
Googleはモバイルでの表示速度をページの評価基準に含めると公表しています。
昔は評価基準はコンテンツの質などが主に評価されていましたが、これからはユーザー数の多いスマホにとって快適なページであることも評価の対象になっていくでしょう。
ただモバイルでの表示速度が大事と言われても全て自分で設定を行っていくのは気の遠くなるような話ですよね・・・
そこで簡単にモバイル高速化のために考えられたWebページの規格が「AMP」です。
これはGoogleなどが開発したWebページの規格のことでWordPressなら「AMP for WP」プラグインを使うことでとても簡単にAMP化させることが可能です。
やり方はとても簡単なので、ここではそのプラグインを使ってサイトやブログを完全にAMP対応させる方法について紹介します。
目次
AMPとは?
まずAMPとは「Accelerated Mobile Pages」の略でモバイルでの高速表示に対応した規格のことです。
「AMP?何それ聞いたことない・・・」という人でも実はスマホで情報を検索したことがあるならほぼ間違いなくAMP対応のページを見たことがあるはずです。
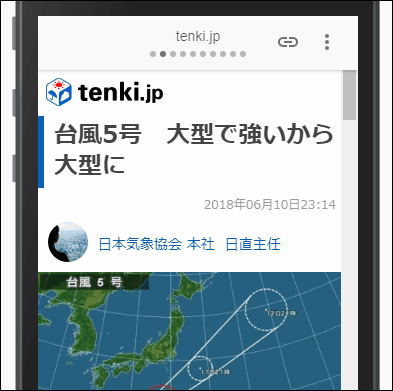
例えばスマホで「天気」などと検索したとき、次の画像のように右上に雷マークが表示されたページを見たことはありませんか?
これがAMP化されたページです。
そしてこのページを開いてみると次の画像のように装飾が極限まで省かれたとてもシンプルなページが表示されます。
このようにAMPというのは既にモバイルでよく見かけるページになっています。
そしてこのようなページを見かけたら表示速度に注目してみてください。
恐らく初回読み込み時でも驚くくらい早く表示されるはずです。遅くても1~2秒、早ければ一瞬で表示されると思います。
ではなぜこれだけ速く表示できるかというと次のような仕組みで極限までページの読み込み速度を最適化しているからです。
- 独自HTMLの使用
一部のタグが使えないなどの制約を加えた「AMP HTML」という独自のHTML規格が使用されています。
- 使用可能なCSSの制限
パフォーマンスを向上させるために負荷がかかるようなアニメーションなどのCSSも制限されています。
- JavaScriptは原則使用禁止
スクリプトはAMPで定められたもの以外は基本的に実行禁止です。
- 外部スクリプトの読み込みも禁止
JavaScriptコードは基本的にページ内に書かれていなくてはならず、外部ファイルから読み込むといったこともできません。
- Googleにページがキャッシュされる
AMP化されたページは「Google AMP Cache」という仕組みでGoogleの所有しているサーバーに自動的にキャッシュされます。
表示の妨げになるCSS・JavaScriptを厳しく制限して極限まで表示速度を速くする・・・これがAMPが高速に表示される仕組みです。
そしてAMP化されたページは先ほど画像で表示したようにGoogleの検索結果ページに画像つきで表示されます。
SEO的に評価されているわけではないですが、AMP化したページを画像つきでトップに一覧表示するほどGoogleはAMPに力を入れてるということです。
AMP化のデメリットも知っておこう
