
Googleアドセンスの醍醐味と言えば関連コンテンツの解放
基準は公表されてないですが、PVや記事数で実績のある選ばれたブログでしか掲載できません。そういう意味でも関連コンテンツが解放されるのは嬉しいですよね。
参考記事 : アドセンス関連コンテンツの解放条件について
ですが関連コンテンツが解放されても、どうやって設置すればいいのか分からない方も多いのではないでしょうか。
そこでWordPressに関連コンテンツを表示する手順をまとめました。全テーマ共通で数分もあれば設置できるので是非お試しを!
まずは関連コンテンツのコードを取得しよう
まず初めにアドセンス管理画面で関連コンテンツの広告コードを作成・取得しましょう。その手順は次の通りです。
まず Googleアドセンス にログイン(別タブで開きます)
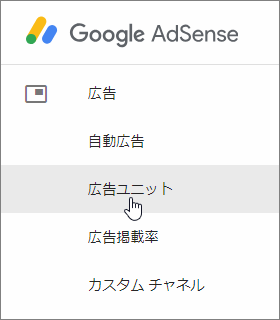
ログインしたらメニューから「広告」ー>「広告ユニット」をオープン
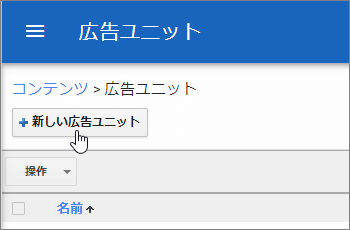
画面が開いたら「新しい広告ユニット」ボタンをクリック
そうすると広告の種類を選ぶ画面が表示されるので、ここでは下画像のオレンジ色で囲った「関連コンテンツ」をクリックすればOK
そうすると関連コンテンツ広告の作成画面が表示されます。
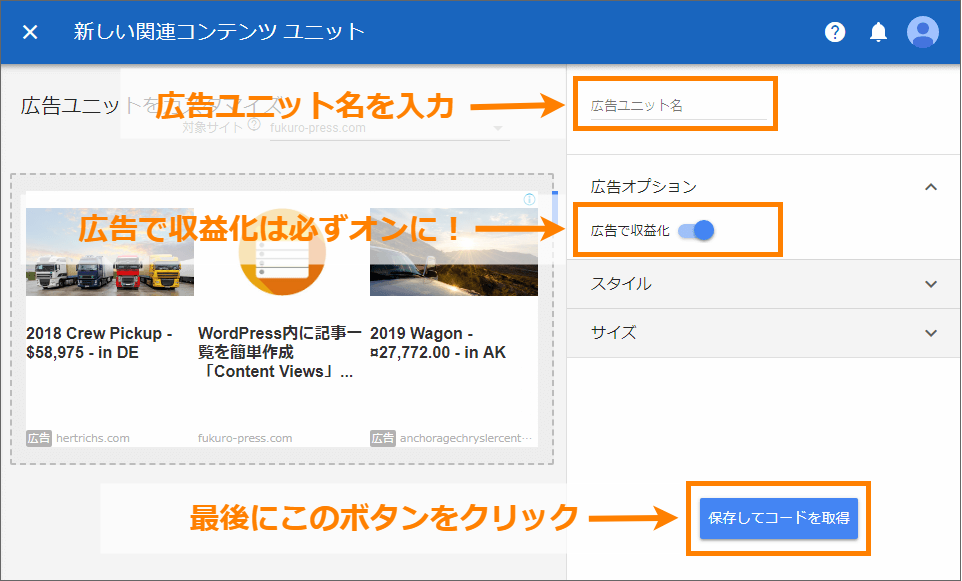
この画面では次画像で示した項目をそれぞれ入力・選択してください。
まず広告ユニット名を分かりやすい名前で入力、その次に広告オプションを開いて「広告の収益化」をオンに、最後に「保存してコードを取得」ボタンを押すだけです。
ちなみに関連コンテンツは全サイト共通で使いまわせるので、わざわざサイトを選択する必要はありません。
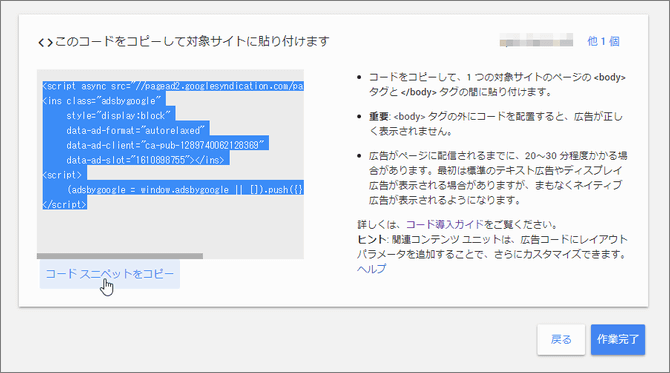
これで広告コードが作成され、広告コードの取得画面が開いたはず
次画像みたいに表示されているコードを全選択でコピーするか、「コードスニペットをコピー」ボタンを押してコードをコピーしましょう。
以上で広告コードの取得は完了です。
WordPressに関連コンテンツを表示しよう
それでは次にこのコードをWordPressの全ページに埋め込んでいきましょう。
もちろん手動で埋め込みするのではなく Ad Inseter というアドセンス広告専用のプラグインを使います。その手順は次の通り
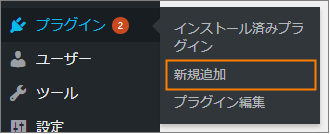
まずメニューから「プラグイン」ー>「新規追加」をクリック
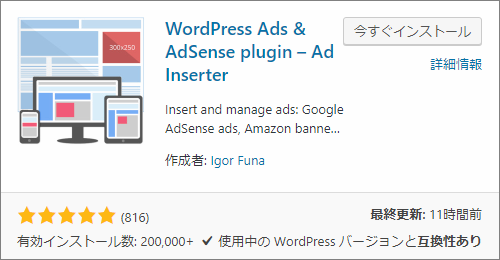
新規追加画面が開いたらプラグイン検索欄に「ad inserter」と入力
