WordPressではプラグインがあるので問い合わせフォームも簡単に設置できます。
問い合わせフォーム系のプラグインで最もよく使われているのは「Contact form 7」というプラグインです。簡単操作で問い合わせフォームが作れます。
ここではこのプラグインの導入から使い方まで紹介します。
目次
Contact From 7の導入
メニューから「プラグイン」ー>「新規追加」と進み、プラグイン名で検索すると検索結果に次のようにプラグインが出てくるのでインストールしてください。
以下のプラグインページから直接ダウンロードして使うことも可能です。
https://ja.wordpress.org/plugins/contact-form-7/
インストールして有効化すると問い合わせフォームを作成できるようになります。
問い合わせフォームの作成
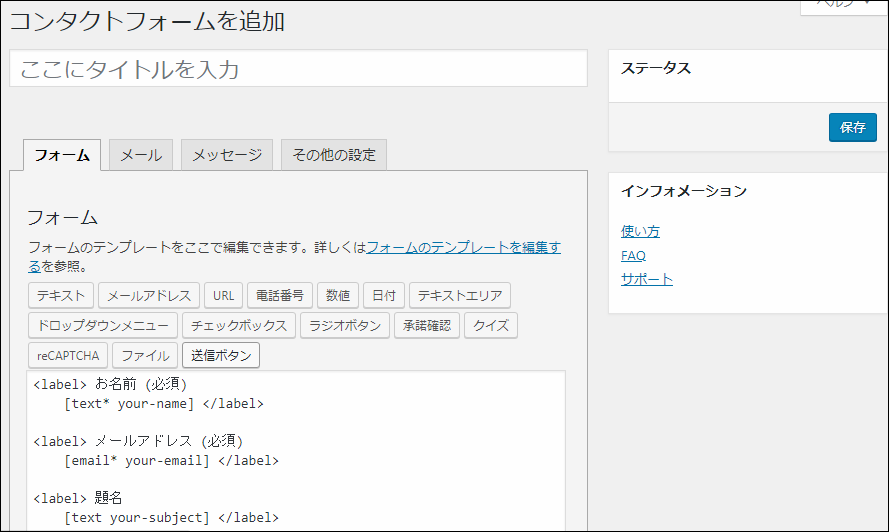
問い合わせフォームを作成するにはメニューから「お問い合わせ」ー>「新規追加」と進むと次のようなフォーム作成画面が出てきます。
まずフォームを識別するために「ここにタイトルを入力」という欄に分かりやすい名前でフォームの名前を入力してください。
そして「フォーム」タブから以下のようなボタンを使ってフォームのタグ(部品)を追加することができます。
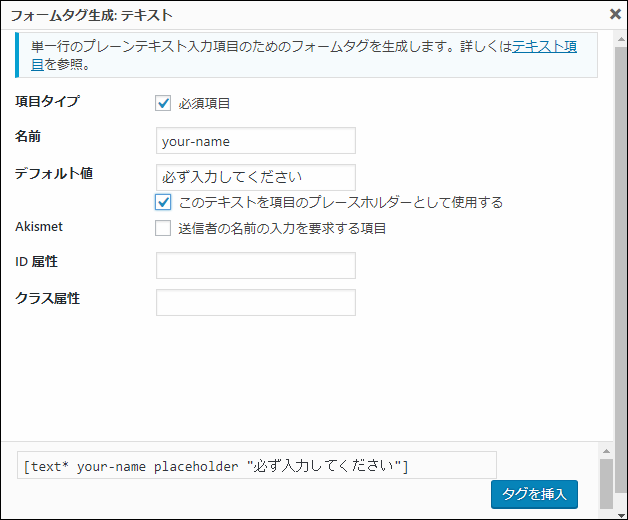
例えば1行だけのテキスト入力欄を挿入するには「テキスト」というボタンを押すと次のよういテキストタグの挿入画面が出てきます。
この画面で各設定項目は次のような意味を持ちます。
- 項目タイプ
「必須項目」にチェックを入れるとフォーム内で必ず入力しなければならない項目になります。テキストタグだけでなくほとんどのタグにこのオプションがあります。
- 名前
タグを識別するための名前です。
- デフォルト値
テキスト欄などに初めから入力されている値のことです。下にある「このテキストを項目のプレースホルダーとして使用する」にチェックを入れるとテキスト欄に入力はされず、ヒントテキストが表示されます。
- Akismet
スパムメール対策用の項目です。Akismetプラグインを有効にしている場合、個の項目にチェックを入れるとAkismetが自動的にスパムかどうか判定してくれます。
- ID属性
フォームに挿入されるタグのid属性です。
- クラス属性
フォームに挿入されるタグのクラス(class)属性です。
以上のような項目を設定し、「タグを挿入」ボタンを押すと次のようにタグのショートコードがフォームの編集画面に挿入されます。
[text* your-name placeholder "必ず入力してください"]
しかしこれだけだとただテキスト欄が表示されるだけでフォームに記入する人は何を書けばいいか分からないので、次のようにlabelタグで囲み、その中に項目の説明を書きます。
<label> あなたのお名前(必須)
[text* your-name placeholder "必ず入力してください"]</label>
こうすることで次のようにテキストタグが表示されるのでフォームで項目に何を記入すればいいのか分かりやすくなります。
フォームに設置するタグによって操作は違いますが大体このような手順でフォームを作っていってください。
そしてフォームを送信するには必ず送信ボタンが必要なのでもし「submit」というタグがなければ必ず次のようにフォームの最後に次のようなタグを設置するのを忘れないようにしましょう。
[submit "送信"]"送信"の部分は好きなテキストに置き換え可能です。
そしてある程度完成したら「保存」ボタンを押してフォームを保存してください。これでフォームの作成は完了です。
