リンクのクリック率を挙げるならボタン形式が効果的とよく言われています。
確かにただのテキストリンクに比べるとボタンの方が目立ちますし、興味をひきやすくなりますよね。
ところがボタン風リンクを作るにはCSSの知識がないと少し難しいです。
参考記事 : ただのリンクをボタン風にしてクリック率を上げる方法
またCSSの知識だけでなくデザイン的なセンスも求められます。
そこで便利なのが「MaxButtons」というリンクボタンが作れるプラグイン
ここではこのプラグインの力を借りてボタン風リンクを作成する方法をまとめました。
プラグインの導入
最初にWordPressに「MaxButtons」をインストールして有効化していきます。
その手順は次の通り
まずメニューから「プラグイン」ー>「新規追加」をオープン
新規追加画面が開くのでプラグイン検索欄に「max buttons」を入力
しばらくすると検索結果に次のプラグインが表示されるので「今すぐインストール」ボタンを押してインストールしてください。
ちなみに手動インストールする場合は次ページからzipのダウンロードも可能
https://ja.wordpress.org/plugins/maxbuttons/
インストールしたら「今すぐインストール」ボタンが「有効化」ボタンに変わるので必ずそれを押して有効化しておきましょう。
これでプラグインを使ってリンクボタンが作れるようになります。
ボタンの作成・設定
有効化したプラグインを使ってボタンを作成・設定する手順は次の通りです。
まずメニューから「MaxButtons」ー>「Add New」をオープン
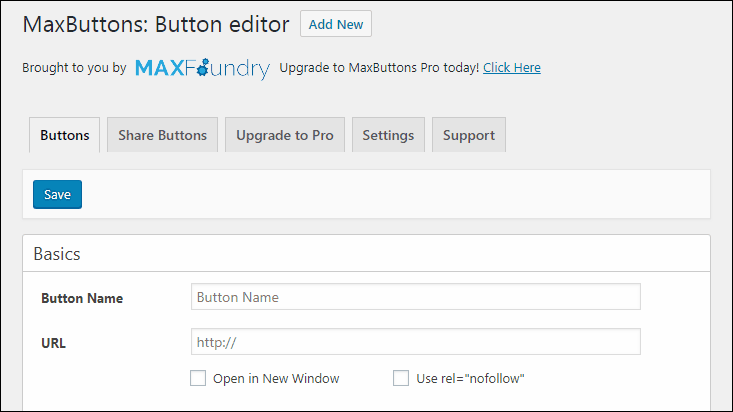
開くと次のようなボタンの新規追加画面が表示されます。
この画面では作成するボタンに対して次に紹介するような様々な設定ができます。
ただし全ての設定を行う必要はないので作りたいボタンに応じて必要な設定を行ってください。
基本設定
ボタンの基本設定項目は次のような「Baics」と書かれたエリアにまとめられています。
このエリアではボタンに対して次の基本設定を行えます。
ボタンの名前
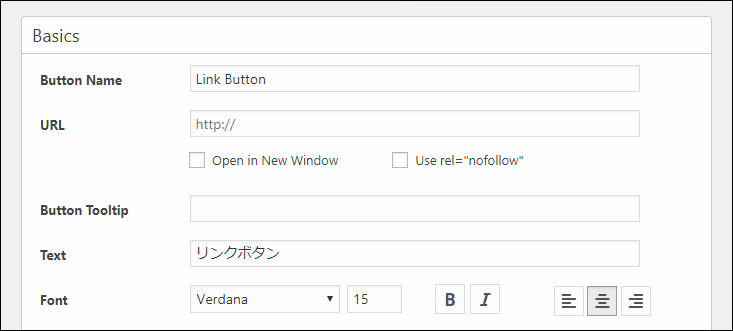
ボタンの名前は「Button Name」の横にある入力欄から設定可能
