
WordPressには画像圧縮系のプラグインがいくつかありますが、その中でもインストール数が多く使いやすいのが次の3つのプラグインです。
- EWWW Image Optimizer
- Compress JPEG & PNG images(TinyPng)
- Smush Image Compression and Optimization
この3つのプラグインを 圧縮率 という点から比較してみました。
目次
各プラグインでの画像圧縮方法
最初に、各プラグインでの画像圧縮方法について簡単に紹介します。
1.EWWW Image Optimizer
まずメニューから「プラグイン」ー>「新規追加」をオープン
そして新規追加画面のプラグイン検索欄に「ewww」というキーワードを入力
すると検索結果に次のプラグインが表示されるので「今すぐインストール」ボタンを押すとインストールが始まります。
インストールが完了したら「今すぐインストール」ボタンが「有効化」ボタンに変わるのでそれを押すとWordPress内でこのプラグインが使用可能になります。
このプラグインを使って画像を圧縮する方法ですが・・・
まずメニューから「メディア」ー>「一括最適化」をオープン
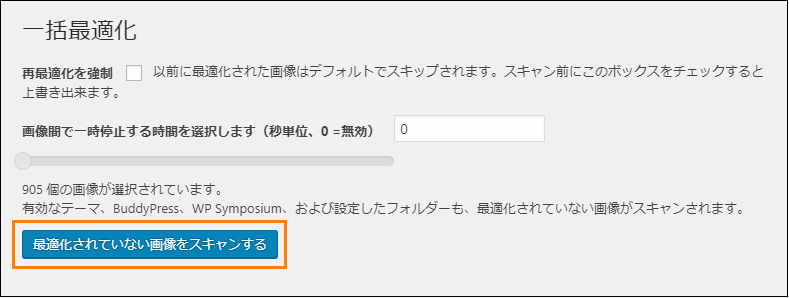
すると次画面が表示されるので「最適化されていない画像をスキャンする」を押すと、
プラグインが圧縮するべき画像ファイルをスキャンし初めます。
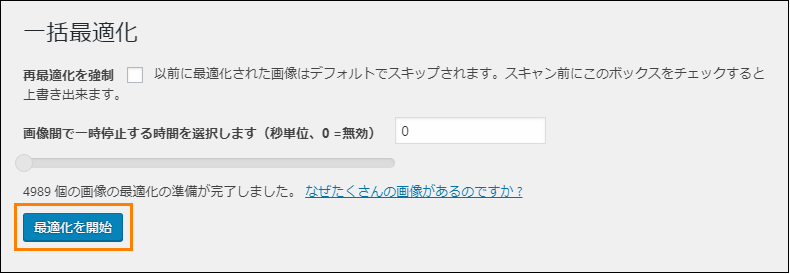
スキャンが終わると最適化の準備が完了するので「最適化を開始」ボタンをクリック
次のように画像の最適化処理が始まり現在の進捗状況が表示されます。
ファイル数によってかかる時間は異なりますが、
もし千件以上のファイルが最適化対象になっている場合は数時間程度はかかります。
2.Compress JPEG & PNG images
「Compress JPEG & PNG images」は、
有名な「TinyPng」の開発元が配布している画像圧縮系プラグインです。
画像に使われている色数を減らすことで圧縮しているので、
完全なロスレス圧縮ではないものの画質劣化はほとんど分からないレベルです。
このプラグインの導入方法や使い方は ↓つぎの記事で解説した通り
TinyPngはかなり圧縮率が高くなることで有名ですが、このプラグインもTinyPngを使うのでその分かなり時間がかかります。
数百個程度の画像でも数時間かかることがあるので、画像数が多い場合はかなりの時間がかかると思っておいた方がいいかもしれません。
3.WP Smush
このプラグインは Smush Image Compression and Optimization が正式名称。
その導入・方法は次の通りです。
まずメニューから「プラグイン」ー>「新規追加」をオープン
そしてプラグイン新規追加画面の検索欄に「wp smush」というキーワードを入力
しばらくすると検索結果の一番上に次のプラグインが表示されるので「今すぐインストール」ボタンを押すとインストールが始まります。
ちなみに手動インストールする場合は次ページからzipでのダウンロードも可
https://ja.wordpress.org/plugins/wp-smushit/
