WordPressでテーマをカスタマイズする場合、子テーマを作ることが多いです。元のテーマを直接編集することはあまりありません。
でも自分で子テーマを作成するのは中々大変。専用のファイルとかフォルダを作ったり、ファイルを編集したりで慣れない人にとっては中々きつい作業なんですよね。
そこでおススメしたいのが Child Theme Configurator というプラグイン
ここではこれを使って子テーマを簡単に作成する方法についてまとめました。
目次
そもそも子テーマとは?作成するメリット
まず子テーマとは一体何なのか・・・という話について少し解説
WordPressにおけるテーマは機能やデザインをカスタマイズするためのもの(つまりブログのひな形的な存在)です。
そしてさらに独自のデザインや機能を追加する場合、テーマファイルやCSSファイルを編集することでより自分好みにカスタマイズ可能です。
しかしテーマを直接編集した場合、次のようなデメリットがあります。
- テーマのアップデートがあると上書きされる
- テーマがアップデートされると今までの変更も全て消される
特に公式で配布されているテーマなどを使っている場合、テーマが勝手にアップデートされ今までの変更が全て消去されるなんてことも・・・
そのような悲劇を防ぐために使われるのがテーマの分身である「子テーマ」です。
子テーマを使うメリットは何かというと次のような点
- テーマがアップデートされても影響を受けない
- 親テーマを変更せず残しておける
アップデートには影響を受けないのでずっとカスタマイズしたデザインを使い続けることが可能になります。
でも子テーマを普通に作ろうとすると専用のフォルダやファイルを作らなくてはならないので手間と時間がかかるのが少し欠点
そこでその手間と時間を削減するのに Child Theme Configurator プラグインの出番です。
Child Theme Configuratorの導入
これはファイルやフォルダ作成することなく簡単操作で子テーマ作成できる便利なプラグインです。その導入手順は次の通り
まずメニューから「プラグイン」ー>「新規追加」と進み、プラグイン検索欄に「child theme」と入力して検索
しばらくすると検索結果にプラグインが表示されるので「今すぐインストール」を押してインストールしてください。
ちなみに手動インストールする場合は次ページから直接ダウンロードも可
Child Theme Configuratorプラグインページ
インストールしたら「有効化」ボタンを押して有効化するのも忘れずに。これで子テーマ作成の準備が整いました。
子テーマの作成手順
次はこのプラグインを使って実際に子テーマを作成してみましょう。次の手順を試せば数分もかからないと思います。
まずメニューから「ツール」ー>「Child Themes」を選択