この名前が投稿の編集画面で追加するボタン一覧で表示されるので他のボタンと被らないような分かりやすい名前をつけてください。
リンクのURL
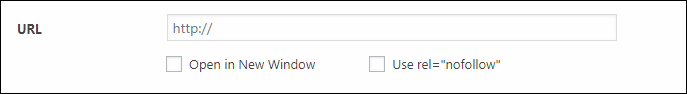
ボタンをクリックしたときに開かれるURLは次の「URL」という入力欄から設定可能
リンクURLは投稿の編集画面でボタンを追加するときにも設定できます。
なのでボタンデザインだけを指定して投稿画面であとからURLを指定する場合はこの項目を入力する必要はありません。
ボタンテキスト
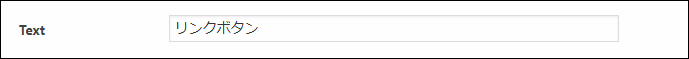
ボタンに表示したいテキストは「Text」という項目の横にあるテキスト欄から入力可能
設定したテキストは次のようにボタンの上に表示されます。
このテキストのフォントや太字・斜体、テキストの位置(左寄せ・中央寄せ・右寄せ)などは「Font」から指定可能です。
またテキストの通常時とマウスがホバーしたときのテキスト色は「Text Color」から指定できます。
ボタンの大きさ
ボタンの幅や高さは「Buttons Width」と「Button Height」という項目から設定可能
ここで指定できる幅と高さの単位はピクセルで「%」や「em」などの相対的な単位は使うことができません。
なのでどの端末でも見切れなく表示されるように幅は100~300ピクセルの範囲内に収めておいた方がいいと思います。
ボーダー設定
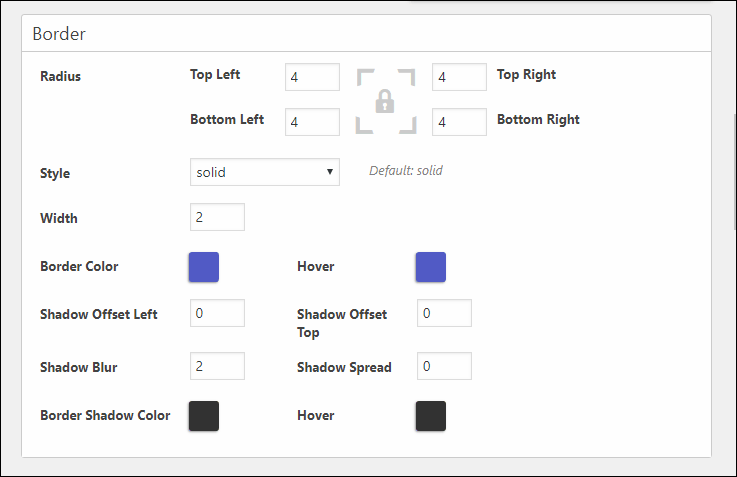
ボーダーの設定項目は次のような「Border」と書かれたエリアにまとめられています。
このエリアでは次のようなボタンの輪郭線(ボーダー)の設定ができます。
ボーダー太さと色
ボタンの輪郭線の太さは「Width」の横にある入力欄から設定可能
単位はピクセルで「%」や「em」などの単位は使用できません。
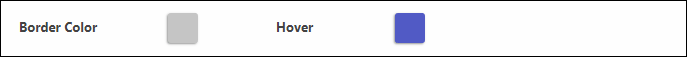
また通常時のボタンの輪郭線の色は「Border color」から、マウスがボタンにホバーしたとき輪郭線の色は「Hover」から設定できます。
ボーダー半径
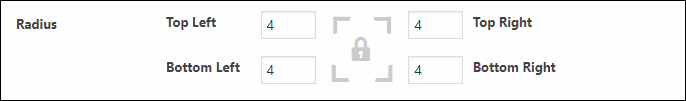
ボーダーの上下左右の丸まり半径は「Radius」という項目の横にある入力欄から左上、右上、左下、右下に対して別々に指定可能