しばらくすると次のプラグインが表示されるので「今すぐインストール」ボタンを押してインストールしてください。
ちなみに手動インストールする場合は次ページからzipでのダウンロードも可能
https://ja.wordpress.org/plugins/ad-inserter/
インストールが終わったら「今すぐインストール」ボタンが「有効化」ボタンに変わるのでそれを押すのも忘れずに。これで関連コンテンツを埋め込む準備は整いました。
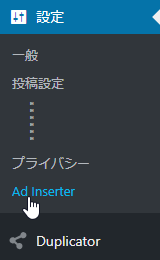
そうしたら次はメニューから「設定」ー>「Ad Inserter」をオープン
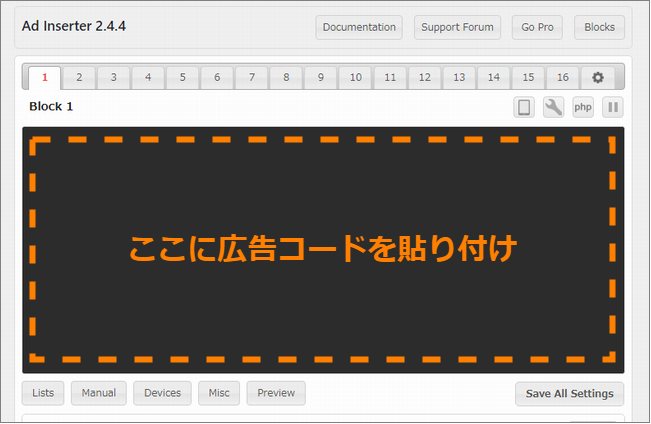
広告設定画面が開くので、黒い入力エリア(次画像のオレンジ色で囲った部分に)取得した広告コードを貼り付け
(ちなみに「 1 」とか「 2 」とか数字が表示されているタブを切り替えることで最大16個まで他のアドセンス広告の管理も可能です)
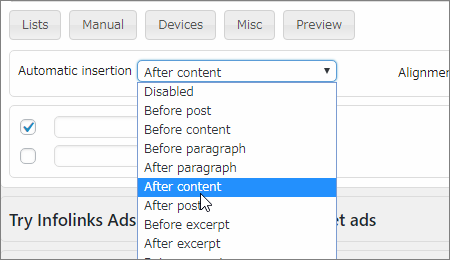
貼り付けしたらその下から「Automatic insertion」というセレクトボックスをクリックして、その中から「After content」を選択(下画像参照)
以上の操作が終わったら「Save All Settings」ボタンを押して広告を保存しましょう。これで関連コンテンツが記事本文の下に表示されます。
ただし表示されるには20~30分程度待たないといけません。ちなみに私の場合だと30分くらいで表示されたので焦る必要はないです。
補足 : プラグインなしで関連コンテンツを表示するには・・
ここはプラグインで関連コンテンツを表示した場合は読み飛ばしてOKです。
「プラグインを使わず自分で広告コードを管理したい」
「ある程度PHPが理解できて自分でも書ける」
そういう人向けにテーマを編集してプラグインなしで表示する方法を紹介します。
ただし最悪ブログ構成を壊してしまうリスクがあるので、よく分からないという人は絶対に試さないでください。ある程度PHPとかの知識がある人向けです。
ではまず今使っているテーマの functions.php というファイルを開きましょう。
もしWordPress内で編集するなら「外観」ー>「テーマの編集」から開けます。もちろんレンタルサーバーのWebFTPとかFTPソフトを使って開いてもOK
ただし親テーマのファイルを直接編集するとアップデート時に全て消えてしまうので、子テーマを作成してから編集する方が安全ですね
関連記事 : 子テーマを1分で作成!Child Theme Configuratorの使い方
では functions.php を開いたらファイル内に次のコードを追加
function my_echo_matched_ad( $content ){
