
企業だけでなく個人サイトやブログでもGDPRの対応に悩んでいることは多いと思います。
対応も人それぞれでプライバシーポリシーを追加しているだけのサイト、本格的にGDPRに対応させようとしているサイト、あるいは何もしていないサイト...様々です。
もちろんサイトによって扱っている個人情報がそれぞれ異なっているので、これだけやっておけば大丈夫ということはありません。
ただ1つ言えるのはほとんどのサイトでAdsenseやASPを使ったりアナリティクスを利用したりしていると思うので、最低限Cookieの使用の同意を求めておいた方がいいということです。
でもどうやって同意を取るの?と思う人もいるかもしれませんが、WordPressを使っているならその同意をとるのに便利なプラグインがあるので、その使い方について紹介します。
目次
GDPRとは?どう対策すべき?
もうあちこちで話題になっているのでいまさら説明する必要はないかもしれませんが、一応簡単に説明しておきます。
GDPRとはEU一般データ保護規則(General Data Protection Regulation)の略で、その名の通りEUにおける個人情報の扱い方を定めた罰則付きの規則のことです。
「EU」とついているから日本には関係ないという訳ではなく、EUからアクセスした人の個人情報を扱う企業なら対象となる可能性があります。
まず気になるのは何が個人情報かということです。
GDPRではこれは「識別された、または識別され得る自然人に関するすべての情報」と定義されていて、例えばいくつか例を挙げるとすると、
- 名前
- 住所
- メールアドレス
- クレジットカード情報
- パスポート情報
- オンライン識別子(Cookie、IPアドレス)
などなど...
ある1つのデータだけでは個人を特定できなくても、複数のデータを組み合わせて個人を特定できるならあらゆるデータが個人情報になります。
そしてGDPRは企業限定ですが、もし違反してしまったら次のような罰則があります。
- 軽い違反
1000万ユーロ(約13億円) or 前年売上高の2パーセント
- 重い違反
2000万ユーロ(約26億円) or 前年売上高の4パーセント
企業側からすればこんな莫大な違反金を払えと言われるのを想像するとゾッとしますよね。
もちろんこの対象に入る企業は日本でもかなり限られてきて、ましてや個人サイトの管理者は対象にはなりません。
ただサイトを収益化するためにAdsenseやASPを利用する、またはアナリティクスなどのツールを使っている場合は個人でもCookieを扱うことになります。
なのでサイトを管理するときは利用者がどのように個人情報を扱われているのか下の記事のように最低限全てのページにプライバシーポリシーを表示しておくのが適切だと思います。
またCookieを使用するならサイトの読者や利用者に使用の同意をとっておくのも必要だと思います。
そうしておけばサイト内で個人情報を悪用していないことを伝えられ、読者や利用者にも安心感や信頼感を与えられるので一石二鳥です。
Cookie使用の同意を得るプラグインは探せばいくつかあるので、ここではその中でも一番使いやすいと思った「GDPR Cookie Consent」というプラグインの使い方を紹介します。
GDPR Cookie Consentの導入
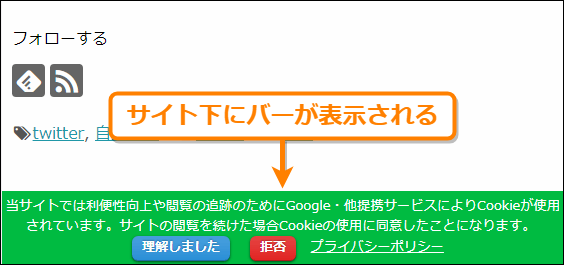
