
WordPressの記事編集画面でテーブル(表)を作りたい場合、テキストエディタ内でtableタグなどを手打ちして作成することもできますが、プラグインを導入するとビジュアルエディタから簡単操作で表を挿入することが可能です。
そこでここでは「TinyMCE Advanced」というエディタ機能を拡張できるプラグインを使って表を作成する方法について解説します。
テーブル(表)の基本的な作り方
テーブルはtableタグを使って作られる次のような表のことです。
上の表は次のhmltコードからできています。
<table>
<tr><td>鯵</td><td>アジ</td></tr>
<tr><td>鰯</td><td>イワシ</td></tr>
<tr><td>鱚</td><td>キス</td></tr>
<tr><td>河豚</td><td>フグ</td></tr>
<tr><td>泥鰌</td><td>ドジョウ</td></tr>
</table>
このコードのようにテーブルを作るのに最低限必要なのは次の3つのタグです。
- tableタグ
テーブルを作成する
- trタグ
「table row」の略で表の一行を定義する
- tdタグ
「tabledata」の略で1つのセルを作る
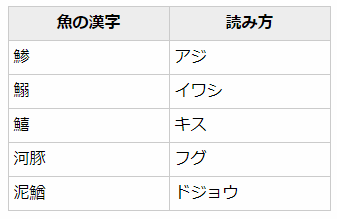
またこれに加えて各列の見出しを作りたい場合は次のコード例のようにthタグが使われます。
<table>
<tr><th>魚の漢字</th><th>読み方</th></tr>
<tr><td>鯵</td><td>アジ</td></tr>
<tr><td>鰯</td><td>イワシ</td></tr>
<tr><td>鱚</td><td>キス</td></tr>
<tr><td>河豚</td><td>フグ</td></tr>
<tr><td>泥鰌</td><td>ドジョウ</td></tr>
</table>
