AdsenseはGoogleが運営している世界でも最大級のクリック報酬型アフィリエイトです。
国内外にもクリック報酬型のアフィリエイトプログラムはありますが、クリック単価や広告のバリエーションではAdsenseが一番なので人気があります。
ただしAdsense広告を貼り付ける際に気を付けなければならないのはサイトにプライバシーポリシーを記載することです。これはGoogleが必須コンテンツと位置付けているのでどんなサイトでも必ず明記しなくてはなりません。
そこでここではWordPressサイトでAdsense用のプライバシーポリシーページを作成する方法について解説します。
プライバシーポリシーについて
Google Adsenseではユーザーに適切な広告を表示するためにクッキー(Cookie)というブラウザ側に保存される個人的な情報を使っています。
そのため「検索履歴などをCookieを使って追跡しているけど悪いことには使用していないよ」と明記するためのものがプライバシーポリシーです。
Googleの「コンテンツポリシー」のページを見るとプライバシーポリシーには次の3点を書く必要があるようです。
- Google などの第三者配信事業者が Cookie を使用して、ユーザーがそのウェブサイトや他のウェブサイトに過去にアクセスした際の情報に基づいて広告を配信すること。
- Google が広告 Cookie を使用することにより、ユーザーがそのサイトや他のサイトにアクセスした際の情報に基づいて、Google やそのパートナーが適切な広告をユーザーに表示できること。
- ユーザーは、広告設定でパーソナライズ広告を無効にできること(または、www.aboutads.info にアクセスすれば、パーソナライズ広告に使われる第三者配信事業者の Cookie を無効にできること)。
Google:コンテンツポリシーより引用
長々と書かれていますが、要は次の3つのことをプライバシーポリシーに書けばいいだけです。
- 広告の表示にCookieを使用していること
- Cookie情報は適切な広告の表示のためにしか使用していないこと
- Cookieを使った広告はいつでも無効にできること
これさえ書いておけば問題ありません。
では、次に実際にプライバシーポリシーのあるページを作ってみます。
プライバシーポリシーページを作る
まずプライバシーポリシーはサイトのメインコンテンツではないので投稿ページではなく固定ページとして作成します。
まずメニューから「固定ページ」ー>「新規追加」を選びます。
新規固定ページの編集画面が出てきます。
今回作るのはプライバシーポリシーページなのでタイトルはそのまま「プライバシーポリシー」という名前をつけておけばいいです。
そしてテキストエディタ上でプライバシーポリシーを記述します。
以下はそのプライバシーポリシーのテンプレートです。
<h2>広告の配信について</h2>
当サイトでは第三者配信の広告サービスとして GoogleAdsense を使用しています。このような広告配信事業者は、ユーザーの興味に応じた商品やサービスの広告を表示するため、当サイトや他サイトへのアクセスに関する情報( Cookie(クッキー) )を使用することがあります。GoogleAdsenseに関して、このプロセスの詳細やこのような情報が広告配信事業者に使用されないようにする方法については、 <a href="http://www.google.co.jp/policies/technologies/ads/" target="_blank" rel="noopener noreferrer">広告 - ポリシーと規約</a> をクリックしてください。
<h2>アクセス解析ツールについて</h2>
当サイトではアクセス解析にGoogleアナリティクスというツールを使用しています。Googleアナリティクスはユーザーのトラフィックデータ(検索情報など)の収集のために Cookie を使用します。このトラフィックデータは匿名で収集されており、個人を特定するためのものではありません。この機能はCookieを無効にすることで収集を拒否することが出来ますので、お使いのブラウザの設定をご確認ください。この規約に関して、詳しくは <a href="https://www.google.com/analytics/terms/jp.html" target="_blank" rel="noopener noreferrer">Google アナリティクス利用規約</a> をクリックしてください。
上のテンプレートをサイトで使う際はそのままコピペするのではなく、少しだけ内容を変えてください。プライバシーポリシーなのでオリジナリティは必要ありませんが、一応コピーコンテンツとみなされないように対策しておいた方が良いです。
以上の内容を入力したら「公開」ボタンを押してページを公開してください。タイトルとポリシーさえ書いておけば他に何か書く必要はありません。
全てのページでポリシーを表示する
作成したプライバシーポリシーページは全てのページからアクセスできるようにリンクを張る必要があります。
ただ全てのページにリンクを手作業で貼るのは現実的ではないのでサイトのフッターナビ(一番下表示されるメニュー)にプライバシーポリシーページへのリンクを貼ります。
まずメニューから「外観」ー>「メニュー」を選んでください。
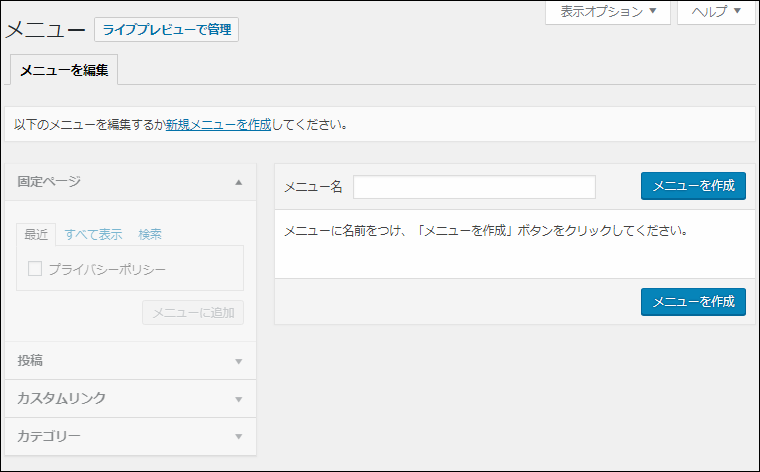
「メニュー」を開くと次のようなメニューの編集画面が表示されます。
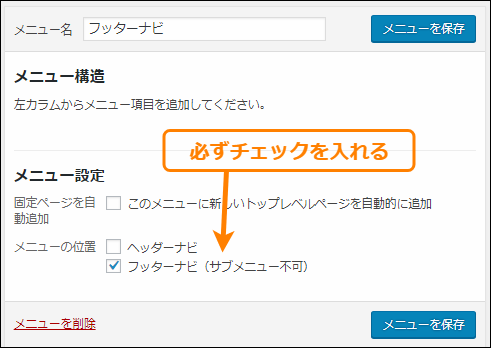
ここでサイト一番下に表示されるフッターナビを作るためにまずメニューを作成します。「メニュー名」に分かりやすいメニューの名前を入力して「メニューを作成」ボタンを押してください。
そしてメニューが新規追加されたらメニューをフッターナビにするために「フッターナビ(サブメニュー不可)」という項目に必ずチェックをつけてください。
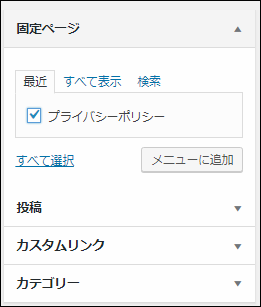
そして次に「固定ページ」から先ほど作ったプライバシーポリシーページを選んで「メニューに追加」ボタンを押してください。
メニューに追加したら「メニューを保存」ボタンを押してメニューを保存してください。保存が完了すると次のようにフッター領域にプライバシーポリシーページへのリンクが表示されるようになります。
以上でサイトへのプライバシーポリシーの追加は完了です。
まとめ
Google AdsenseなどのCookieを使用してユーザーの好みにあう広告を表示する広告サービスを利用する際はプライバシーポリシーの記述は必須です。
ここで紹介したような方法を使ってポリシーページを用意するのを必ず忘れないようにしましょう。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024