このプラグインはサイトに初めて訪れた人に対して例えば次のような通知バーを表示してCookie使用に同意してもらうためのプラグインです。
常にサイトのフッター部分に固定表示され、ユーザーが同意ボタンを押さない限りは固定表示され続けるのでユーザーの目につきやすいです。
では早速このプラグインをインストール・有効化していきましょう。
まずメニューから「プラグイン」ー>「新規追加」を開きます。
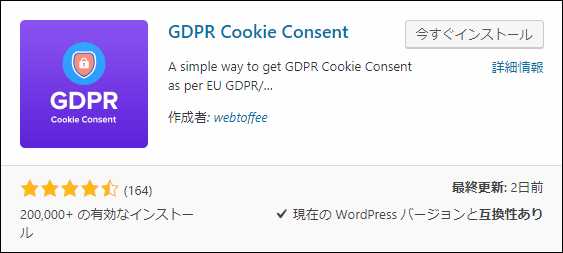
新規追加画面が開いたらプラグインの検索欄に「gdpr cookie」というキーワードを打つと検索結果の上に次のプラグインが表示されるので「今すぐインストール」ボタンを押してインストールしましょう。
またこのプラグインは以下のページから直ダウンロードも可能です。
https://ja.wordpress.org/plugins/cookie-law-info/
インストールが終わったら「今すぐインストール」ボタンが「有効化」ボタンに変わるので必ずそれを押して有効化してください。
これでプラグインが利用できる状態になりました。
同意バーの設定
ではプラグインを有効化したらフッター下に表示される同意バーの設定をしていきましょう。
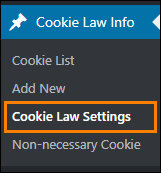
設定を開くには下の画像のようにメニューから「Cookie Law Info」ー>「Cookie Law Settings」を開きます。
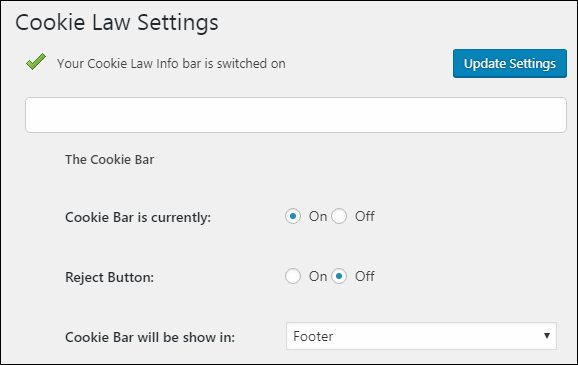
開くと次のような同意バーについての設定画面が表示されます。
色々な項目がありますが最低限設定しておいた方がいいのは次の項目です。
基本設定
まず今開いている設定画面上で基本設定をしていきましょう。
もし次に紹介する基本設定が表示されていないなら設定画面をリロードすればまた表示されるようになります。
拒否ボタンの表示
同意バーには最初は同意ボタンしか表示されません。
それだとユーザーの選択肢が同意しかなくなり強制になってしまい、あまりいいことではないので拒否ボタンも表示しておきましょう。
表示するには基本設定にある「Reject Button」という項目から次のように「ON」を選ぶだけです。
これで同意ボタンに加えて拒否ボタンも表示されるようになります。
同意後の再表示設定
同意バーで一度「同意」または「拒否」するとそれ以降バーは表示されなくなります。
それだと勢いで押してしまったユーザーが後で「何今の?もしかして変なボタン押しちゃったかな・・・」と思わせてしまうかもしれません。
そういう心配があるなら同意後に同意バーを再表示できる設定にしておくといいでしょう。
再表示を有効にするには「The Show Again Tab」ー>「Use Show Again Tab?」から「Yes」を選ぶと再表示が有効になります。
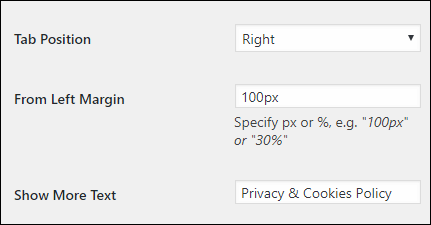
またその下には次のようにタブのオプションがあります。
この設定だとタブに表示されるメッセージ(Show More Textの内容)が英語になってしまうので、ここは「プライバシーポリシー」などの分かりやすい日本語に変えておくのが良いと思います。
同意メッセージの設定
サイトによって扱っているCookie情報は違うと思うのでこの設定は絶対しておいた方がいいです。