ここではAMP化するために「AMP for WP」というプラグインを使います。
それを使えば誰でも簡単にWordPressをAMPにすることができるのですが、導入する前に一度自分のブログで本当にAMP化する必要があるのかどうか考えてください。
なぜならAMP化には次のようなデメリットもあるからです。
- テーマが使用不可になる
- プラグインも使用不可に
- 掲載できる広告が大幅に制限される
テーマやプラグインもほとんどが使用できない状態になる上にブログを収益化にはAdsenseやAMP対応している広告しか利用できなくなります。
より詳しいメリットとデメリットについては次の記事でまとめてあります。
この記事で紹介したデメリットより導入するメリットの方が大きいと判断した場合だけAMP化することをおすすめします。
AMP for WPの導入
では「AMP for WP」をインストール・有効化してページをAMP化させる方法をここからは紹介していきます。
その手順は次の通り
まずメニューから「プラグイン」ー>「新規追加」を開いてください。
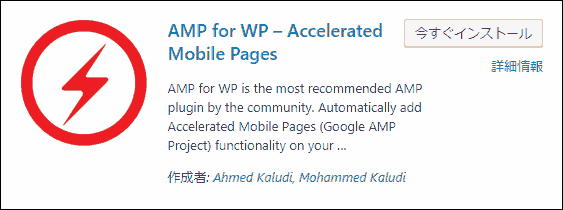
新規追加画面を開いたらプラグインの検索欄に「amp for wp」というキーワードを入力すると検索結果の一番上に次のようなプラグインが表示されるので「今すぐインストール」ボタンを押してインストールしましょう。
またこのプラグインは次のページから直接ダウンロードも可能です。
https://ja.wordpress.org/plugins/accelerated-mobile-pages/
インストールが完了したら「今すぐインストール」ボタンが「有効化」ボタンに変わるので必ずそれを押して有効化しておきましょう。
これだけでモバイルで表示したときのページがAMP化されます。
ただし、AMP化されたページをPCから確認するには少し特殊な方法が必要です。
例えばChromeを使っているなら次の記事で紹介したように開発者ツールを使えばモバイルでの表示方法も確認できます。
ですが実際にAMP化したページを開いてみると普通のページが表示されてしまいます。
ではそうすればPCでAMPを確認できるかというと確認したいページのURLに次のように「amp」をつけてアクセスしてください。
https://xxx.com/?post=1234/amp
そうすると次の画像のようにPCでもAMP化されたページを確認可能です。
こういう風に、PCでAMP化されたページを見るときは必ず「amp」をつけてからアクセスするようにしましょう。
AMP for WPで最初にしておくべき設定
「AMP for WP」は一発でAMP化できて便利ですが、テーマやプラグインはほぼすべて使えなくなるのでデザインや機能が大幅に削除されます。
そこでAMP化前の状態に少しでも近づけるために最低限次のことはやっておいた方がいいかもしれません。
- モバイルメニューの表示設定
- ヘッダー・メニューの設定
- 記事最初のアイキャッチの設定
- プロフィールを追加
- アナリティクスのトラッキングコードの設定
これらの設定手順について順に紹介していきます。
モバイルメニューの表示設定
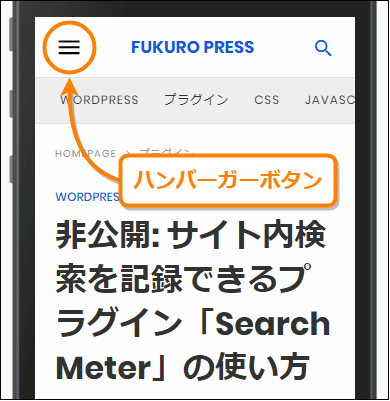