ボーダー半径の単位はピクセルで、この半径が大きいほど角のないボタンになります。
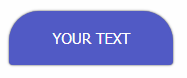
例えば左上と右上の半径を30ピクセルにして、左下と右下の半径をそのままにすると次のような形のボタンになります。
ボーダー半径を変えるとこのような面白い形のボタンが作れので色々試してみてください。
ボーダースタイル
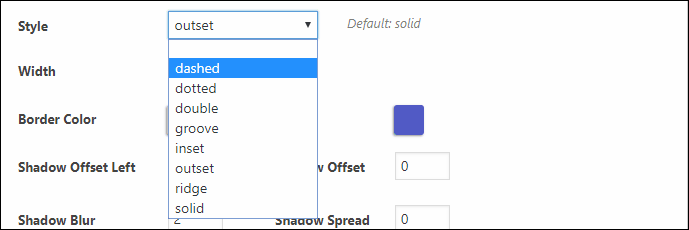
ボーダー(枠線)の種類は「Style」の横にあるドロップダウンメニューから変更可能
この設定項目から選べるボーダー線スタイルは次の8種類です。
- dashed
- dotted
- double
- groove
- inset
- outset
- ridge
- solid
このスタイルは初期状態では「solid」になっています。
もしボーダーを表示したくない場合は「Style」のドロップメニューから空白を選んでください。
背景設定
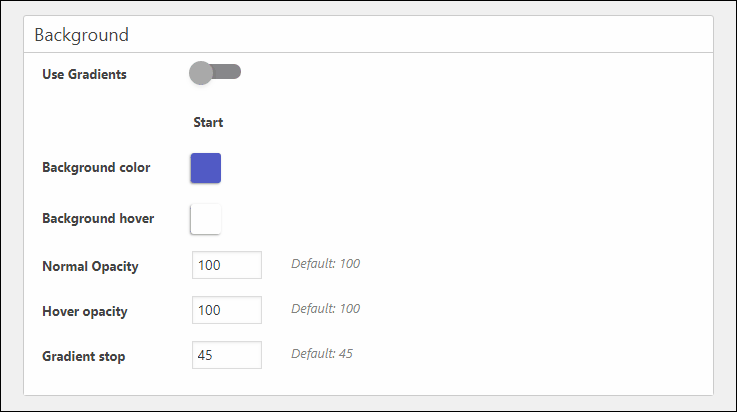
背景設定項目は「Background」と書かれたエリアにまとめられています。
このエリアでは次のようにボタンの背景を設定できます。
背景色
通常時のボタンの背景色は「Background color」と書かれた項目から、ボタンにマウスなどがホバーしたときの背景色は「Background hover」から選択可能
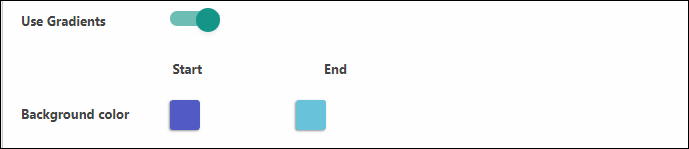
また「Use Gradients」をONにすると上から下方向に対して「Start」で指定した色から「End」で指定した色まででグラデーションさせることも可能です。
実際に上の画像のようにグラデーション指定したボタンは次のような見た目になります。
グラデーションには2つの色しか使えませんが、オシャレなボタンを作るときには役立つと思います。
透過度
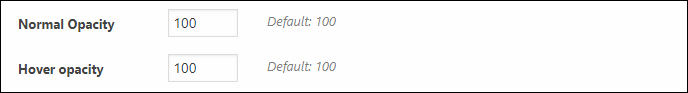
透過度はボタンの透明度を指定するための0~100までの値で通常時の透過度は「Normal Opacity」から、ホバー時の透過度は「Hover opacity」から設定可能です。
透過度を100にすると完全不透明になり、0にすると完全に透明になって見えなくなります。
設定が済んだら...