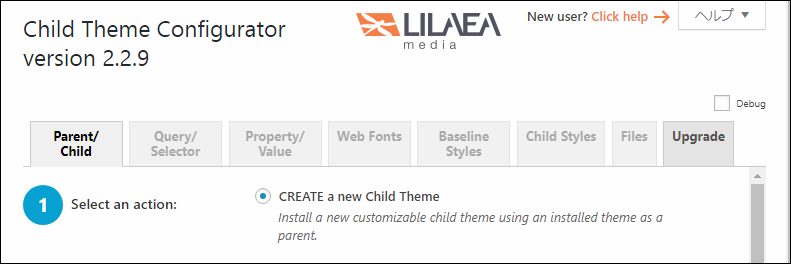
すると次のような Child Themes のプラグイン画面が表示されます。
最初は「Parent/Child」タブが開かれていると思うので、この画面内で次の手順で子テーマを作っていきましょう。
1.テーマの解析
最初にテーマが子テーマ作成に対応しているかどうかを調べます。
まずは「CREATE a new Child Theme」にチェックが付いているか確認してください。
そして「Select a Parent Theme」で子テーマを作りたいテーマを選び(①)、選んだテーマ名の下にある「Analyze」ボタンを押して(②)ください。
解析が始まるので待つと下の方に解析結果が表示され、その中に「This theme appears OK to use as a Child theme.」というメッセージがあれば子テーマを作成できます。
解析が完了すると下の方に子テーマの設定項目が表示されます。
2.子テーマフォルダに名前をつける
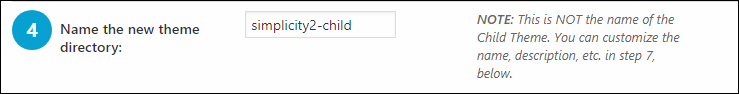
次に子テーマのフォルダの名前を「Name the new theme directory:」から入力します。
デフォルトでは「テーマ名-child」のような形式の名前になっているので、もし必要があれば分かりやすい名前に変えてください。
ただしこれは子テーマのフォルダ名であって子テーマそのものの名前ではありません。子テーマの名前をつける設定は別にあります。
3.スタイルを保存する場所を選ぶ
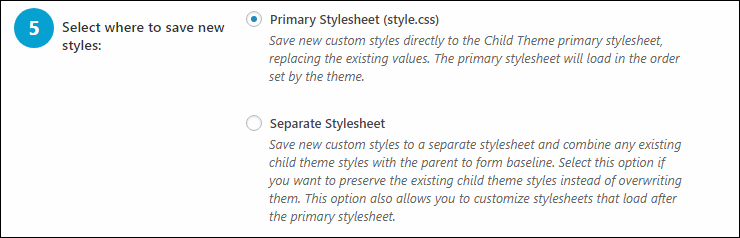
テーマはサイトデザインをstyle.cssというファイルで管理しています。
そのstyle.cssをどこに保存するかを「Select where to save new styles:」でチェックして選びます。
ここは「Primary Stylesheet(style.css)」をチェックしたままで問題ありません。
4.子テーマに名前をつける
次に作成する子テーマに名前をつけます。
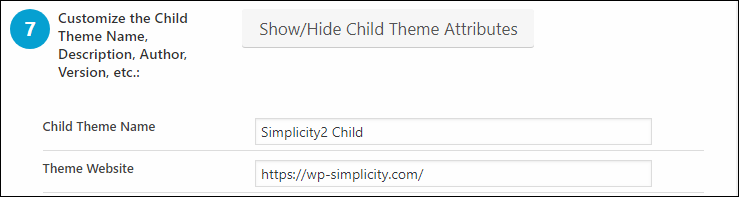
「Show/Hide Child Theme Attributes」ボタンをクリックするとテーマ情報を編集するフォームが出てくるのでその中の「Child Theme Name」で子テーマの名前を変更できます。
先ほど子テーマのフォルダに名前をつけましたが、ここでつける子テーマの名前がWordPressのテーマ管理画面などに表示される名前です。
5.子テーマの作成
ある程度子テーマの設定が終わったら「Create New Child Theme」ボタンを押すと子テーマが作成されます。
