↓PNG画像を使っていて、こう思ったことないですか?
- 「PNG画像の圧縮率をもっと高めたい」
- 「でも画質だけは下げたくない」
- 「あとサーバーにも負担をかけたくない」
ここでは PNG画像の画質を落とさず、なるべく圧縮率を高める方法 をまとめました。
本当にちょっとしたコツですが、
やるとやらないとでは大違いです。簡単にできるので是非お試しください!
目次
1.まずはPNGの特性を理解しよう
まずはPNG画像の特性というか性質について
どういう特性があるか知っておけば、
PNGに向いてる画像とそうじゃないのが区別できるので解説します。
ものすご~く簡単に説明するなら、
PNG画像とは 次のような特長を持つ画像フォーマット のこと
↓IT用語辞典での説明(引用)
色のついた画素を縦横に敷き詰めたビットマップ形式の画像を無劣化で圧縮(可逆圧縮、ロスレス圧縮)することができ、図やイラストなどの画像に向いている。
引用元 : PNGとは - IT用語辞典
最大の特徴は 「無劣化で圧縮できる」 というところ
つまり圧縮しても劣化しないので、きれいに画像を保存するのに向いてる訳です。
ただし無劣化とは言うものの、保存できる色数を減らすことは可能です。
どういう意味かは次の説明参照
画像の色数はフルカラー(24ビットあるいは48ビット)および最大256色(8ビット)のインデックスカラー(フルカラーから選択)、最大65,536段階(16ビット)のグレースケールなどから選択できる。
引用元 : PNGとは - IT用語辞典
この説明みたいに、画像の色数を減らせば、
- フルカラー(約1677万色)
- 8ビットカラー(最大256色)
- 4ビットカラー(最大16色)
↑こういう風に色数を256色とか16色までに減らすことが可能
4ビット(16色)までいくと、さすがに色素が抜けたような画像になっちゃいます。
でも8ビット(256色)なら、フルカラーとほぼ大差ないクオリティーで保存可能です。
つまりPNGを圧縮する極意とは、
「なるべく使用色数が少ない画像を使うこと」
これに尽きるわけですね。
もちろん圧縮時にも色数は減らせるわけですが、
オリジナルの時点で使用色数が少ない方が圧縮率は高くなるんです。
2.PNG保存に向き・不向きな画像を見極める

使用色数が圧縮率・サイズに関わるというPNGの特性
これが超重要なので、画像を保存する時に覚えておきましょう。
そしてこの特性を踏まえると、
PNGに向いていない画像と向いている画像は次みたいに区別できます。
要注意!PNG保存に不向きなのはこういう画像・・・
まず PNG保存が向いてない画像 は次みたいなもの
- 使用色数がものすごく多い画像
- グラデーションがかかってる画像
- 背景がぼやけてるような画像
↑こういう画像はなるべくPNG保存は避けた方が無難です。
なぜならPNG(8ビット)で保存すると色が抜けてしまうから
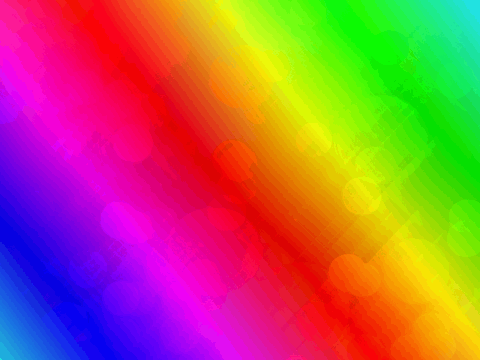
例えば 次の虹色のグラデーション画像 を見てください。
これを8ビットで保存すると、次みたいな画像になります。
この違い分かりますか?
よ~く見比べてみてください、
8ビットの方はグラデーションが飛び飛びになってるのが分かるはず
この現象(色抜け)は背景がぼやけてる画像でも同じです。
こういうのはPNG保存に向いてません。
多少の劣化が許せるなら JPEG を使うようにした方がいいです。
特に500ピクセル以上で色数が多い画像の場合、
PNGだとサイズがでかくなって、画質も落ちるので注意しましょう。
PNG保存が向いてるのはこういう画像!
そして逆に、 PNG保存に向いてる画像 は次のようなもの
- 使用色数ができるだけ少ない画像
- 複雑なエフェクトがかかってない画像
- シンプルで背景ぼかしがない画像
↑こういう画像なら PNG の特性を最大限生かせます。
つまり画像選びの時点で圧縮率を高められるかが決まる
こう断言しても過言じゃありません。
PNGが向いてる画像とPNG以外(JPEGおか)が向いてる画像・・・
少しでも圧縮率を高めたいなら、それを見極められるようになりましょう。
3.最大幅に合わせて画像をリサイズする

お次は画像サイズ(特に横幅)について
例えば画像を貼り付けるとき、
記事本文の横幅以上の画像を使ったりしてないですか?
それだと画像のサイズ(容量的な意味)がムダにでかくなってしまいます。
あとそういう画像を貼り付けると、次みたいな弊害もあるかも
- なぜか画像がぼやける(WordPressの場合)
- 無駄にサーバー容量を圧迫する、消費する
↑こういう実害が出てしまう・・・
なので必要以上に大きな画像は、
圧縮する前にリサイズしておくのが一番です。
リサイズツールについては自分の好きなものを使ってください。
インストールが面倒なら、
次みたいにWeb上だけでリサイズできるツールもあります。
iLoveIMG : https://www.iloveimg.com/ja/resize-image/resize-png
↑アップロードしたPNG画像をリサイズできるWebツール
あとWordPressユーザーの場合、
次記事で紹介した Resize Image After Upload プラグインもオススメ
アップロード画像が最大幅より大きい場合、
自動的にリサイズしてくれるという優れものです。
この後紹介する画像圧縮プラグインと組み合わせれば、作業がもっと楽になるはず
4.最後はTinyPNGで圧縮しよう!

最後は TinyPNG を使って画像を圧縮するだけです。
画像圧縮といえば超定番、おなじみのWebツールですよね。
↑みんな大好きTinyPNG
でも圧縮する前に・・・今まで紹介したことをもう一度おさらい
- 使用色数が少ない画像を選ぶ
- PNGに不向きな画像はJPEG保存
- 最大幅にリサイズしておく
↑圧縮する前にこれらの作業をお忘れなく
圧縮後に画像編集してしまうと、
せっかくの圧縮がムダになってしまうので気を付けてください。
あとWordPressユーザーの場合・・・
なんとプラグインから TinyPNG を利用することも可能です。
↓その名も Compress JPEG & PNG というプラグイン
TinyPNG開発元が作成したプラグインで、
他プラグインと比較してみても性能はピカイチです。
先ほどのリサイズプラグインと組み合わせれば、作業が楽になること間違いなし
是非WPユーザーの方は使ってみてください!
まとめ - PNG画像の圧縮率は圧縮前で決まる
圧縮自体は TinyPNG を使えば一発です。
でも圧縮率をもっと高めたいなら、
PNGに向いてる画像選びとかリサイズも重要な作業なんです。
以上、PNG画像の圧縮率を高める方法でした。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024