文章の行間はブログ記事の読みやすさにかなり関係してきます。
例えば次の2つの文章だったら読みやすいのはどっちでしょうか?
- 行または段落の間が空いていないキツキツな文章
- 行または段落の間に適度に余白がある文章
当然読む側としては2番目ですよね。行と行、段落と段落の間に余白がある方が読みやすいに決まっています。
ここではWordPressでこの行間を設定する方法と注意点についてまとめました。
ちなみに他ブログサービスを使っている場合もCSSを追加すれば同じことができます。WordPressユーザー以外の方も是非お試しください。
目次
行間設定で大事な2つの要素とは
では行間設定をする方法を紹介・・・と行きたいところですが、その前にレイアウト的な知識について紹介します。
そもそも行間と一言で言っても単純に行と行の間のことを指すわけではありません。
大きく分けて行間は次の2つの要素から成り立つものです。
- 段落と段落の間の余白(マージン)
- 行と行の間の間隔(行の高さ)
この2つについてさらに詳しく説明するなら次の通りです。
1.段落と段落の間の余白(マージン)
WordPressで文章を打った場合、自動的に「段落」が作成されます。(エディタの補完機能を無効にしていない場合)
行間設定ではこの 段落と段落の間のマージンを設定する ということが大事です。
例えば投稿画面のビジュアルエディタで次の文章を打って保存したとしましょう。
これは1行からなる段落です。記事幅に収まりきらない分は折り返しされます
これは複数行からなる段落です。
途中で改行されていて全部で2行あります。1つめの段落は1行だけ、2つめの段落は改行を含む2行からなる段落です。(ちなみにビジュアルエディタ上で改行するには Ctrl + Enter キーを同時押しで可能)
そして保存された投稿文章には自動的にHTMLタグが付与されます。例えば上の文章なら保存後の文章の形は次の通り
<p>これは1行からなる段落です。記事幅に収まりきらない分は折り返しされます</p>
<p>これは複数行からなる段落です。<br>
途中で改行されていて全部で2行あります。</p>上のHTML文章で <p> ~ </p> で囲まれている部分がありますよね?
それが「段落」と呼ばれるものです。この段落に余白(マージン)を設定することが行間設定で重要なポイントの1つです。
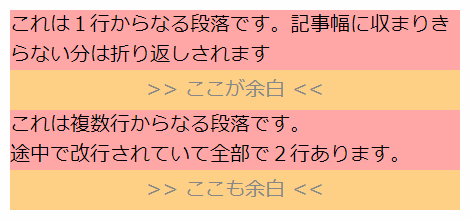
例えば次は段落同士に適度な余白を設定した文章の例
このように段落と段落が "適度に"(←重要)離れていると記事が読みやすくなりますよね。
段落余白の設定方法や設定時の注意点についてはこの後紹介します。
2.行と行の間の余白(行の高さ)
そして次に大事なのが行の間の余白(行の高さ)の設定
これが大事なのは1つの段落で複数行にわたるような文章をぎゅうぎゅう詰めにせず余裕を持たせて読みやすくするためです。
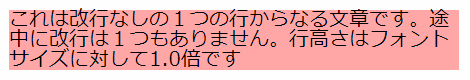
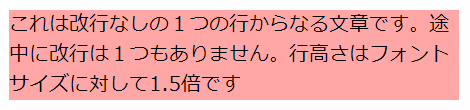
例えば次の2つの文章を比較してみてください。(赤色で着色したのが段落全体)
読みやすいのはどっちでしょうか?