以上で子テーマ作成は完了です。お疲れ様でした。
作成した子テーマの有効化
子テーマを作成しただけでは親テーマが有効化されたままなので、次の手順で子テーマを有効化します。
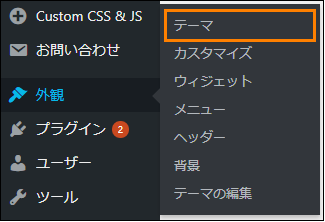
まずメニューから「外観」ー>「テーマ」を選択
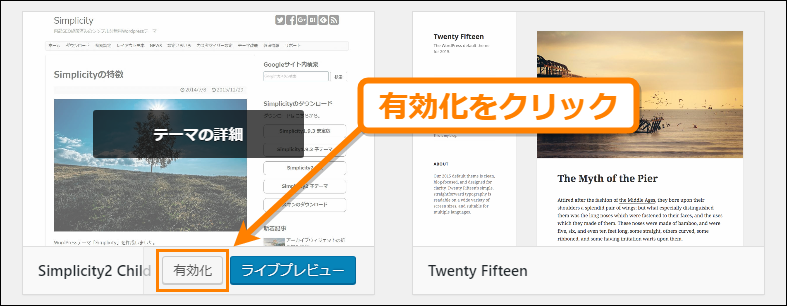
開くとインストールされているテーマ一覧が開くので、その中から作成した子テーマを選んで「有効化」ボタンを押してください。
これで子テーマがWordPressに適用されます。
子テーマのカスタマイズ
子テーマをカスタマイズするにはメニューから「外観」ー>「テーマの編集」を選びます
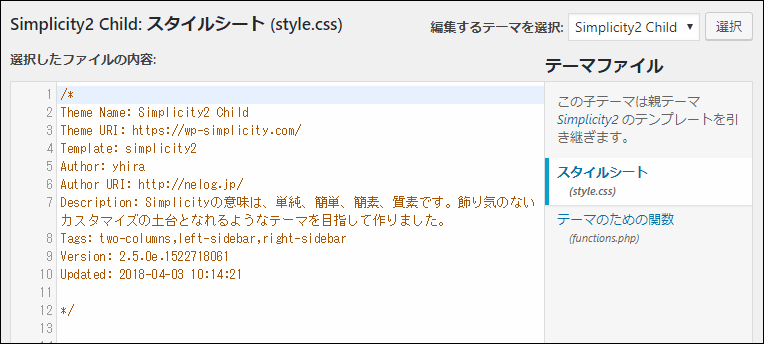
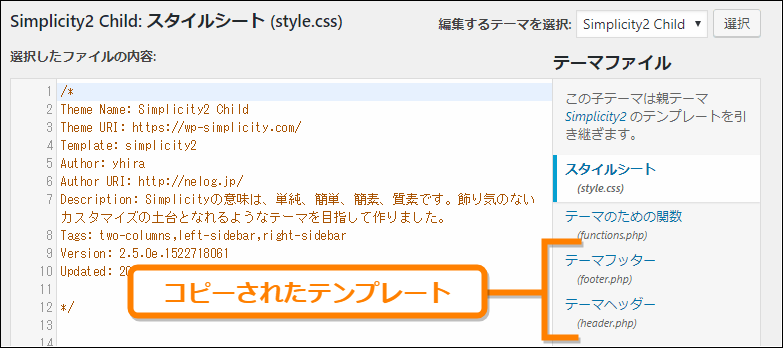
するとテーマの編集画面が開き、現在適用している子テーマのスタイルや関数を編集できます。
ただ上の画像のように子テーマ内には「style.css」と「functions.php」の2種類のファイルしかなくテンプレートなどはカスタマイズできません。
なのでもしテンプレートなどをカスタマイズしたい場合は次の手順で子テーマに親テーマのファイルをコピーしてくる必要があります。
まずメニューから「ツール」ー>「Child Themes」を開きます。
そしてプラグインのツール画面で「Files」タブを選択してください。下の画像のオレンジ色の枠で囲った部分です。
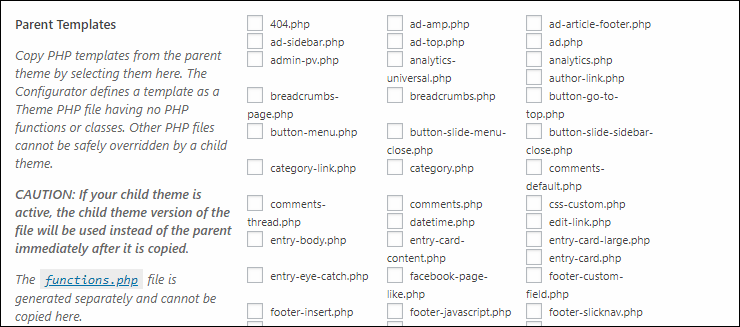
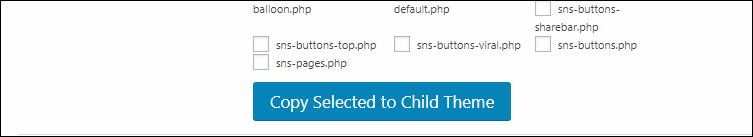
すると子テーマにコピーしたいテンプレートファイルがずらずらと表示されるので子テーマにコピーしたいテンプレートファイルにチェックをつけてください。
そしてその下にある「Copy Selected to Child Theme」ボタンを押すと子テーマに選択したテンプレートファイルがコピーされます。
実際に「header.php」と「footer.php」にチェックを入れてコピーした後にテーマの編集画面を見るとテンプレートが追加されていることが分かります。
ちなみにですが子テーマにコピーされたテンプレートは親テーマのテンプレートよりも優先的に使われます。
まとめ
以上、子テーマ作成が簡単にできる Child Theme Configurator の紹介でした。
余計な作業をしなくて済み、時間も節約できるのでおススメです。子テーマを作ってカスタマイズしたいという人は是非使ってみてください。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024