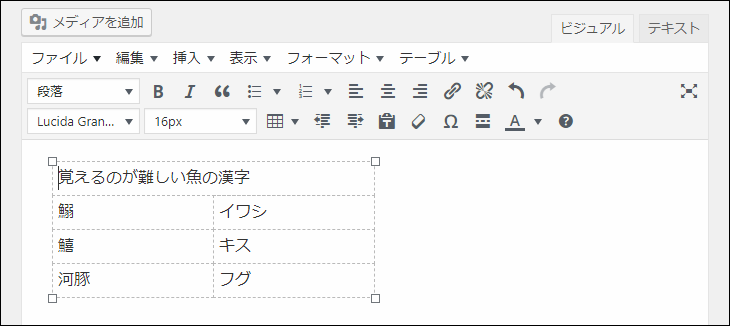
このように最初のtrタグ内にthタグを挿入すると次のような見出し付きの表になります。
WordPressで表を作る場合はこのようにタグを手打ちで作っていくこともできますが、trタグやtdタグをいちいち入力していくのはとても時間と手間がかかります。
もちろん複雑な構成の表を作りたい場合はタグを入力して微調整する必要がありますが、簡単な表の場合はただタグ打ちに時間がかかるだけで効率的ではありません。
そこで次に紹介する方法を使うとタグ打ち不要で簡単に表を記事内に挿入することが可能になります。
表をビジュアルエディタ内で挿入する方法
タグ打ちなしで簡単に表を作成するにはビジュアルエディタにプラグインを使って表作成機能を追加します。
手順は次の通りです。
TinyMCE Advancedの導入
表をビジュアルエディタ内で簡単に挿入するには「TinyMCE Advanced」というプラグインの導入が必要になります。
導入手順ですが、まずメニューから「プラグイン」ー>「新規追加」を開いてください。
そして新規追加画面の検索欄に「tinymce」などのキーワードを入力すると検索結果の上あたりに次のようなプラグインが表示されるので「今すぐインストール」ボタンを押してインストールしてください。
以下のプラグインページから直接ダウンロードして使うことも可能です。
https://ja.wordpress.org/plugins/tinymce-advanced/
インストールが終わると「今すぐインストール」ボタンが「有効化」ボタンに変わるので必ずそれを押して有効化してください。
これで投稿画面のビジュアルエディタ内にテーブル作成機能が追加されます。
テーブルの作成
ビジュアルエディタ上でテーブルを挿入する手順は次の通りです。
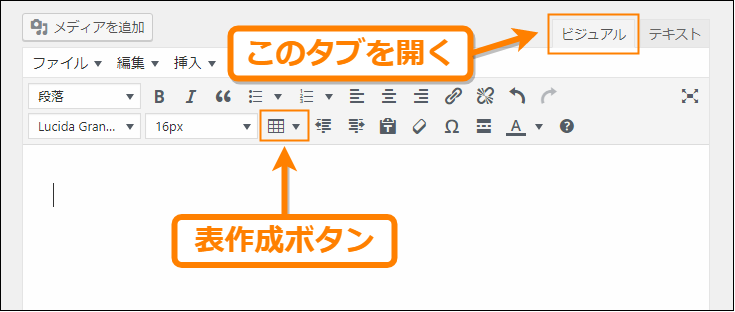