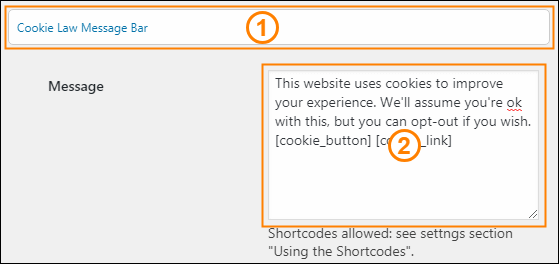
メッセージは「Cookie Law Message Bar」を開き(①)、「Message」の横に表示されているテキストエリアから変更(②)することが可能です。
最初は上の画像のように英語で表示されていて分かりにくいので、この部分は日本語に直しましょう。
例えばもしCookieを使用するAdsenseやASP、Googleアナリティクスを利用しているなら次のようなメッセージにするとユーザーにとって分かりやすいですね。
当サイトでは利便性向上や閲覧の追跡のためにGoogle・他提携サービスによりCookieが使用されています。サイトの閲覧を続けた場合Cookieの使用に同意したことになります。
<br>
[[cookie_button]] [[cookie_link]]
[[cookie_button]]と[[cookie_link]]はそれぞれ同意・拒否ボタン、プライバシーポリシーへのリンクを表示するショートコードなのでここは位置は変えてもOKですが内容を変更してはだめです。
またこのメッセージではHTMLタグも使えるので、強調したい部分は太字や赤字などにすることもできます。
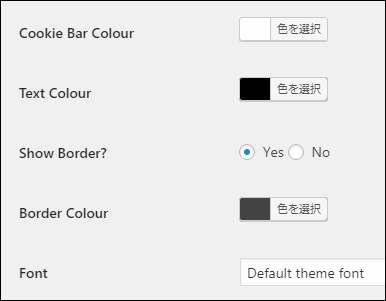
またメッセージの下には次のようなオプションもあります。
もし必要ならここでテキストカラーや同意バーの背景色、ボーダーの色、フォントなどを変更してください。
各種ボタン・リンクの設定
では次に同意ボタン・拒否ボタン、プライバシーポリシーへのリンクの設定をしていきましょう。
その設定を開くには「Customize Buttons」を開いてください。
開いたら同意ボタン・拒否ボタン・プライバシーポリシーへのリンクに対して次のような設定をしていきます。
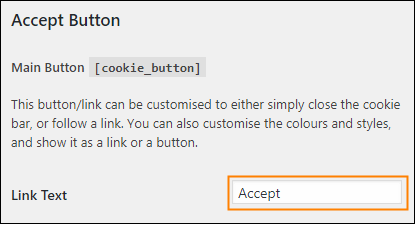
同意ボタン
まず最初に「Accept Button」つまり同意ボタンの設定をします。
上の画像のオレンジ色で囲った入力欄のテキストがボタン上に表示されます。この部分は「Accept」になっているので同意を表す日本語に直しておきましょう。
ここのテキストは「同意しました」でも「理解しました」でも同意を促す内容ならなんでもいいです。
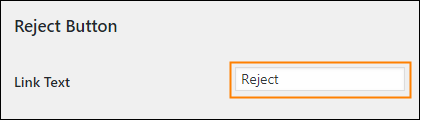
拒否ボタン
次にその下の「Reject Button」という項目から拒否ボタンの設定をします。
上の画像のオレンジ色で囲った部分に同意ボタン同様、ここは拒否を表す日本語(「拒否します」「拒否」など)に直しておきましょう。
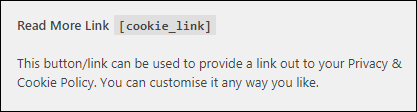
プライバシーポリシーリンク
最後はプライバシーポリシーへのリンク設定です。
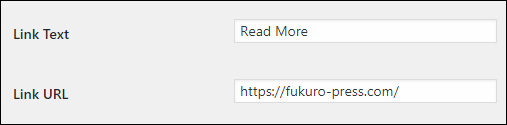
設定項目は次のように「Read More Link」と書かれたテキストの下にあります。
その中に次のような「Link Text」と「Link URL」という2つの設定項目があると思います。
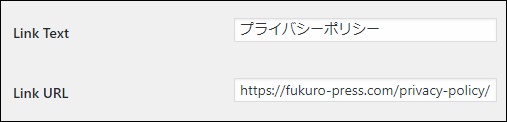
ここは次の画像のように各サイトで作成したプライバシーポリシーページの名前とURLに書き換えてください。
以上で各種ボタンとリンクの設定も完了です。
設定が一通り終わったら...
