
ブログなどで文章引用する場合、
blockquoteタグを使うことが多いですよね。
WordPressならエディタから簡単に挿入できます。
でも使用テーマによっては・・・
- なんかデザイン的にダサい、
- 引用なのかパッと見判断できない、
- 本文と見分けがつきにくい、
こういうデザイン的な欠点があることも。
そこでWP向けに引用をカスタマイズする方法を紹介!
WordPress以外の環境でもCSSコピペでOKです。
目次
引用タグが見にくいとトラブルを生む
記事を書くとき、引用はそこそこ使うはず。
こんな風に blockquote タグを使うだけです。
↓ 引用タグの書き方例
<blockquote>
メロスは激怒した。必ず、かの邪智暴虐じゃちぼうぎゃくの王を除かなければならぬと決意した。メロスには政治がわからぬ。メロスは、村の牧人である。笛を吹き、羊と遊んで暮して来た。けれども邪悪に対しては、人一倍に敏感であった。
引用元 : https://www.aozora.gr.jp/cards/000035/files/1567_14913.html
</blockquote>でもこの引用、ルール厳守で使わないと危険です。
最悪だと 訴訟などの著作権トラブル に巻き込まれるので。
誇張ではありません。本当に怖いです。
ちなみに引用を行うとき・・・
自分は次の3つをマイルールとして意識してます。
- 必要最低限の引用にとどめる
- 引用した文章・画像は改変しない
- 本文と区別できるデザインにする
詳しくは ↓次記事 で書かれているので要チェック
この記事にもあるように、
引用は本文と区別できるデザインにすべきですね。
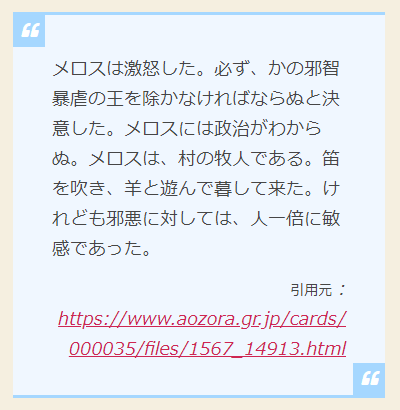
当ブログでは、こんなデザインにしてます。
↓ 二重引用符で囲むようなデザイン
これなら本文とハッキリ区別できてグッド
「引用なんだ」とすぐに分かるし、
余計なトラブルを防ぐこともできます。
あと見た目も良くなるので一石二鳥かも。
引用(blockquote)のカスタマイズ手順
では引用のカスタマイズ手順について。
主にWordPressメインですが、
他ブログサービス(ハテブなど)でも適用可能です。
以下手順を試してみてください。
1.FontAwesomeから引用アイコンを導入
ここでは blockquote で文章が囲まれた場合、
引用アイコン( ![]() <- こういうの)を表示します。
<- こういうの)を表示します。
そのためには FontAwesomeの導入 が必要ですね。
導入手順は次記事をご覧ください。
数分もあればササッとできるはずです。
※ ただし FontAwesome 5 を導入
2.引用タグのカスタマイズCSSを追加
ではお次にカスタマイズCSSを追加します。
WordPressの場合、テーマの style.css の最後に追加すればOK
もしWP以外(無料ブログなど)でも、
CSS編集機能があるならCSSコピペで可能です。
その具体的手順は次の通り
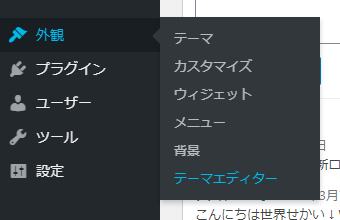
まず管理画面左メニューから、
「外観」ー>「テーマエディタ」をクリック
※ もし見つからないなら「テーマ編集」を開く。
そうしたら使用テーマの style.css が開きます。
そのファイル内容の最後に、
次のようなCSSをコピペしてみてください。
/* 引用を見やすくカスタマイズ */
blockquote{
position: relative;
padding: 30px 39px 30px 39px;
box-sizing: border-box;
font-style: italic;
color: #464646;
background: #f0f7ff;
border: none;
border-top: solid 3px #a5d7ff;
border-bottom: solid 3px #a5d7ff;
}
blockquote:before,
blockquote:after{
display: inline-block;
position: absolute;
width: 32px;
height: 32px;
vertical-align: middle;
text-align: center;
content: "\f10d";
font-family: "Font Awesome 5 Free";
font-weight: 900;
color: #FFF;
font-size: 16px;
line-height: 30px;
background: #a5d7ff;
}
blockquote:before{
top: 0; left: 0;
}
blockquote:after{
bottom: 0; right: 0;
}
blockquote + p{
margin-top: 1.6em;
}
blockquote p {
position: relative;
padding: 0;
margin: 10px 0;
z-index: 3;
line-height: 1.7;
}
blockquote > p:last-child{
margin-bottom: 0 !important;
}本当にそのままコピペでOK。
コピペしたら「更新」を押すだけです。
引用カスタマイズが反映されない場合は・・・
カスタマイズが上手くいかない場合・・・
もう一度以下のことを確認してください。
- 手順が間違えていないか確認、
- CSSを正しくコピペしたか確認、
- ブラウザキャッシュを削除してみる
特にブラウザキャッシュには要注意。
Chromeなら Ctrl + F5 を押すと、
キャッシュを削除してからページ更新できます。
手順を間違えてないか入念に確認しましょう。
以上、WPでの引用カスタマイズ方法でした。
もし不明点などあればコメント欄からどうぞ。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024