圧倒的に行間が空いている方が読みやすいはずです。1つめみたいにキツキツだと文章も固い印象になります。
WordPressでの行間設定の方法
今説明したように行間設定で重要なのは次の2つ
- 段落と段落の間の余白(マージン)
- 行と行の間の余白(行の高さ)
この2つをWordPressで変更するには今使っているテーマの style.css というファイルに簡単なCSSを追加すればいいだけです。
その具体的な手順を説明すると次のようになります。
1.使用中テーマの style.css を開く
まずどんな方法でもいいので今使用中のテーマの style.css というファイルを開きましょう。
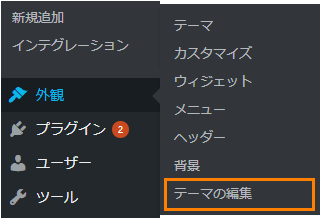
WordPress内で直接開くならメニューから「外観」ー>「テーマの編集」をクリックすれば開けます。(下画像参照)
画面を開くと style.css が開くのでそこから直にCSSを追加することができます。
もちろん「テーマの編集」ではなくサーバーのFTPソフトなどを使っても問題ありません。
ただし、style.css はテーマの核となるスタイルが書かれた重要なファイルです。
なので万が一のために必ずバックアップを取ってから編集してください。
またテーマを直接編集すると間違った場合に再インストールが必要になってしまいます。そういうリスクを減らすなら次記事で紹介した子テーマを作成することもおススメです。
参考記事 : WordPress子テーマを面倒なことせず1分で作成する方法
では style.css を開いたら次で紹介するCSSコードをコピーして貼り付けしていきましょう。
2.段落マージン用のCSSの追加
先ほど書いたように段落と段落の間にはマージン(余白)を指定できます。
その指定に必要なCSSコードは次の通りです。
/** 記事内の行間を調整 */
p {
margin-top: 0;
margin-bottom: 1.5em;
}上方向のマージンを0にし、下方向のマージンのみを調整しています。
ただし上CSSコードの「1.5em」という部分はブログで使うフォントや文字サイズに応じて変更してください。
大体 1em ~ 1.7em の間で調整すると見栄えがかなりよくなります。
ただし上のCSSコードは1つ注意点があります。
その注意点とはブログ記事内の全ての段落に影響を与えてしまうということ
サイドバーとかヘッダーとか記事本文以外のレイアウトも崩してしまう恐れがあります。なのでそれが心配な方は代わりに次のCSSコードを使ってください。
/** 記事本文内の行間を調整 */
article p {
margin-top: 0;
margin-bottom: 1.5em;
}これで純粋な記事本文内の段落にしかマージン設定が反映されなくなります。
3.行の高さ調節用のCSSの追加
段落のマージンを調整したら今度は行の高さを調整します。
そのためには先ほどの段落調整用コードに次の5行目の内容を付け加えればOKです。(ハイライトされた部分に注目)
/** 記事本文内の行間を調整 */
article p {
margin-top: 0;
margin-bottom: 1.5em;
line-height: 150%;
}こちらの場合は「line-height: 150%;」などパーセント単位で指定するのが確実ですね。
何に対してのパーセントなのかというとフォントサイズに対してです。なので「150%」だと文字の高さに対して1.5倍の行高さになる訳です。
これは 150% ~ 200% の範囲で調整すると見栄えがよくなります。そこは各自で色々調整してみてください。
行間設定以外にしておきたいこと
ここまで行間設定をする手順について紹介してきました。
「少し行間を変えたら文章がかなり読みやすくなった」ということもあるので、たかが行間設定と侮れません。
読者が読みやすい文章を作るのに、行間も大事な要素です。
ちなみに・・・
読みやすい記事を書くなら行間設定以外にすべきことも色々あります。
例えば私自身が実践してるのは次のような工夫
- アイキャッチを最適化する
- 文章を大文字・色文字で装飾する
- 語尾・一人称を必ず統一する
- 誤字脱字を減らす・なくす
- 定期的に記事のリライトをする
地味で面倒くさい作業です。
でも1人でも多くに記事を読んでもらいたいなら、こういった地道な工夫をコツコツできるかが大事ですね。
詳しくは次の 読みやすい記事の作り方レイアウト編&書き方編 をどうぞ
もし記事が読みにくいなら上2つの記事で紹介したテクニックを試してみてください。
今までの数倍、もしくは数十倍は読みやすくなるはずです。
まとめ
以上、WordPressで行間設定をする方法についてでした。
もし文章に問題がないのに「なんか読みにくいな・・」と感じるなら行間を見直してみましょう。それだけで読みやすさが改善することもあります。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024








コメント
行間つまりすぎていることありますね。
注意したいと思います。情報ありがとうございました。
狭すぎだと読みにくいですよね。
かといって広すぎでも読みにくい・・・
その微調整が大事なのかなと思います。
記事がお役に立てたようで嬉しいです。
コメントありがとうございました!