
画像はサイズを少しでも減らすのに有効なのが圧縮すること。
画像圧縮系のサービスやサイトは数多くあります。
その中でもpngやjpegの圧縮率がよくて劣化もしにくいのが・・・
あの有名な「TinyPng」というサービス
実はWordPressでも「Compress Jpeg & PNG images」プラグインを使えば、
TinyPngで一括圧縮したり、アップロード時に自動圧縮させることが可能なんです。
ここではその Compress Jpeg & PNG images を使い、画像圧縮する方法をご紹介!
目次
TinyPngは無劣化圧縮?実は…
まずプラグインの紹介をする前に TinyPngを使うときの注意点 を説明します。
よくTinyPngにありがちなのは「ロスレス(無劣化)で圧縮できる」という誤解です。
ですが TinyPng本家 の説明には、圧縮について ↓こう書かれています。
TinyPNG uses smart lossy compression techniques to reduce the file size of your PNG files.
はっきりと「lossy compress(不可逆圧縮 = 完全に元の画像に戻せない圧縮方法)」と書いてあります。
一説には24bitカラーを8bitカラーに変更し、使用色数を大幅に減らすことで圧縮しているのではないかと言われています。
ただTinyPngの場合は 不可逆圧縮と言ってもほぼ劣化が気にならないレベル です。
例えば次のようなグラデーション画像(サイズは約15.4KB)があるとします。
これをTinyPngで圧縮するとサイズは約7.84KBになり、次が圧縮後の画像です。
サイズがほぼ半分になったにもかかわらず画質は全く劣化していないように見えます。
実際は使用色数は元画像とは同じじゃありません。
微妙~に色数が変わってるものの、人間の眼ではその違いは分からないです。
このようにTinyPngは不可逆圧縮。
だから完全に元の画像の画質を保てるわけではないです。
でも人間の眼で見るには違いが分からないレベルの劣化 なので、画像が劣化しすぎて丸っきり別物になるという心配はありません。
「Compress JPEG & PNG images」の導入・使い方
「Compress JPEG & PNG images」プラグインを使うと、WordPress内でTinyPngを使って画像を圧縮することができます。
その導入手順と使い方は次の通り。
プラグインの導入
まずメニューから「プラグイン」ー>「新規追加」をオープン。
新規追加画面が開いたらプラグインの検索欄に「tinypng」というキーワードを入力。
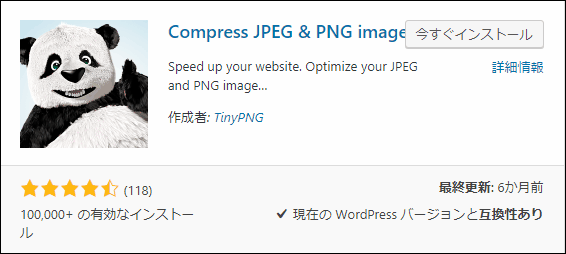
すると検索結果の一番上あたりに次のプラグインが表示されるので「今すぐインストール」ボタンを押してインストールしてください。
ちなみに次のプラグインページから直接ダウンロードすることも可。
https://ja.wordpress.org/plugins/tiny-compress-images/
インストールが完了したら「今すぐインストール」ボタンが「有効化」ボタンに変わるので、必ず押して有効化するのもお忘れなく
これでプラグインが使用可能になります。
TinyPNGアカウントの作成
次にプラグインを使用するための TinyPNGアカウント を作ります。
その作成方法は次の手順です。
まずメニューから「設定」ー>「メディア」をクリック。
メディア設定を開いたら一番下にスクロールするとTinyPngの設定項目があるはず。
そこの「Register new account」内に名前とメールアドレスを入力し、「Register account」ボタンを押してみてください。
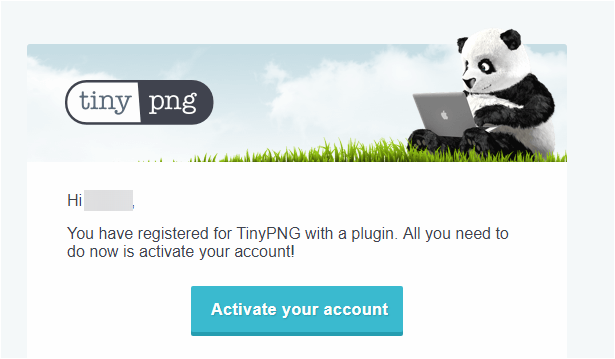
アカウントを登録すると登録したメールアドレス宛に次のようなメールが届くので、
その中にある「Activate your account」ボタンを押すとアカウント確認が完了します。
↓ TinyPNGで見覚えのあるパンダ君の画像つき
これでプラグインを使用するためのアカウント登録は完了です。
プラグインによる画像を圧縮手順
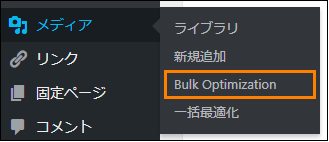
画像を圧縮するには、メニューから「メディア」ー>「Bulk Optimization」を開きます。
すると次のようなページが開くのでその下に表示されている「Start Bulk Options」ボタンを押すと画像の圧縮が開始します。
