
WordPressには優秀なテーマがあって自分でデザインを変えるということは滅多にありません。フォントも記事を読んでもらうならデフォルトでも特に問題ないです。
でもそうは言っても、
「ブログに個性を出すためにオリジナルフォントを設定したい」
「デフォルトだと読みにくいから読みやすいフォントに変更したい」
という方も少なからずいるはず
そこでWordPressにオリジナルフォントを変更する方法をまとめました。プラグインを使えば数分くらいでできます。
目次
フォントを変更する前にいくつかの注意点
手順を説明する前に少しだけ注意した方がいいことがあります。
それはフォントを変更するのはブログで優先度の高いことではない、ということ
冒頭でも書いたようにWordPressには本当に優秀なテーマがそろっています。
なので下手に自分でデザインとかフォントを変更するのが正解とは限りません。余計な手間とか時間がかかるだけの場合もあります。
特に注意すべきなのは ブログ初心者 の方
まだ記事すら書いていないのにブログデザインを気にするのは気が早すぎます。むしろ余計な作業ばかり増えて挫折する原因にもなるかもしれません。
次の「挫折しないためのブログ術」でも書いたことですが、初心者の内は記事を書くことだけに集中しましょう。
余計な作業はただただ自分が苦労してしまうだけです。
なので デザインに悩まずに済みテーマ を選ぶのが間違いありません。
特に多くのブログでも使われていて、評判がいいのは次の2テーマ
それぞれのテーマの機能性とかデザインについては各デモページをご覧ください。そのテーマを使うとどういうブログが作れるか大体理解できます。
そして何度も言うようにフォントとかデザインは優先度がかなり低いです。もしブログのコンテンツが少ないなら先に記事作りをしましょう。
お節介なことかもしれないですが、これは本当に大事なことです。デザインに力を入れるのは記事を充実させてからでも全く遅くありません。
まずフォントをダウンロードしよう
ではフォントを変更するための準備をしていきましょう。
自力でフォントを作るのは現実的じゃないので、次のようなフォントを検索・ダウンロードできるサイトを使うのがオススメです。
フリーフォントケンサク
サイトURL : http://cute-freefont.flop.jp/
商用利用もできるフリーフォントを検索あるいはダウンロードできるサイト
直接zip形式でダウンロードできるフォントもありますが、多くはリンク先のサイトからフォントファイルでダウンロードする形式になっています。
半角英数字・ひらがな・カタカナだけでなく漢字に対応したフォントも多いです。
FONT FREE
サイトURL : http://fontfree.me/
FONT FREEは日本語対応のフリーフォントの投稿サイト
個人利用のみのフォントもありますがほとんどのフォントは商用利用可になっています。
直接フォントファイル( .ttf や .woff などの拡張子がついたもの)をダウンロードするのではなくリンク先からzipでダウンロードする方式になっています。
個性のあるユニークなフォントが多いので印象的なサイトを作りたいという人向けです。
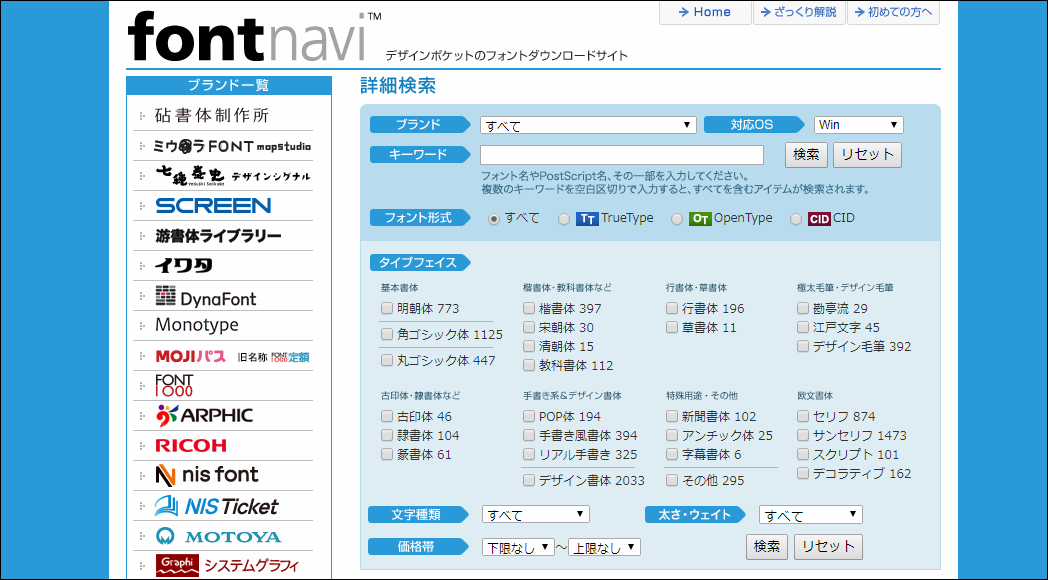
サイトURL : http://fontnavi.jp/
fontnaviは5000以上の有料フォントの販売をしているサイト
検索フォームからフォント形式・タイプフェイス・対応する文字種類・価格帯などを絞って詳細検索できるので好みのフォントが見つかりやすいです。
フォントの価格は1000円以上なのでただフォントを変えたいという人には向いていませんが、本格的なサイトを作る場合は使う価値があると思います。
フォントファイル(woff, ttf ,...)を探そう
フォントはzip形式でダウンロードすることが多いと思います。
なのでダウンロードしたら、解凍ソフトを使って解凍してください。
