インターネット上の画像というのは基本的に誰でもコピーできてしまうので、何も対策をしないと簡単に無断使用されてしまいます。
そんなときに有効なのが画像に著作権を示した透かし(ウォーターマーク)を入れることです。特に有料の画像ダウンロードサイトなどではサンプル画像をそのまま使われないように画像に透かしを入れて対策しているところが多いですよね。
でもだからといって手動で1つ1つ著作権表示をしていくのはかなり大変です。
そこでここでは画像のアップロード時に透かしを入れることができる「Image Watermark」プラグインの導入・使い方について紹介します。
ただしこのプラグインでは画像を加工して透かしを入れるので何か不具合が起こった時のために必ず画像のバックアップはとっておいてください。
プラグインの導入
では最初にプラグインをインストールして有効化していきましょう。
その手順は次の通り
まずメニューから「プラグイン」ー>「新規追加」を開いてください。

そして新規追加画面の検索欄に「watermark」などのキーワードを入力すると検索結果の上あたりに次のようなプラグインが表示されるので「今すぐインストール」ボタンを押してインストールしましょう。
ちなみに以下のプラグインページから直接ダウンロードして使うことも可能です。
https://ja.wordpress.org/plugins/image-watermark/
インストールが完了すると「今すぐインストール」ボタンが「有効化」ボタンに変わるので必ずそれを押して有効化してください。これでプラグインが使用可能になります。
プラグインの設定
画像に入れる透かし画像の設定はプラグインの設定画面から設定できます。
その設定手順は次の通り
まずメニューから「設定」ー>「Watermark」を開きます。
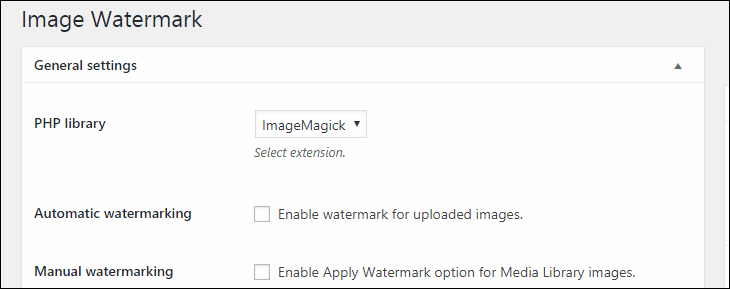
すると次のような設定画面が開きます。

この画面では画像に透かしを入れるために次の設定が必要です。
基本設定
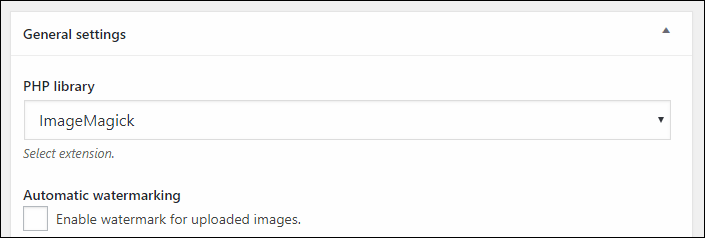
初めに次のような「General settings」と書かれたエリアで基本設定を行っていきましょう。

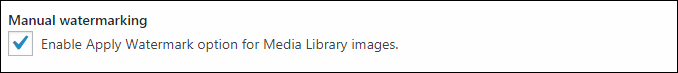
まず画像アップロード時に透かしを入れるために「Manual watermarking」の下にあるチェックボックスにチェックを入れます。

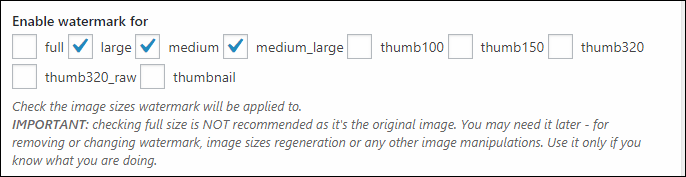
次に画像のどの種類のサイズに透かしを入れるか「Enable watermark for」の下にあるチェックボックスから選択します。

ただし下に書いてある説明によると「full」は画像に設定した透かしの除去や変更に使われるのでチェックはつけない方がいいようです。
透かしの位置設定
次に透かしを画像のどの位置に表示するか「Watermark Position」と書かれたエリアから設定していきましょう。
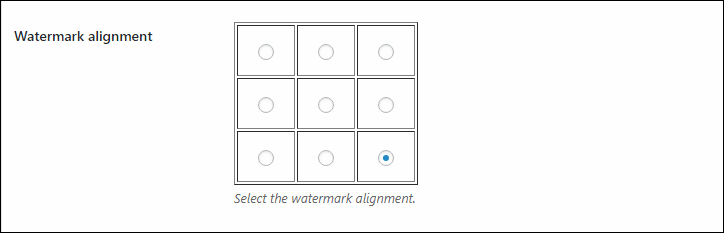
まず「Watermark alignment」から透かしを画像の「左上」「中央上」「右上」「左中央」「真ん中」「右中央」「左下」「中央下」「右下」の内どの位置に表示するかを選びます。
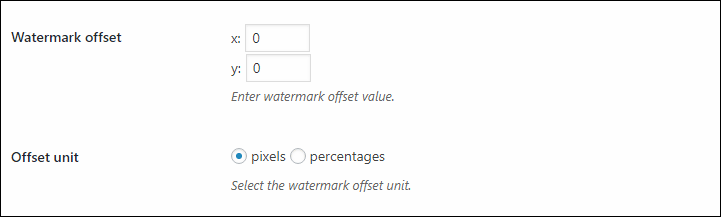
基本的な位置設定はこれだけで十分ですが、より細かく位置調整したい場合は「Watermark offset」からX方向とY方向のオフセット位置、「Offset unit」からオフセット位置の単位を「pixels(ピクセル)」「percentage(%)」を選択可能です。