まず記事の編集画面を開いて「ビジュアル」タブを選択すると次のようにテーブルボタン(![]() ←このようなボタン)が追加されています。
←このようなボタン)が追加されています。
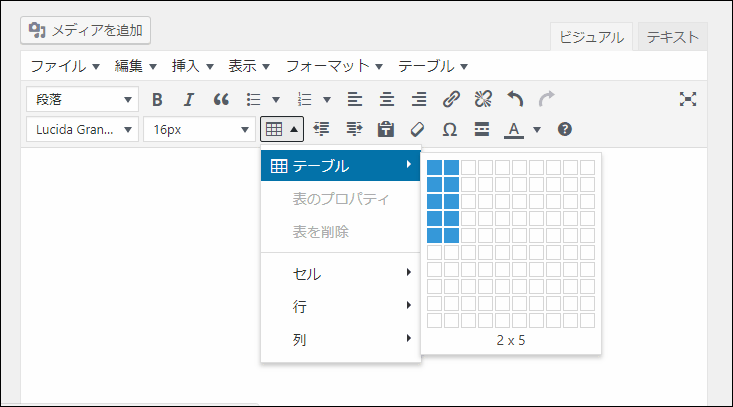
表を作成するにはそのボタンを押して出てきたメニューの中から「テーブル」を選択し、次のように作成したい行数と列数のセルにマウスを合わせます。
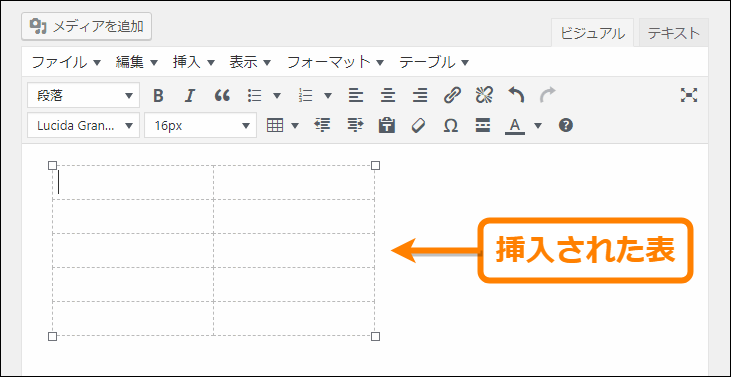
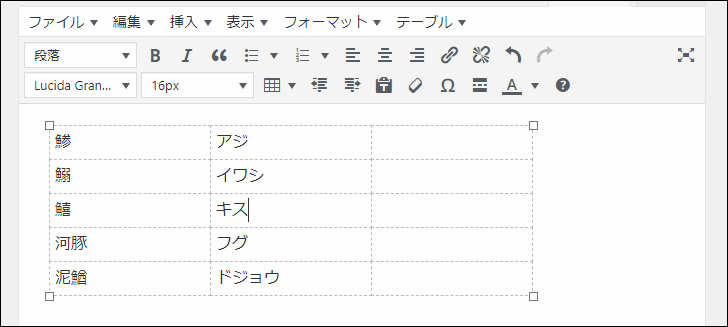
そしてそのセルをクリックすると次のようにエディタ内に表が挿入されます。
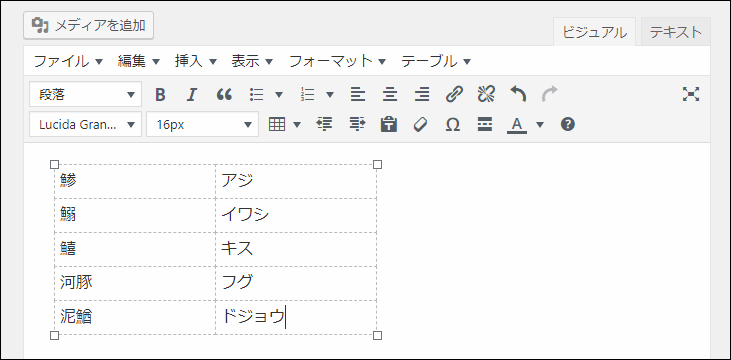
あとはテーブルセルに1つずつ項目を入力していけば表の完成です。
単純な表を挿入するだけならタグ打ちがなくなるのでこの方法が一番簡単です。
行の追加
表作成ボタンから追加できる表の最大行数は10行までになっているので、それ以上行を増やしたい場合は次の方法で行を追加することができます。
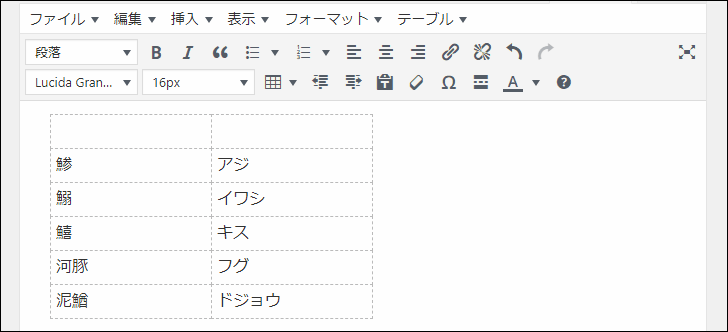
まず行を挿入したい行のどこかのセルをタッチしてフォーカスがある状態にしておきます。例えば表の一番最初に何か列を追加したいなら次のように1行目のセルのどれでもいいのでタッチして入力できる状態にしてください。
そしてテーブルボタンをクリックして出てきたメニューの中から「行」ー>「行を上に挿入」をクリックします。もし下の方に行を追加したいなら「行を下に挿入」を選択してください。
すると次のようにフォーカスがある行の上に新たな行が追加されます。
この方法で好きな位置にいくらでも行を追加することが可能です。
列の追加
表作成ボタンで表を作るとき行と同じく列も最大10列までしか作れないので、それ以上列を増やしたい場合は次の方法で列を追加することが可能です。
