
「TinyMCE Advanced」はWordPressエディターでタグやテキストの装飾をボタン操作でできるプラグインです。
ただ標準ではテキストを強調するマーカーなどは用意されていないので、自分で用意する必要があります。
そこでここではTinyMCE Advancedにオリジナルのマーカーを追加する方法を紹介します。
マーカーだけでなく独自のスタイルを追加するときにも役立つやり方です。
TinyMCE Advanced の設定
まず TinyMCE Advanced をインストールしていない場合はプラグインの新規追加画面から追加してください。プラグイン名で検索すればすぐに出てくると思います。
ダウンロードする場合は以下のURLからダウンロードできます。
https://ja.wordpress.org/plugins/tinymce-advanced/
そしてマーカーを追加する前に、TinyMCE で設定することがいくつかあります。
まずTinyMCEの設定画面(「メニュー」ー>「設定」ー>「TinyMCE Advanced」)を開いてください。開くとビジュアルエディターのプレビューが表示されています。
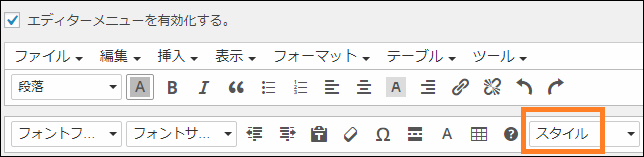
ここに項目をドロップすることでビジュアルエディターをカスタマイズできるのですが、この中に次のように「スタイル」を追加してください。
「スタイル」から独自に定義したCSSのクラス名をドロップダウンメニューで参照できるようになります。
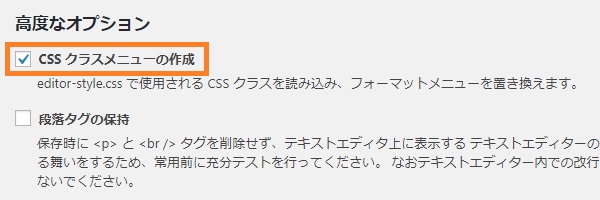
次に設定画面の真ん中あたりの「高度なオプション」に移動。
その中の「CSSクラスメニューの作成」にチェックを入れてください。
これにチェックを入れれば、editor-style.css で定義したクラス(このあと紹介)を取り込めるようになります。
あとは設定を保存して TinyMCE の設定は完了です。
editor-style.cssの編集
次に独自のスタイルを定義するeditor-style.cssを編集します。
メニューから「外観」ー>「テーマの編集」と進み、
その中から editor-style.css というファイルを見つけて開きます。
テーマによっては無いこともあるので、その場合は作成してください。
そして editor-style.css に例として、次のマーカークラスを定義します。
/*ビジュアルエディターのスタイルを書く*/
/** 文字全体を塗りつぶすマーカー */
.my_marker
{
background: linear-gradient(transparent 0%, rgba(0, 255, 255, 0.3) 0%);
}
/** アンダーラインを引くマーカー */
.my_under_marker
{
background: linear-gradient(transparent 50%, rgba(0, 255, 255, 0.3) 0%);
}マーカーの詳しい解説やカスタマイズ方法は後で解説するので、とりあえずこのようにマーカークラスを定義して保存してください。
function.phpの編集
スタイルを定義しただけではエディターにマーカーは追加されません。
次はfunction.phpでTinyMCEにマーカークラスを追加するコードを書きます。
その手順は以下の通り
まずメニューから「外観」ー>「テーマの編集」と進み、 function.php を見つけて開いてください。そして次のコードを最後に追加します。
function _my_mce_formats( $init_array ) {
// スタイル設定の定義
$style_formats = array(
array(
'title' => 'マーカー',
'inline' => 'span',
'classes' => '_my_marker',
),
array(
'title' => 'アンダーマーカー',
'inline' => 'span',
'classes' => '_my_under_marker',
),
);
$init_array['style_formats'] = json_encode( $style_formats );
return $init_array;
}
add_filter( 'tiny_mce_before_init', '_my_mce_formats', 10000);
このコードではまずスタイル設定の集まり(配列)を定義してます。
1つのスタイル設定は次のような配列です。
array(
'title' => 'マーカー',
'inline' => 'span',
'classes' => '_my_marker',
)それぞれのキーは次のような意味を持ちます。
| キー名 | 機能 |
|---|---|
| title | エディターメニューに表示されるタイトル |
| inline | インライン要素の定義に使われるタグ |
| classed | 適用されるクラス名(複数) |
上の例ではエディターで文字列を装飾した場合、文字列はspan要素で囲まれclassプロパティには _my_marker というクラス名が指定されます。
スタイル設定を定義した後に次のコードでスタイルメニューに反映しています。
$init_array['style_formats'] = json_encode( $style_formats );これでビジュアルエディターの「スタイル」というメニューをクリックしたとき、独自に定義したスタイルが表示されるようになるはずです。
ただしこのコードだと テーマで定義されてるスタイルも上書き されてしまいます。
それを防ぎたいなら次のコードに書き換える必要があります。
$formats = json_decode($init_array['style_formats']);
foreach($formats as $format){
$style_formats[] = $format;
}
$init_array['style_formats'] = json_encode( $style_formats );詳しい解説はしませんが、これで既存のスタイルも引き継げます。
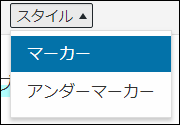
ここまで設定するとビジュアルエディターのスタイルメニューに次のように定義したスタイルが表示されるはずです。
文字列を選択した状態で「マーカー」や「アンダーマーカー」をクリックするとテキストがマーキングされます。

マーカーの基本的な設定手順はこのような感じです。
マーカーのカスタマイズ
ここまでマーカーを追加する方法を解説しましたが、
最後にマーカーをカスタマイズする方法も解説します。
editor-style.cssで定義したようにマーカーは次のCSS。
background: linear-gradient(transparent 0%, rgba(0, 255, 255, 0.3) 0%);背景色にlinear-gradientを指定しています。
マーカーの太さはlinear-gradientの透過色の割合で決まります。
transparent 0%上の例では0%なので文字をマーカーが全て包むような形になり、透過色の割合が多いきいほど線は細くなります。
透過色の割合でどのくらいの太さになるかは以下の例を参考にしてください。
See the Pen アンダーラインマーカーの太さ見本 by kaz1503 (@kaz1503) on CodePen.dark
次にマーカーの色ですがlinear-gradientの2番目の引数に指定する色で決まります。
rgba(0, 255, 255, 0.3) 0%rgbaに透過色を含めた色を指定するだけです。割合は0%のままにします。
以下の例はブログで使いやすそうな色のマーカー例です。
See the Pen マーカーの色見本 by kaz1503 (@kaz1503) on CodePen.dark
自分のサイトにあったマーカーをカスタマイズしてください。
以上、TinyMCE Advancedにオリジナルマーカーを追加する手順についてでした。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024