テキストタグ以外のタグの設置方法
フォームにはテキスト入力欄以外にラジオボタンやチェックボックスやファイル選択ボタンなども設置できます。次にこれらのタグの設置方法について紹介します。
ドロップダウンメニュー
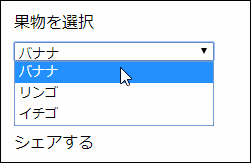
ドロップダウンメニューとはクリックすると次のように項目が下の方に複数表示されるタイプのメニューです。
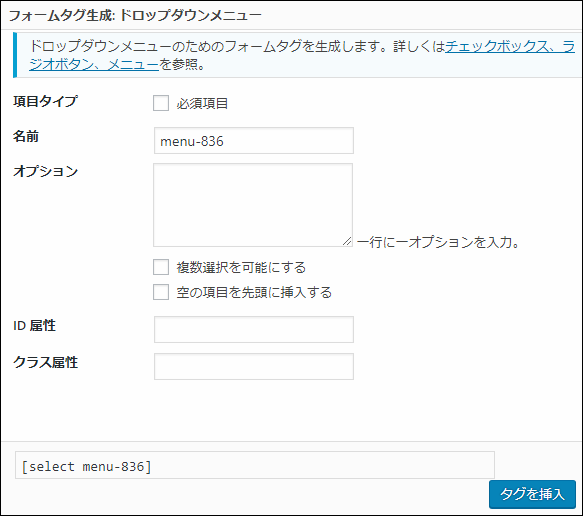
フォーム編集画面から「ドロップダウンメニュー」ボタンを押すと次のような挿入ダイアログが出てきます。
メニューに項目を追加するには「オプション」項目右にあるテキストエリアに1行につき1つずつ項目を記入していきます。例えば「バナナ」「リンゴ」「イチゴ」という3つの項目を記入したいなら次のようにテキストエリアに記入します。
バナナ
リンゴ
イチゴ必ず改行が必要です。
チェックボックス
チェックボックスは次のように複数の項目が選択できるボックスのことです。
フォーム編集画面から「チェックボックス」ボタンを押すと挿入ダイアログが出てきて複数選択可能なチェックボックスを挿入できます。
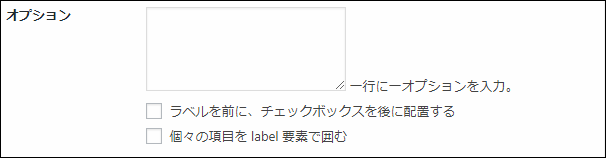
挿入ダイアログで重要なのは次のようなオプションの設定をする項目です。
オプション右のテキストエリアにドロップダウンメニューと同様に1行につき1つの項目を入力していってください。
さらにテキストエリアの下で次のようなオプションを指定可能です。
- 「ラベルを前に、チェックボックスを後に配置する」
この設定を有効にするとチェックを入れるとチェックボックス(
 ←この部分のこと)が項目のテキストの後に表示されます。
←この部分のこと)が項目のテキストの後に表示されます。 - 」
この設定を有効にするとチェックボックスだけでなくその後のテキストをクリックしてもチェックを入れたり外したりできます。
- 「チェックボックスを排他化する」
この設定を有効にすると複数の内1つのチェックボックスしか選択できないように設定できます。
利便性を高めるために 」には必ずチェックを入れておいた方が良いです。
ラジオボタン
ラジオボタンは次のように複数あるうちの1つだけを排他的に選択できるボタンのことです。
作り方はチェックボックスとほとんど同じでフォーム編集画面の「ラジオボタン」をクリックして「オプション」から項目を一行ずつ入力していってください。
ただしラジオボタンは初めから排他的なので「チェックボックスを排他化する」というオプションはありません。
ファイルアップロードボタン
ファイルをメールに添付してほしいときはフォームに次のようなファイルのアップロードボタンを設置しユーザーからファイルを選択してもらいます。
このボタンの作り方ですが、フォーム編集画面で「ファイル」をクリックするとタグ挿入画面が出てきます。
この挿入ダイアログの各項目で次のような設定ができます。
- ファイルサイズの上限(バイト)
ここにアップロードできるファイルの最大サイズを指定してください。単位はバイトですがキロバイトなら「kb」、メガバイトなら「mb」など単位をつけて指定することも可能です。
- 受け入れ可能なファイル形式
アップロードできるファイルの拡張子をコンマ区切りで指定します。例えば画像ファイルを受け付けたいなら「png, jpeg, gif」のように画像の拡張子を指定してください。
アップロードしてほしいファイルに合わせてこの2つのオプションを設定してください。
reCAPTCHA
問い合わせフォームで次のようなチェックボックスを見たことがありませんか?
