WordPressではサイドバーやタイトル上などの固定領域に表示されるコードはウィジェットと呼ばれ、全ページやPC・モバイル関わらず全端末で表示されます。
しかしウィジェットによってはスマホやPCで表示・非表示を切り替えたり、特定のページではウィジェットを表示したくない場面もありますよね?
ここではそんな時に役立つ Widget Logic プラグインの使い方を解説します。
目次
Widget Logic の導入と使い方
メニューから「プラグイン」ー>「新規追加」と進み、プラグイン名で検索すると検索結果に次のようにプラグインが出てくるのでインストールしてください。
ちなみに、以下のURLからダウンロードして使うことも可。
https://ja.wordpress.org/plugins/widget-logic/#description
インストールして有効化したら「外観」ー>「ウィジェット」と進み、設置済みのウィジェットをどれか適当に開いて見てください。
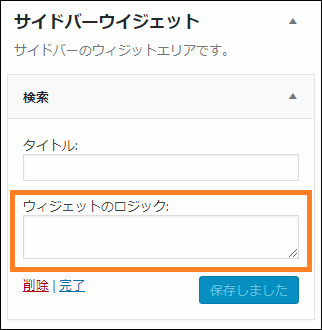
例えばサイドバー領域に設置されている「検索」ウィジェットを開くと・・・その中に「ウィジェットのロジック」という項目が追加されています。
↓ 下画像のオレンジ色の枠で囲った場所
この中に「ウィジェットを表示する条件」を書いていきます。
例えばモバイルのみウィジェットを表示したいなら、次の条件を書きます。
wp_is_mobile()これを入力して「保存」を押すと スマホやタブレットだけで表示され、PCでは表示されなくなります。
このような条件を指定できるものを「条件分岐タグ」と呼び、
このタグを1つまたは複数使ってウィジェットの表示・非表示を切り替えることができます。
次からは その条件分岐タグについてです。
代表的なウィジェットの条件分岐タグ
知っておくと便利な条件分岐タグには 次のようなものがあります。
wp_is_mobile() - モバイル端末かどうか
これはモバイル端末でページを見ている場合に有効になります。
スマホ・タブレットの場合は「true」の値になるから表示状態、
逆に PCの場合は「false」になるから表示されません。
なのでもしPCでのみウィジェットを表示したいという場合・・・
!wp_is_mobile()このように真偽値を逆転させる「!」記号を使えばPCだけの表示になります。
is_single() - 投稿ページかどうか
これは個別投稿ページかどうかを判別する条件分岐タグ。
個別投稿ページとは「投稿」ー>「新規追加」から追加されるページのことで、固定ページやトップページなどは含みません。
またこのタグを使うと特定ページだけでウィジェット表示もできます。
例えば次のURLを持つ投稿ページがあるとしましょう。
http://blog.xxx.jp/2018/03/19/post-11/このページだけでウィジェットを表示したい場合、URL最後のID(この場合は11)を is_single に渡して次のタグを書きます。
is_single('11')また複数の投稿ページでウィジェットを表示する場合、次のようにarray内に投稿IDをコンマ(,)区切りで記述します。
is_single( array( 11, 5, 7, 16 ) )
また is_single にはタイトルまたは投稿スラッグを渡すことも可能です。
タイトルの場合は次のようにタイトルを渡すだけですが、完全一致のみ有効です。
下の例なら「はじめまして、こんにちは」というタイトルの記事は条件に一致しません。
is_single("はじめまして")あと投稿スラッグとはURLに表示されるカテゴリー名のことで、もし記事URLに「wordpress」が含まれた記事でウィジェットを表示したいなら次のように記述します。
is_single("wordpress")
ちなみにis_single()では投稿ID、タイトル、投稿スラッグは区別されません。
is_page() - 固定ページかどうか
これは固定ページかどうかを判断する条件分岐タグ
前の is_single() と同じく、投稿IDやタイトルや投稿スラッグを指定してさらに条件を絞り込むことが可能です。
以下はいくつかの簡単な使用例
1.投稿IDが11の固定ページだけでウィジェットを表示
is_page('11')2.タイトルが「このブログについて」という固定ページでだけウィジェットを表示
is_page( 'このブログについて' )3.投稿スラッグが「wordpress」という固定ページでだけウィジェットを表示
is_page('wordpress')is_category() - カテゴリページかどうか