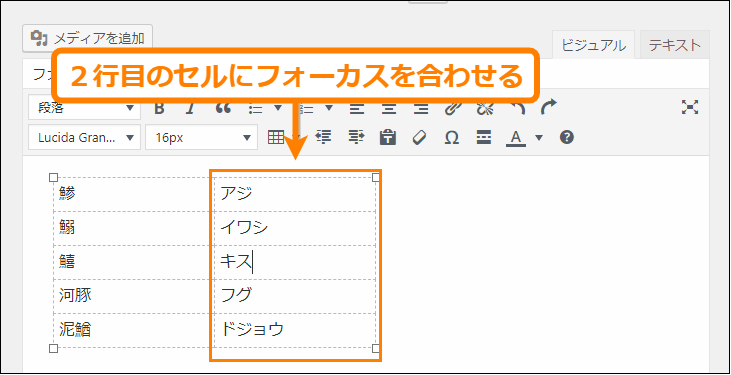
まず列を追加した列にあるセルのどれか1つにフォーカスを合わせます。例えば2列目に新しい列を挿入したいなら2列目にあるセルのどれかをクリックして入力できる状態にしてください。
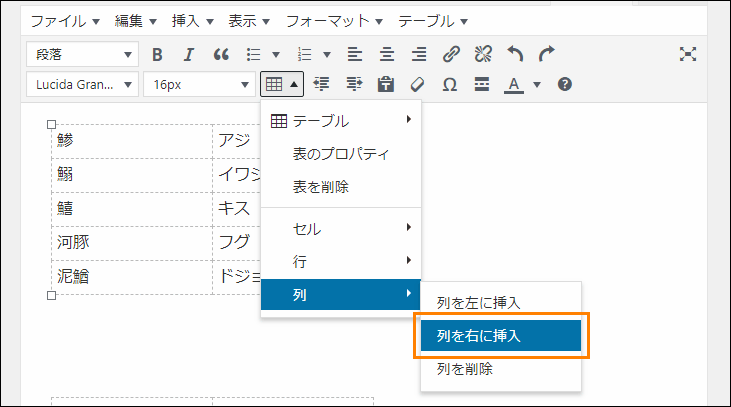
そしてテーブルボタンをクリックし、その中から「列」ー>「列を右に挿入」を選びます。

すると次のように右側に新たな列が作成されます。
行の追加と同じく列も好きな場所にいくらでも追加可能です。
セルの結合
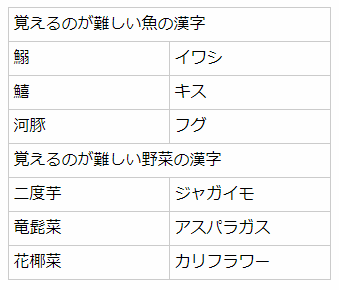
テーブルのセル同士を結合すると次のようにジャンルごとに分けられた表などを作ることができます。
このようなセル同士が結合した表を作る手順は次の通りです。
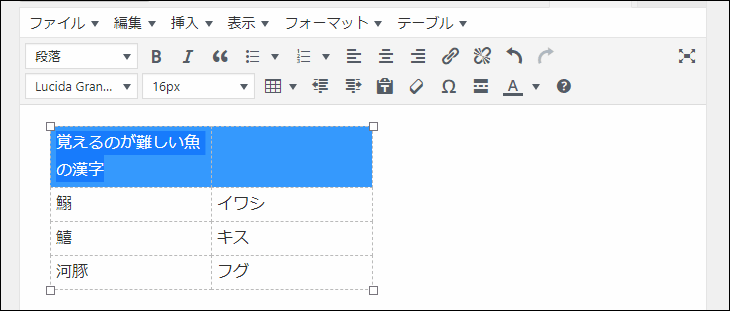
まず次のように普通の表を作り、結合させたいセルを全て選択します。
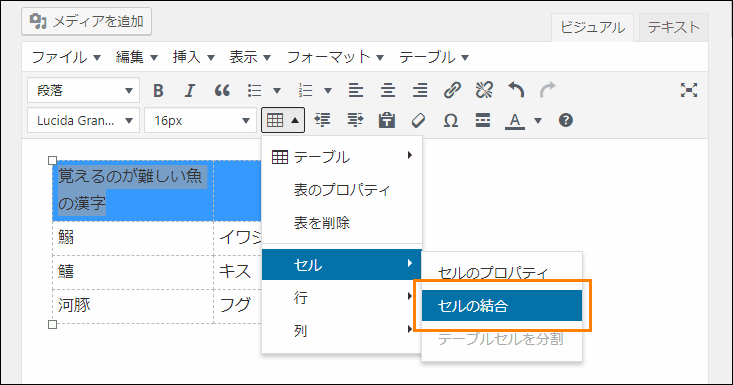
そして上のツールボタンの中からテーブルボタンをクリックし、「セル」ー>「セルの結合」を選択します。
すると次のように選んだセル同士の境界線がなくなり、1つのセルに結合されます。
横方向のセル同士だけでなく縦同士のセルも同じように結合可能です。
まとめ
表を作るにはタグを手打ちで入力していく方法もありますが、単純な表を作るだけなら「TinyMCE Advanced」プラグインを導入してタグ打ちなしで作る方が時間も手間もかからず楽です。
ただし複雑な構成の表を作りたいならプラグインだけで対応できないこともあるので、その場合はタグ打ちが必要になります。
以上WordPressのビジュアルエディタで表を挿入する方法について解説しました。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024