$content .= <<<EOM
<!-- 広告コードに置き換え -->
EOM;
return $content;
}
add_filter( 'the_content', 'my_echo_matched_ad' );上のコードをコピペして貼り付ければOKです。ただし <!-- 広告コードに置き換え --> という部分は関連コンテンツの広告コードに必ず置き換えしてください。
以上の内容で保存すれば関連コンテンツが表示されるようになります。
ちなみに「ログインユーザーには広告表示させたくない」という場合は少し改変して、次のコードを使えばOK
function my_echo_matched_ad( $content ){
if( is_user_logged_in() ){ return; }
$content .= <<<EOM
<!-- 広告コードに置き換え -->
EOM;
return $content;
}
add_filter( 'the_content', 'my_echo_matched_ad' );これでWordPressにログインしているユーザーには関連コンテンツが表示されなくなります。
まとめ
以上WordPressに関連コンテンツを表示する手順についてでした。
やっぱりこれが使えるようになると自分のブログが評価されたように感じて嬉しくなるし、ブログ更新のモチベにもなります。
「まだ関連コンテンツが使えない」、という方でも読者の役に立つ記事(←超重要)を地道に作り続けていけば必ず解放されるはずです。
関連コンテンツが使える・使えないに関わらずブログはコツコツと更新していきましょう!
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024










コメント
はじめまして、坂口と申します。
関連コンテンツ「Ad Inserter」を使って表示することが出来ました。
とても分かりやすく設定から逃げていた私にもできました。
ありがとうございました。
2つ教えていただきたいのですが、
①ダッシュボードに「Ad Inserter」を許可する?しない?
AIIOWがずっと表示されているのですが、AIIOWをクリックして完了でいいのでしょうか。
②使用するのは、無料でしょうか?
すみません、よろしくお願いいたします。
コメントありがとうございます!
お役に立てたようで嬉しいです。
➀ ダッシュボードに「Ad Inserter」を許可する?しない?
これについては ALLOW をクリックしても問題ないと思いますが、使用するのに必要ないので押す必要もありません。
➁ 使用するのは、無料でしょうか?
もちろん無料です。ライセンスとか試用期間もありません。
ただし、無料版にない機能が使えるPRO版はあるみたいです。