これはカテゴリーページかを判別する条件分岐タグ。
また次のように カテゴリー名やURLのカテゴリースラッグ名を渡すことでさらに条件を絞る書き方も可能です。
以下が is_category によるカテゴリー絞り込みの使用例
1.「ワードプレス」のカテゴリーページでのみウィジェットを表示
is_category('ワードプレス')
2.スラッグが「wordpress」のカテゴリーページでのみウィジェットを表示
is_category('wordpress')
このあと紹介する in_category とは別物なので、要注意です。
in_category - 特定カテゴリーを含むかどうか
これはページが特定カテゴリーを持つか判断するタグ
より正確にいうなら、ページに付いているカテゴリー名またはスラッグなどが含まれているかどうかを判定する条件分岐タグです。
次が in_category を使った絞り込みの例
1.「ワードプレス」カテゴリーがつけられたページでウィジェット表示
in_category('ワードプレス')2.「wordpress」というスラッグを持つカテゴリーがつけられたページでウィジェットを表示する場合
in_category('wordpress')
先にも書いたように
- is_category
⇒ 現在のページがカテゴリーページかどうかを判別する - in_cateogry
⇒ 投稿ページに特定カテゴリーが含まれるか判別する
この2つは大きく意味が違うので、使用するときは注意してください。
自分自身も「どっちだっけ?」と迷うことが多いので・・・
複雑な条件を書くのに必要な演算子
ただ条件分岐タグを書くだけだと「スマホの場合でなおかつ投稿ページでだけウィジェットを表示」というような複雑な条件を書くことはできません。
そこで 論理演算子 という複雑な条件を書くための演算記号を使います。
not演算子 - 条件が満たされないかどうか
ある 条件が満たされないときに何か処理をしたい場合 は not演算子を使います。
次のように1つの条件分岐タグの前に「!」記号をつけるだけです。
!wp_is_mobile()このように書くとスマホ以外つまりPCのときだけウィジェットが表示されるようになります。
and演算子 - 複数条件を全部みたすたら
複数の 条件が全て満たされてるときだけ表示したい場合 は and演算子を使います。
次のように複数の条件分岐タグを「&&」でつなげます。
wp_is_mobile() && is_single()上の例では、スマホでページ表示されている場合のみウィジェットが有効になります。
ちなみに以下が and演算子 の使い方例。
1.PCで「23」というIDをもつ投稿ページが見られた時にウィジェット表示
!wp_is_mobile() && is_single('23')2.「ワードプレス」カテゴリーが付いてる投稿ページでウィジェット表示
in_category('ワードプレス') && is_single()3.スマホで「ワードプレス」カテゴリーが付いた個別ページでウィジェット表示
wp_is_mobile() && in_category('ワードプレス') && is_page()
複雑な条件を書くときは必須です。
これは次に紹介する、 or演算子と同じくらいよく使いますね。
or演算子 - 複数条件の一部をみたすなら
複数条件で 一部でも満たしたらウィジェットを表示したい場合 は or演算子を使います。
次のように複数の条件分岐タグを「||」で結びます。
is_single() || is_page()上の例だと個別投稿ページまたは固定ページの両方でウィジェットが表示されます。
以下はor演算子の使い方の例です。
1.「ワードプレス」を含むカテゴリーページまたは投稿・固定ページでウィジェット表示
is_category('ワードプレス') || in_category('ワードプレス')2.「7,3」のIDを持つ投稿ページと「1,2」のIDの固定ページでウィジェット表示
is_single( array(7, 3) ) || is_page( array(1, 2) )
or演算子の使い方はこんな感じ。
こういうのも知っておくと、ウィジェット表示がもっと便利になります。
まとめ
以上、ウィジェット表示に便利な「Widget Logic」についてでした。
ウィジェットをスマホやPCだけで切り替えるだけでなく、特定のページや特定のカテゴリーなどで切り替えできます。
あと論理演算子を使えば複雑な条件指定も可能です。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024