インストールが完了したら「今すぐインストール」ボタンが「有効化」ボタンに変わるので、それを押すのも忘れずに
このプラグインによる、画像圧縮方法は次の通りです。
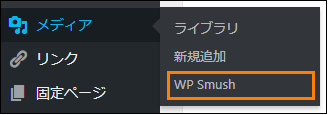
まずメニューから「メディア」ー>「WP Smush」をクリック
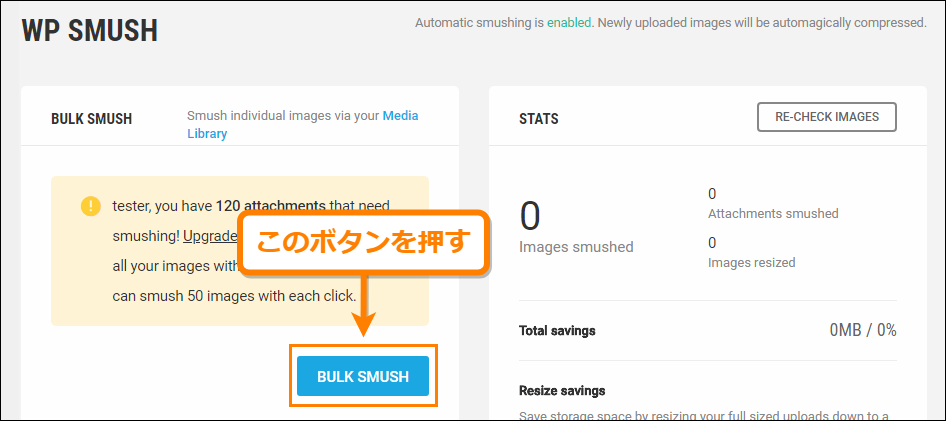
開くと次のようなプラグインページが表示されるので、その中にある「BULK SMUSH」と書かれたボタンを押すと圧縮が始まります。
ただし無料版では一回の圧縮で50個の画像ファイルしか圧縮できないことに注意!
画像数が多い場合は複数回に分けて圧縮する必要があります。
各プラグインの画像圧縮率はこんな感じ
各プラグインを使って 700個ほど画像を圧縮 してみると、次の結果になりました。
1.EWWW Image Optimizer
圧縮前
画像ファイル数 : 714個 合計ファイルサイズ : 約20.2 MB
圧縮後
画像ファイル数 : 714個 合計ファイルサイズ : 約17.9 MB
合計ファイルサイズが 約20.2MB ⇒ 約17.9MB まで減ったので・・・
圧縮率は 約11.3% くらい
圧縮率としてはそこそこですね。
2.Compress JPEG & PNG(TinyPng)
圧縮前
画像ファイル数 : 714個 合計ファイルサイズ : 約20.2 MB
圧縮後
画像ファイル数 : 714個 合計ファイルサイズ : 約11.1 MB
合計サイズが 約20.2 MB ⇒ 約11.1 MB まで減ったので・・・
圧縮率は 約45% ほど
ロスレス圧縮で多少の劣化があるとはいえかなり圧縮率が高いです。
3.WP Smush
圧縮前
画像ファイル数 : 718 合計ファイルサイズ : 約20.1 MB
圧縮前
画像ファイル数 : 718 合計ファイルサイズ : 約18.5 MB
合計ファイルサイズは 約20.1MB ⇒ 約18.5MB まで減ったので・・・
圧縮率は約7.9% ほど。
他の2つと比べるとかなり圧縮率は悪いですね。
あと1回50個しか圧縮できないので、他の2つより性能は劣るかもしれません。
まとめ
3つのプラグインをここでの圧縮率の結果で順位付けすると次のようになります。
- Compress JPEG & PNG
⇒ 圧縮率約45%
- EWWW Image Optimizer
⇒ 圧縮率約11.3%
- WP Smush
⇒ 圧縮率約7.9%
やはりTinyPngプラグインが圧倒的に圧縮率が高いです。
ただTinyPngは高圧縮率の代わりに画像数が数百個でもかなり時間がかかり、
さらに一カ月の画像数はプレミアム会員でなければ500個まで制限されています。
もし、すぐに画像圧縮したい場合は「EWWW Image Optimizer」を使うのが良いと思います。こちらは画像数に制限はない上に完全ロスレス圧縮なので。
ただ本当にサーバー使用量を節約したいなら、時間や費用がかかっても TinyPng プラグインを使うのがベストですね。
以上、WPの画像圧縮系プラグインの使い方&圧縮率比較でした。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024