これは reCAPTCHA と言ってロボットによるスパムメールなどを防止するためのフォーム部品です。
Contact From 7 にもこのフォーム部品を設置する機能があって「reCAPTCHA」ボタンから挿入することができます。
ただしただ設置するだけでは機能しません。
reCAPCTHAを有効にするには次の手順が必要です。
- reCAPTCHAの管理画面にブログを登録
- Contact Form 7 でサイトキーと秘密鍵を登録
- フォーム内にreCAPTCHAを設置
上の手順の詳しいやり方については次の記事でまとめたのでそちらをどうぞ
設定もそれほど難しくなくすぐにできるので是非試してみてください。
ロボットにより機械的に送られてくるスパムメールに効果があること間違いなしです。
フォームの設置
フォームがある程度完成したら次の手順で投稿ページにフォームを貼り付けることができます。
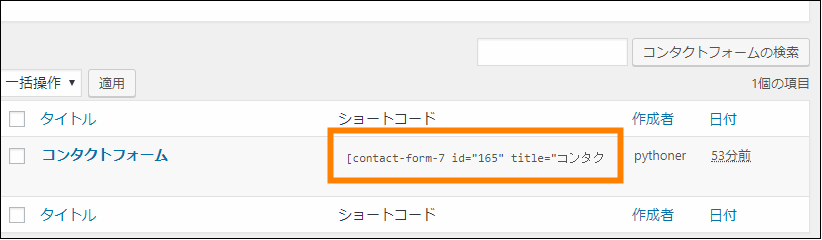
まずメニューから「お問い合わせ」ー>「コンタクトフォーム」と進んでフォームの一覧画面を開いてください。
その中で設置したいフォームのショートコードをコピーしてください。次の画像のオレンジ色の枠で囲った部分です。
そしてフォームを設置したい投稿ページの編集画面を開き、フォームを表示したい場所に次のようにコピーしたショートコードを貼り付けてください。
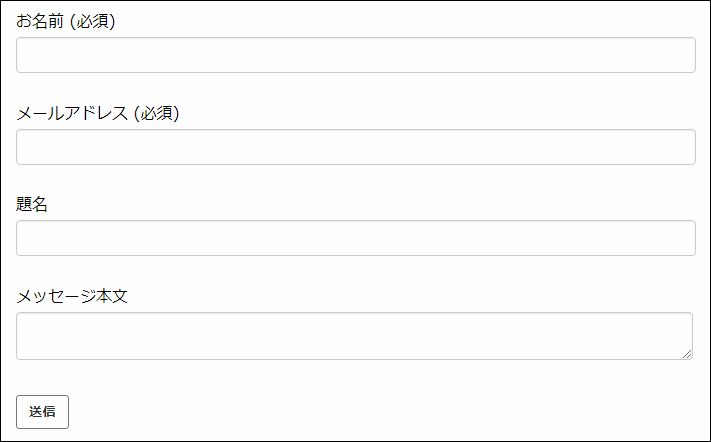
そして記事を保存すると次の画像のように記事内にフォームが設置されます。
名前やメールアドレスを入力して「送信」ボタンを押すとWordPressに登録してあるメールアドレス宛にフォームから送信した内容が届きます。
上の例はあらかじめ用意されているテンプレートから作ったものですが、使い方によってはチェックボックスやラジオボタンやファイル選択ボタンなどを設置することも可能です。
まとめ
ここでは基本的な「Contact Form 7」の使い方について紹介しましたが、使い方によっては次の記事のように問い合わせに自動返信させることもできます。
また標準機能では複数ファイルのアップロードはできませんが、次の記事で紹介したように拡張プラグインを使うと複数ファイルに対応させることも可能です。
以上ここでは「Contact Form 7」を使って問い合わせフォームを作成する方法について解説しました。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024