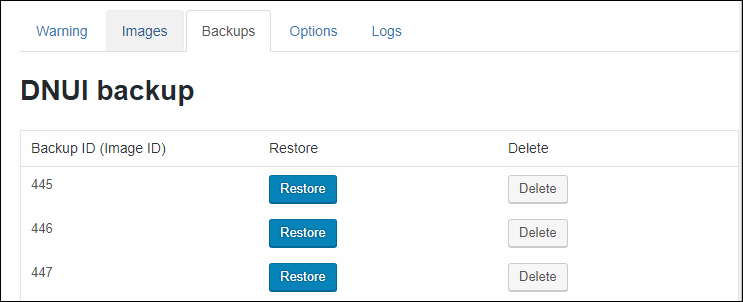
もしあとから画像を元に戻したくなった場合はプラグインページの「Backups」タブを開いてください。
このタブを開くと削除した画像(サムネイルを除く)が次のように一覧表示されます。
この画面で削除した画像の「Restore」ボタンを押すことで画像が復元可能です。
もし余計な画像をバックアップしたくないという場合、
- 「Delete」ボタンを押して完全削除
- 初めからバックアップ機能を無効
↑このどちらかを試せば、ディスク容量の無駄になりません。
まとめ
WordPressは多くのサムネイル画像が自動生成されるので、ディスク使用量が圧迫される原因になってしまいます。
不要な画像は DNUI を使い、一括削除した方が使用量の節約になりはずです。
またDNUIプラグイン以外にも、
次記事で紹介したディスク使用量を節約する方法もあるので是非お試しあれ
以上、WordPress内で未使用画像を自動検出&一括削除できる DNUI の紹介でした。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024