透かし位置の設定は以上です。
ウォーターマーク画像のアップロード
最後に画像の上にウォーターマーク(透かし)として表示したい画像をアップロードします。
アップロードするには「Watermark image」の横にある「Select image」ボタンを押すとメディアライブラリが表示されるのでその中から透かし画像を選んでください。アップロードが完了すると次のように「Watermark preview」にプレビューが表示されます。
ウォーターマーク画像の大きさについては透かしを入れる画像の大きさに合わせてプラグインが自動調整してくれます。
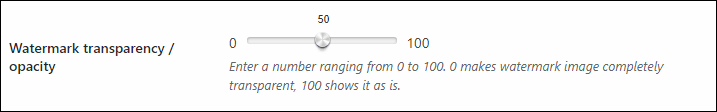
ここで設定した画像が透かしとして画像の上に半透明で表示されますが、その透過度を指定したい場合は「Watermark transparency / opacity」から0~100の範囲で選択可能です。

透過度に100を指定すると完全不当目になり、0を指定すると完全透明になりウォーターマークが見えなくなります。
あまり透過度が低すぎると元画像が見えてしまい、透かし効果が薄くなってしまうので50~100の範囲で設定しておくといいかもしれません。
ここまでの設定が終わったら「変更を保存」ボタンを押して設定を保存してください。

以上でプラグインの設定は完了です。
透かしの入れ方
プラグインを使って画像アップロード時や挿入時に透かしを入れる手順は次の通りです。
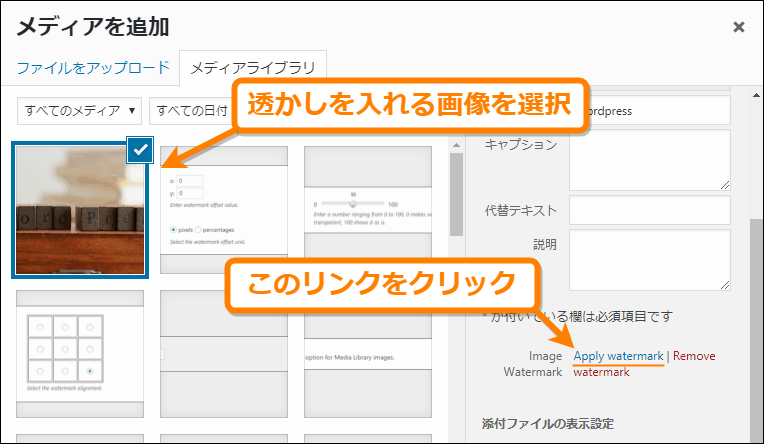
まず投稿画面で「メディアを追加」ボタンを押します。
そして表示されたメディアライブラリの中から投稿に挿入したい画像をクリックして選択し「添付ファイルの詳細」の中にある「Apply watermark」と書かれたリンクをクリックしましょう。
これで画像に透かしが入って表示されるようになります。
以上がImage Watermarkを使って画像に透かしを入れる手順です。
操作も難しくないので手軽に画像に透かしを入れたい場合に役立つことでしょう。
画像編集に便利なその他のプラグイン
Image Watermarkは透かしを入れるのに便利なプラグインです。
しかし画像に透かしを入れるだけでなく文字入れや図形・グラフの挿入などの画像編集に役立つプラグインもあります。
それらを使うと時間の節約になって便利なので次は特におすすめの画像編集系プラグインをいくつか紹介していきます。
DrawIT
画像に文字入れとか図形を挿入したりするときに面倒なのはいちいち編集ソフトを立ち上げないといけないことですよね。
その画像編集作業をWordPress上だけで行えるのがこの「DrawIT」プラグインです。
DrawITを使うと画像の編集作業を全て投稿画面上で行えるようになります。
その編集作業の例をいくつか挙げるとすると・・・
- 画像内への文字入れ
- 矢印や丸・四角などの図形の挿入
- 画像を組み合わせて説明図を作る
・・・などなど
基本的なことなら大抵できるので編集ソフトを起動してあれこれする必要がありません。
DrawITの詳しい使い方については次の記事で紹介しました。
イラストレーターのような本格的な画像編集はできませんが、ちょっとした文字入れとか図形の挿入ならこれ1つで完結できるのでおすすめです。
Visualizer
正式名称は「WordPress Charts and Graph Lite」で記事内にグラフやチャートを挿入するためのプラグインです。
これを使うと用意したCSVデータからグラフなどが簡単に作れてしまいます。
対応しているグラフは様々でいくつか例を挙げるとすると・・・
- 横棒グラフ
- 縦棒グラフ
- 折れ線グラフ
- チャート
・・・などなど
ほとんどのグラフの種類に対応しています。
導入方法やグラフの作り方については次の記事で詳しく紹介したのでそちらをどうぞ
グラフを使うと説得力が高まるので、そういう文章を書く必要があるなら是非使ってみてください。
まとめ
ここでは画像にウォーターマーク(透かし)を表示できる「Image watermark」というプラグインの使い方について紹介しました。
自分で作った画像を人に無断で使用されたくない場合には役立つことでしょう。
以上ここでは画像に透かしを入れるプラグイン「Image Watermark」の使い方について紹介しました。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024