設定で気に入ったボタンデザインにできたら下の方にある「Save」ボタンを押して変更を保存してください。
これでボタンが作成され、投稿画面などに貼り付けることができるようになります。
ボタンの貼り付け
作成したボタンを投稿画面で貼り付ける手順は次の通りです。
まず投稿ページの編集画面でボタンを挿入したい場所にカードルを合わせ、上に表示されているツールボタンの中から「Add Button」を押します。
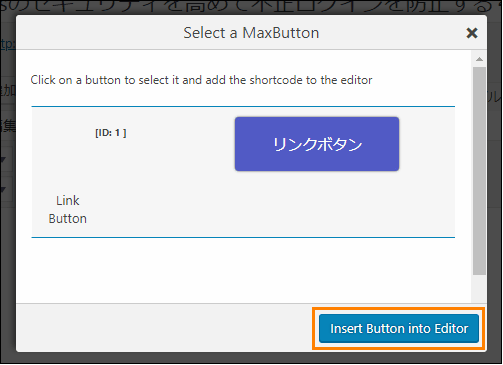
これを押すと次のように作成したボタン一覧が表示されるので、記事内に挿入したいボタンを選んで「Insert Button into Editor」ボタンを押してください。
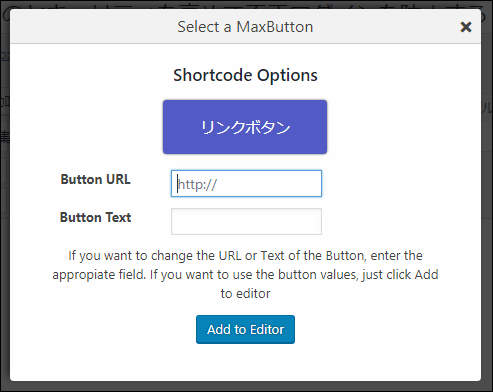
次にオプションとしてリンクテキストとURLを変更するダイアログが出てくるので、もし変更する必要があるなら変更します。
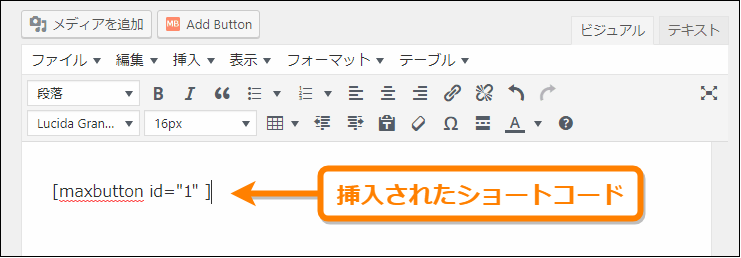
そして「Add to Editor」ボタンを押すと記事内にボタンのショートコードが挿入されます。
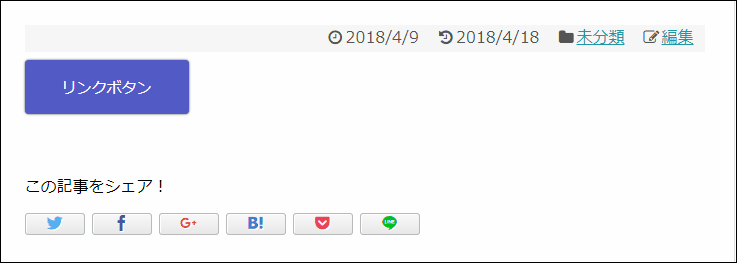
あとは投稿を保存して更新したページを見てみると次のように作成したボタンが表示されます。
ボタンはショートコードで設置されるのであとからいくらでもリンクURLやテキストを変更可能です。
MaxButtonsを使う時の注意点
MaxButtons はこのように便利なプラグインですが1つ注意点があります。
それはアフィリエイトリンクのボタン化には向いていない、ということ
その理由はASPが禁止するタグ改変に当てはまる恐れがあるからです。
そもそも今まで説明したように MaxButtons でのボタン作成は
- リンクURLとボタンテキストを入力
- 形や色などのデザインを設定
- 投稿画面でリンクボタン貼り付け
というような手順になっていました。
当然アフィリエイトリンクをボタン化しようとするとテキストやリンクURLを初めから入力しないといけません。
そうなるとASP側が発行する広告タグと異なってしまうので、改変とみなされてしまう恐れがあるから向いていないという訳です。
ただしリンクURL単体の使用が認められている
- 楽天アフィリエイト
- Amazonアソシエイト
場合はボタン化しても特に問題ありません。
しかし他ASPについてはタグの改変やURLのみの使用が認められているのか、という規約をしっかり確認しましょう。
ちなみに主要ASPのタグ改変に対する見解は次記事をご覧ください。
規約の厳しいASPだとテキストどころかタグ改変でも違反になるので要注意です。
ちなみにアフィリエイトリンクを一切改変せずにボタン化する方法もあります。
ちょうど次記事でもそのやり方について少し解説しました。
参考記事 : アフィリエイトリンクをボタン化する時に注意すべき2つのこと
ASPの規約違反が心配ならタグ改変なしでボタン化するほうが安全です。
まとめ
以上「MaxButtons」プラグインの使い方を紹介しました。
もしリンクボタンを細かくカスタマイズするなら次記事で書いたようにカスタムCSSを使って作ることも可能です。
ただし上の方法はある程度CSSの分かる上級者向けですね。
このプラグインを使った方が誰でもきれいなリンクボタンが作れるのでおススメです。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024