数百個以上の画像があると圧縮にもかなり時間がかかるります。
終わるまで気長に待ちましょう。
「Compress JPEG & PNG images」の制限
Compress JPEG & PNG images は画像をほぼ劣化なしで圧縮できる便利なプラグインですが1つ制限があります。
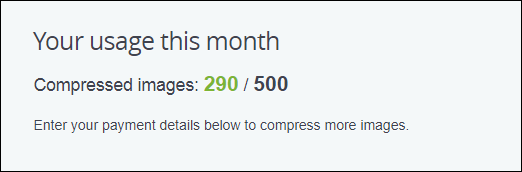
それは無料会員だと1カ月の圧縮画像数は500個まで、という制限
今プラグインを使ってどれだけの画像を圧縮したかは、
TinyPngのダッシュボード画面で次のように確認できます。
もしこういった制限をなくすなら有料会員になる必要があります。
無料会員だと圧縮できる数に限りがあることに注意です。
他の圧縮系プラグインとの比較
この Compress JPEG & PNG 以外にも画像圧縮系プラグインは結構あります。
しかし圧縮率と劣化の少なさで比較すればやはり TinyPng が一番ですね。
次記事でも TinyPng と他の圧縮系プラグイン ( EWWW と WP Smush の2つ ) を比較しましたが、圧倒的に圧縮率が高くかなり優秀です。
有料会員にならないと全ての機能は使えないものの、少しでも画像を小さくしたいという場合はTinyPngを選ぶのが一番いい選択だと思います。
圧縮以外にできる画像最適化の方法
ここまで TinyPNG について紹介してきました。圧縮すれば読み込み速度も速くなるので読みやすい快適なブログが作れるはずです。
そしてこれ以外にも画像を最適化する方法はいくつかあります。
例えばその最適化案をいくつか挙げるとすると・・・
- 圧縮しやすい画像を選ぶ・作成する
- 記事最大幅にリサイズ(特にアイキャッチ)
- 検索エンジン向けに画像の説明を追加する
・・・などなど
記事文章をリライトするのと同じく、画像も最適化すれば読者にも検索エンジンにも評価の高い記事ができます。
ちなみに次がアイキャッチ画像での最適化方法についてまとめた記事です。
特に「アクセスが少ない・・・」「書いた記事が読まれない・・・」という方は最適化しておきましょう。地道に最適化すれば徐々にアクセスが集められるようになります。
まとめ
以上、 Compress Jpeg & PNG images プラグインを使い方についてでした。
本家 TinyPNGと圧縮性能は変わらないので、画像圧縮するならこのプラグインを使っておけば間違いないですね。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024














コメント
もし分かったら教えてください。
導入して圧縮したのですが、これはサーバーにアップロードしたファイルが圧縮されるのではなくWordpress上の見かけのみの圧縮なのでしょうか。
と言いますのも、圧縮をするとメディア一覧での表記は圧縮されたサイズとなっていますが、実際のページからその画像をダウンロードすると圧縮前の、元のサイズとして保存できます。
Compress Jpeg & PNG images を無効化してみてもメデイア一覧での表記されたサイズが元に戻るわけでもないですし、実際に圧縮による表示短縮などの効果があるのかが疑問に思えてきました・・・
メデイア一覧での表記されたサイズだけが変わっているだけで実態は元のサイズのままではないかと。
よろしくお願いします。
コメントありがとうございます。
もし本当にそれが事実だった場合、Compress JPEG & PNG は全く無価値なプラグインです。仮にも「画像圧縮ができます!」と謳っているのに、メディア一覧のサイズだけが減っていて実サイズは変わっていない・・・そんなプラグインを使う価値は全くありません。
当然ながら、そんな粗悪なプラグインではないです。恐らくブラウザキャッシュが残ったままになっているのではないでしょうか?いったんキャッシュ削除されてから画像DLしてみてください。メディア一覧と同じサイズに圧縮されているはずです。
お返事ありがとうございます。
試しに圧縮したURLを直接叩いて画像を開き、それをダウンロードしてみていただけませんでしょうか。
元のサイズで保存されるはずです。
ちなみに他の方にも確認いただいたところ、やはりコンテンツとしては圧縮されていないようです・・・
試しにアップした画像があれば、そこからダウンロードしてみていただけますでしょうか。
ばらばらで済みません。
ちなみにキャッシュ削除はブラウザ側とWP Super Cacheの両方でやった上でです。
再現を確認していただいたサイトで教えてもらった別のツールに乗り換えました。
お騒がせしました。