まずはハンバーガーボタンをタッチしたときに表示されるモバイルメニューの設定をします。
ハンバーガーメニューとはモバイルページのヘッダー部分に表示される「三」マークのようなボタンのことで、ハンバーガーにも似ているためそう呼ばれています。
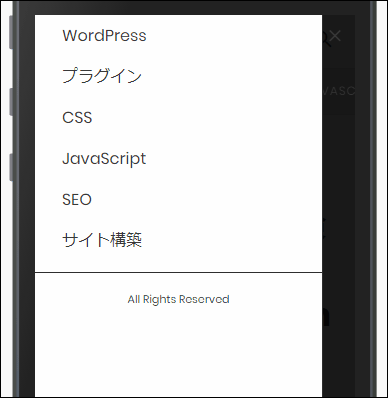
そしてこのボタンをタッチすると次のように左にサイドバーのようなものが表示されます。
しかし初期状態ではこの画像のようにカテゴリなどのメニューは表示されません。
ではここにメニューを表示してみましょう。
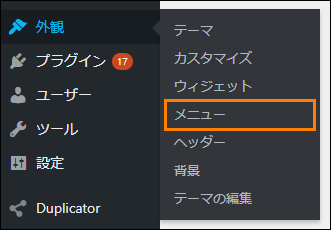
やり方は簡単でまずWordPressメニューから「外観」ー>「メニュー」を選んで開きます。
開いたら次の画像のように「メニュー設定」の中にある「AMP Menu」にチェックを入れて設定を保存しましょう。
この設定を有効にすると次のようにハンバーガーボタンを開いたときにカテゴリなどが含まれたメニューが表示されるようになります。
記事内のアイキャッチの設定
「AMP for WP」は便利なプラグインですが、少しおせっかいな機能も付いています。
それは次みたいに、記事の最初にアイキャッチ画像がでかでかと表示されること
人によってはこの機能も便利かもしですが「記事内ではアイキャッチは別に設定したい」、という場合はこの機能は無効にすることをおすすめします。
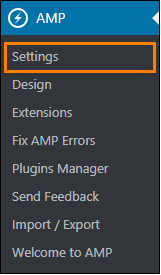
その方法ですがまずメニューから「AMP」ー>「Settings」をクリックして開きます。
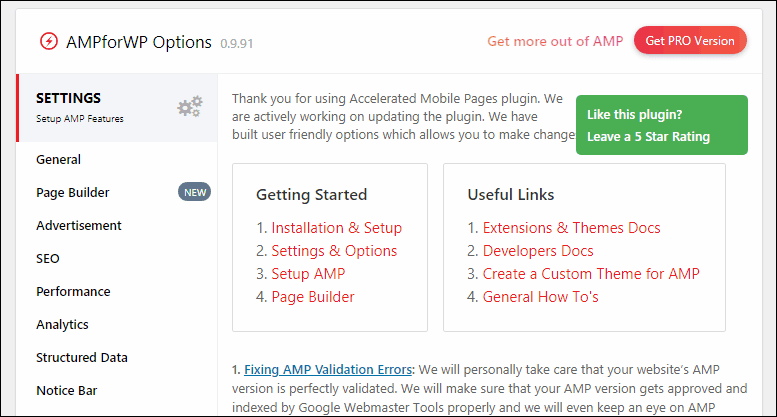
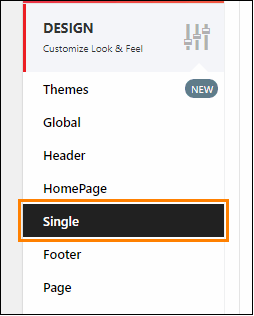
この画面で左のメニューから「DESIGN」ー>「Single」と書かれた項目を開きましょう。
その設定ページが開いたらその中に「Single Elements」ー>「Featured Image」がオンになっていると思います。
これを次のようにオフに変更しましょう。
あとは設定を保存すれば、勝手に挿入されるアイキャッチは表示されなくなります。
もし記事内で独自にアイキャッチ画像を設定しているならアイキャッチ画像の自動設定は無効にしておいたほうがいいと思います。
プロフィールの表示
サイトやブログ内ではプロフィールを表示することが多いと思います。
例えば次の記事で紹介したようにウィジェットを使ってサイドバーなどに自己紹介を載せている場合もあるかもしれません。
ところがAMP化するとウィジェットが使えなくなるのでプロフィールも表示されなくなってしまいます。
ですがこのプロフィールはウィジェットを使わなくても次の手順で表示できるので安心してください。
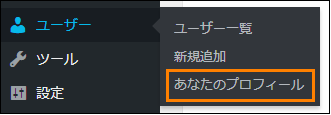
まずメニューから「ユーザー」ー>「あなたのプロフィール」を開きましょう。
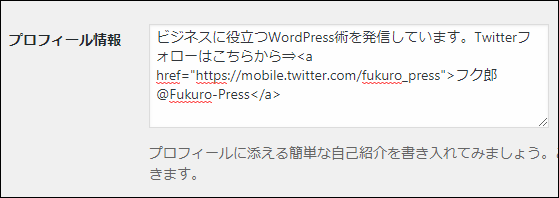
開いたら設定画面の中に「プロフィール情報」の横に入力エリアがあるのでそこに簡単な自己紹介を記入しましょう。
上の画像のようにプロフィールにはタグも使用できるのでTwitterへのリンクなども表示可能です。