ここまでで一通りの設定ができたら設定画面の下の方にある「Update Settings」ボタンを押して今までの設定を保存しましょう。
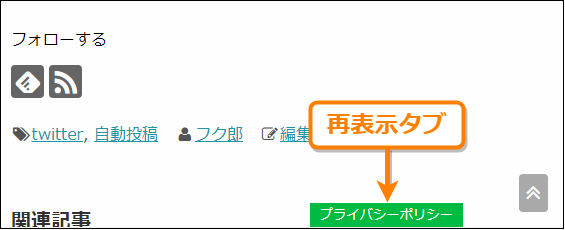
これで次の画像のようにサイト下に次のような同意バーが表示されるはずです。
また再表示設定を有効にしている場合はボタンが押されてバーが消えた後に、サイト下に小さく再表示タブも表示されるようになります。
これでサイトに初めて訪れた人にCookie使用の同意がとれるようになります。
今まで個人情報とは無縁と思っていても実は間接的にCookieを使っていることがほとんどなので、もし心配ならこのような対策をしておきましょう。ユーザーにも安心感も与えられて一石二鳥です。
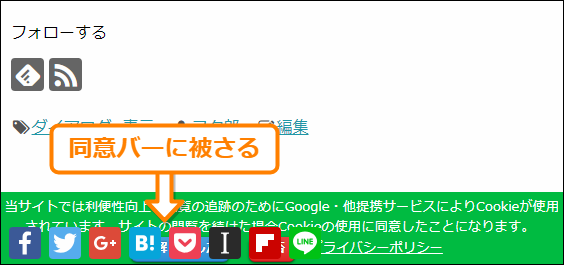
同意バーが隠れてしまう場合は...
「GDPR Cookie Consent」の同意バーは画面に固定表示するタイプなので、他の固定表示されている要素があると隠れてしまうこともあります。
例えば共有ボタンを固定表示するプラグイン「AddToAny Share Buttons」を使っている場合、同意バーより共有ボタンの方が重なり順序が高いので被さって見えなくなってしまいます。
この問題は次のようなCSSを今使っているテーマの「style.css」に追加することで解決できます。
/** GDPR Cookie Contentの確認バーを一番前に */
#cookie-law-info-bar{
z-index: 2147483647 !important;
}
z-indexで順序を一番上に設定しておけばどんなプラグインを使っていたとしても同意バーが最優先で表示されるようになるはずです。
もしプラグインの関係で同意バーが隠れてしまうならこの方法を試してみてください。
まとめ
GDPRで個人情報について注目が集まっているので、これを機に今までの個人情報の雑な扱い方を見直していく必要があるのかもしれません。
とりあえず難しいことは置いとくとして、Cookieを直接的でなくても間接的に扱っているならCookieの使用同意は出しておいて損はないと思います。
読者が安心して利用できるサイトやブログを作っていきたいですね。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024






















コメント
このプラグインで「Reject」をクリックしたとき何を見ればcookieが保存されていないことが確認できますか?
chromeのディベロッパーツールをみると_gidが保存されており個人が特定できるようになっていました。
cookieポリシーの「Accept」と「Reject」で変わっていた部分は「viewed_cookie_policy」が「yes」になるか「no」になるかでした。
お手数ではありますが子回答よろしくお願いします。
コメントありがとうございます。
「Reject」が押されたときまで考えると、厄介ですね。結局クッキーコンセントを表示するにも cookie が必要なので・・・
これについては、私が下手にこたえるより、
サポートフォーラム でご質問されるのが良いと思います。
サポートURL : https://wordpress.org/support/plugin/cookie-law-info/
それから このプラグインの意義は「cookieを悪用していません」という意思を伝えられることだと思います。もしGDPRに多少反したとしても個人ブロガーに制裁はありえないですし、もしそんなことがあれば大問題です。
だから過剰に心配する必要はないと思いますけどね。