(ちなみにWindowsなら7-zipを使うのがオススメ)
そしてそのフォルダ内で 次の拡張子を持つファイルがフォントファイル です。
- .woff
- .woff2
- .ttf
- .otf
- .svg
- .eot
この拡張子がついているファイルがフォントを変更するのに必要になるので確認してください。拡張子は「.ttf」や「.woff」になっていることが多いと思います。
WPに Font Organizer のインストール
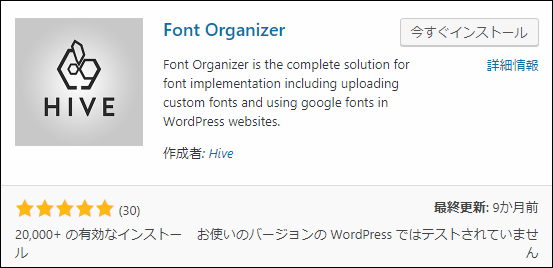
では次にWordPressでフォント管理を行える Font Organizer というプラグインをインストールしましょう。その手順は次の通り
まずメニューから「プラグイン」ー>「新規追加」をオープン
そして新規追加画面からプラグイン名で検索すると次のプラグインが見つかるのでに「今すぐインストール」を押してインストールしてください。
ちなみに手動インストールする場合は次ページからzipでのダウンロードも可
https://ja.wordpress.org/plugins/font-organizer/
あとインストールが終わったら「今すぐインストール」ボタンが「有効化」ボタンに変わるので、それを押すのも忘れずに
これでオリジナルフォントを設定する準備は完了です。
WordPressにオリジナルフォントを設定
Font Organizerでは「設定」ー>「Font Settings」から設定画面を開けます。
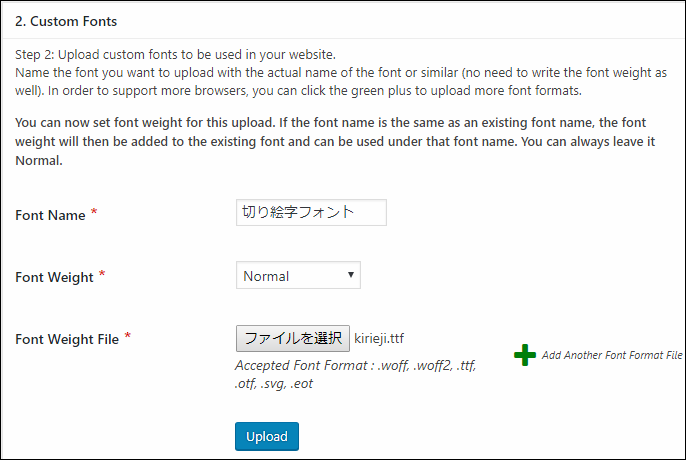
その中に次のような「Custom Fonts」という項目があるのでそこでダウンロードしたファイル(.ttfなど)をアップロードしてください。
「Font Weight File」というところで「ファイルを選択」ボタンを押し、ダウンロードしてきたフォントファイルを選択してください。
「Font Name」には任意の分かりやすいフォント名を入力、そして「Upload」ボタンを押すとサーバー上にフォントがアップロードされ利用可能になります。
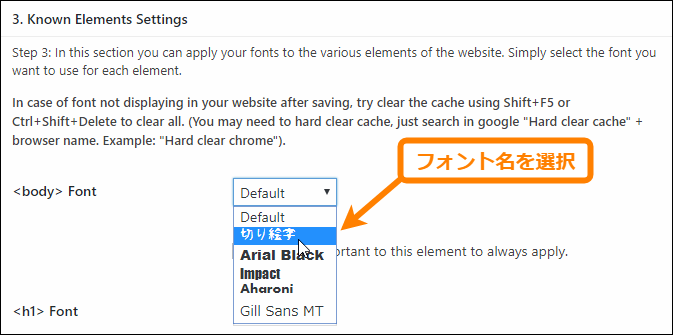
実際にフォントをサイト全体に適用するには「Known Elements Settings」の「<body> Font」からアップロードしたフォント名を選び、下の方にある「変更を保存」ボタンを押すとフォントが反映されます。(下画像参照)

もしフォントを変更したのに反映しないというときはChromeブラウザなら「Shift+F5」でキャッシュを削除して更新すれば変更が反映します。
もちろんブログ全体ではなく、h1タグやpタグなどタグごとにフォント設定することも可能。そこは好きなように試してみてください。
変更したフォントを削除&元に戻すには
もしフォントが気に入らなく削除したいなら・・・
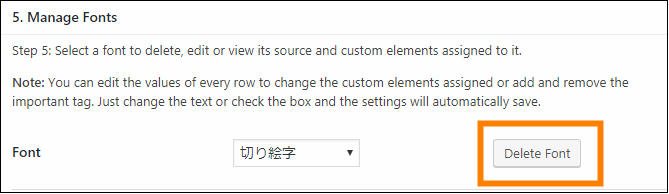
「Manage Fonts」からアップロードしたフォント名を選び、「Delete Font」ボタンをクリックするとサーバー上からフォントファイルが削除され元に戻ります。
もしオリジナルフォントを設定したはいいものの、
- なんかブログ全体のデザインと会わない・・・
- 太字にしたら潰れてしまって見た目が良くない・・・
こういう風に感じたら元のフォントに戻すか、別のフォントを試してみましょう。
まとめ - WPのフォント変更は難しくない!
以上 WordPressにオリジナルフォントを設定する方法でした。
フリー・有料のフォントを探してプラグインを使えばすぐに設定できます。
本当にオリジナリティのあるブログを作りたい方はお試しあれ
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024