設定を保存したら適当なページを開いてみてください。
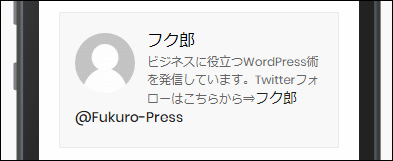
次のように記事の最後にプロフィールが表示されるようになったはずです。
ちなみにこのプロフィールの横に表示されている画像はWordPressからは変更できません。
変更するには次の記事で紹介したようにGavatarというサービスを使ってアバター画像を設定する必要があります。
設定はそんなに難しくはないので、もしアバター画像を設定していないならこの機会に設定しておくといいかもしれませんね。
アナリティクスの設定
もしアナリティクスでアクセス分析をしているならトラッキングコードの再設定も必要になります。
では再設定を行うためにまずメニューから「AMP」ー>「Settings」をクリックして開きましょう。
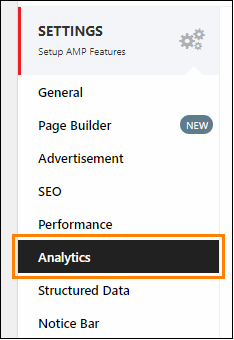
そして設定画面左のメニューから「SETTINGS」ー>「Analytics」を開いてください。
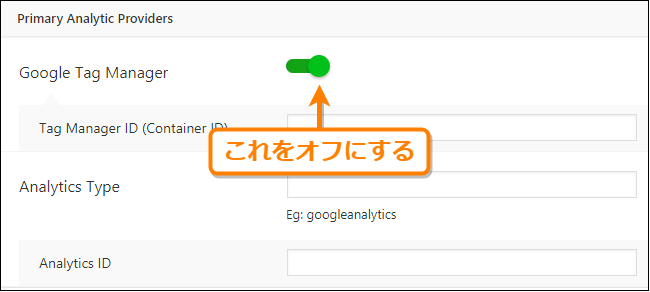
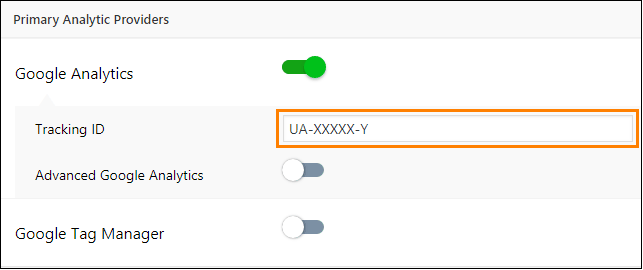
このメニューを開くと「Google Tag Manager」という項目がオンになっているので、まずはそれをオフにします。
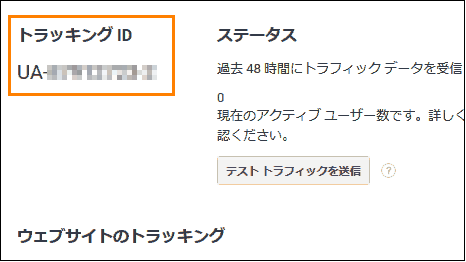
オフにすると次のように「Google Analytics」という項目が現れるので下の画像のオレンジ色の枠で囲ったテキスト欄にアナリティクスで使っているトラッキングIDを入力しましょう。
もし「このトラッキングIDが分からない!」、というなら次の方法で調べるられます。
その調べ方ですが、まず Googleアナリティクス にログイン
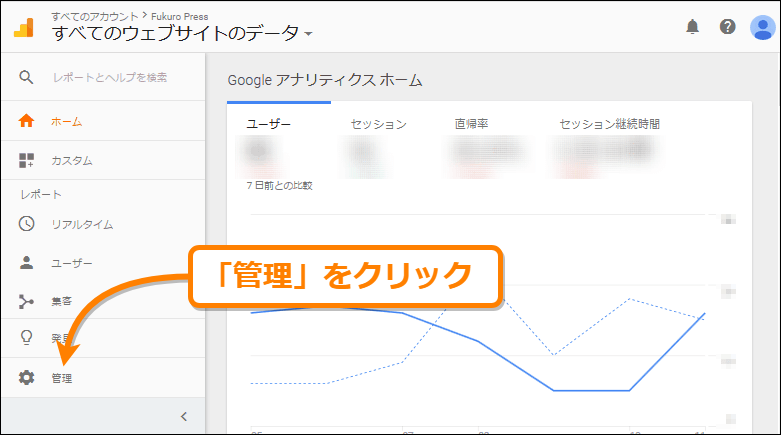
そして、次画像で示した「管理」という項目を左のメニューから開きましょう。
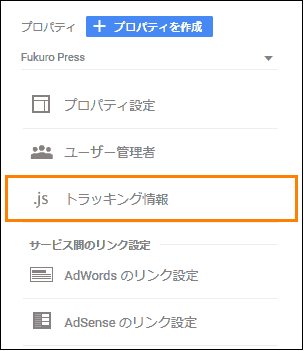
管理画面を開いたら「プロパティ」から「トラッキング情報」をクリックして展開してください。
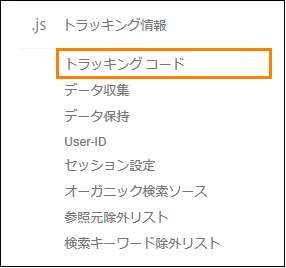
すると次のようにメニューが展開されるので、その中から「トラッキングコード」をクリックして開きます。
開くと次の画像のように「トラッキング ID」の下に「UA-XXXXX-X」という形式でIDが表示されています。
このIDをコピーし、先ほどの設定画面で入力すればアナリティクスの設定は完了です。
まとめ
ここまでWordPressをAMP化させる方法について紹介しましたが、プラグインを使えば専門的な知識が無くても誰でも対応させることが可能です。
ただしAMP化することでテーマやプラグインは全て使えなくなる点には注意が必要です。本当にがAMP化が必要かどうかを考えてからプラグインを導入するようにしましょう。
以上、 AMP for WP を使ってWordPressをAMP対応させる方法についてでした。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024