WordPressでサイト・ブログを作るとき、
気になるのは レンタルサーバーのディスク使用量 だと思います。
大抵のレンタルサーバには容量制限があり、
その中でブログ作りしないといけないので容量を節約したい人は多いです。
特に 1GB や 10GB など制限がキビしいと、かなり切実な問題になります。
そこで WordPressのサーバ使用量を減らす5つの節約術 を紹介!
ディスク使用量を少しでも減らしたい人は是非お試しください。
ディスク使用量を減らす4つの方法
ディスク使用量を減らす方法としては次の4つがあります。
- アップロード済みの画像ファイルの圧縮
- 不要なサムネ画像の削除
- サムネ画像の自動生成の無効化
- 画像アップロード時に自動リサイズ
この4つの方法について順に紹介していきます。
1.画像ファイルの圧縮
画像圧縮は基本中の基本
画像圧縮に便利なのが「EWWW Image Optimizer」というプラグインです。
このプラグインを使って画像圧縮する手順は次の通り。
プラグインの導入
まずメニューから「プラグイン」ー>「新規追加」を開きます。
そして新規追加画面の検索欄に「ewww」などのキーワードを入力。
すると検索結果に次のプラグインが表示されるので「今すぐインストール」ボタンを押してインストールしてください。
ちなみに、以下のページから直接ダウンロードして使うことも可。
https://ja.wordpress.org/plugins/ewww-image-optimizer/
インストールが完了したら「今すぐインストール」ボタンが「有効化」ボタンに変わるので、必ずそれを押して有効化するのもお忘れなく
画像ファイルの一括圧縮
まずメニューから「メディア」ー>「一括最適化」をオープン。
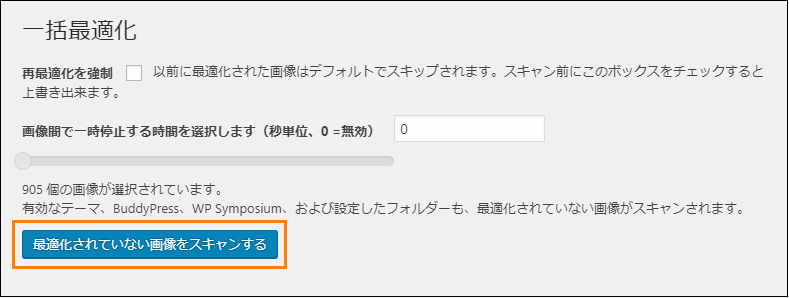
次の画面が出てくるので、「最適化されていない画像をスキャンする」を押して圧縮が必要な画像ファイルをスキャンします。
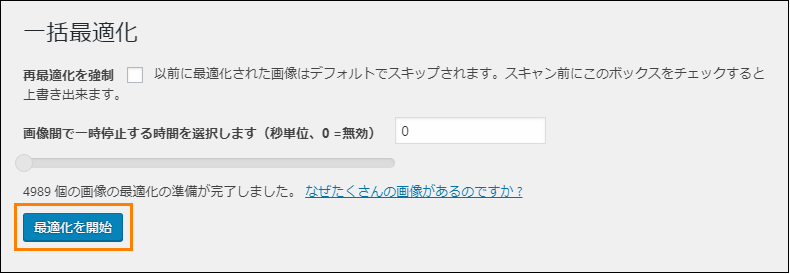
スキャンが終わると最適化の準備が完了するので、「最適化を開始」を押してください。
次のように画像の最適化処理が始まり、現在の進捗状況が表示されます。
どのくらいの時間がかかるかはファイル数にもよります。
もし千件以上なら数時間程度はかかるので、気長に待ちましょう。
プラグインを使った結果...
このプラグインを使うと最適前と最適後のファイル数とサイズは次のようになりました。
最適化前
フォルダサイズ : 114 MB
フォルダサイズ : 82.8 MB
私の環境では最適化されていない画像が多かったせいか114MB⇒82.8MBまで画像ファイルのサイズが減り、約27.3%(31.2MB)ものサイズダウンに成功 しました。
このように圧縮されていない画像が数千件以上あるときはかなりの圧縮効果が期待できます。
2.不要なサムネの生成を無効化
WordPressでは画像をアップロードしたときにサムネ画像が自動生成されます。
自動生成されるサムネ画像サイズは主に次の4つです。
- thumbnail
デフォルトで150px × 150pxのサムネ画像
- medium
デフォルトで300px x 300pxのサムネ画像
- large
デフォルトで640px x 640pxのサムネ画像
- medium_large_size_w
横が768pxのサムネ画像。WordPress4.4から新たに追加された
これらのサイズの画像は投稿を「マガジン形式」で表示するテーマでは使われることがあるので全く無駄という訳ではありません。
しかしほとんどのテーマではこれらのサムネ画像は使用されないので、ただディスク使用量を圧迫するだけになってします。
このサムネの自動生成機能を無効にする方法については次の記事で紹介してあるので、余計なサムネ画像でディスク使用量を無駄にしたくないなら無効にしておいた方がいいかもしれません。
3.不要なサムネ画像の削除
サムネ画像の自動生成を無効化しても既にアップロードされた画像で自動生成されたサムネは使われないとしてもディスク上に残り続けてしまいます。
そこでアップロード済みの画像の不要なサムネを削除したい場合に便利なのが「DNUI - Delete not used image」というプラグインです。
プラグインが記事内で使っていない画像を自動判別してワンクリックで画像が削除できるのでとても便利です。詳しい導入方法や使い方について次の記事で紹介してあります。
もしサムネの自動生成機能を停止したけどそれ以前に作成された余計なサムネが残っているなら使ってみてください。
4.アップロード時の画像を自動リサイズ
画像を記事内に表示するときあまりにも幅や高さがでかすぎる画像の場合はリサイズしてアップロードすると思います。
ただ手動でリサイズしていると時々忘れてしまうこともあるかもしれないので、それを防ぐために便利なのが次の記事で紹介した「Resize Image After Upload」というプラグインです。
このプラグインを使えばアップロード時にプラグインが自動で指定した画像サイズにリサイズしてくれるのでファイルアップロード時に編集ソフトなどを使ってリサイズする手間が省けるので便利です。
ディスク容量で悩まないためには...
ここで紹介したプラグイン・方法を試せば、大幅にディスク使用量節約になります。
でもディスク容量が少ないサーバーを使っているなら・・・
いくら節約してもディスク容量が満杯になるまでの時間稼ぎにしかなりません。
なのでディスク使用量の問題を根本的に解決するなら、
初めからディスク使用量の多いサーバーを選ぶようにした方がいいと思います。
またWordPressでサイトやブログを運営していくなら、
それに加えて次のような条件も快適な運営をしていくのに必要です。
- 高速でページ表示速度が速い
- サーバーが安定していて落ちにくい
- 高機能で初心者にも使いやすい
詳しくは ↓ コチラのページで解説したので、ご覧ください。
もしこれから WordPressでサイトやブログを作る 、
あるいは サーバーを乗り換える予定 があるならサーバー選びは慎重に…
まとめ
ここではディスク使用量の節約術として次の4つを紹介しました。
- アップロード済みの画像ファイルの圧縮
- 不要なサムネ画像の削除
- 不要なサイズのサムネ画像を生成しない
- 画像アップロード時に自動リサイズ
画像ファイルというのはディスク容量に占める割合が多くなりがちなので、もしサイトやブログで画像を頻繁に使用しているならここで紹介した節約術を試してみるといいかもしれません。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024