
WordPressではテーマを使うことでサイトのデザインを変えたり、独自の機能を付け加えることができます。
ただしテーマのテンプレートやCSSをさらに改造して独自のスタイルや機能をつける場合、「子テーマ」という親となるテーマから派生したものが使われます。
この子テーマではテンプレートなどは親からコピーするだけで動せるものの、javascriptファイルは子テーマフォルダ内に置いただけでは実行できません。
そこでここでは子テーマ内で独自のスクリプトを呼び出す方法についてまとめました。
子テーマとは
冒頭に書いたように子テーマとは親テーマから派生させて自分好みのスタイルやテンプレートを追加できるようにしたテーマのことです。
なぜわざわざ子テーマを使うかというと親テーマを直接編集すると次のようなデメリットがあるからです。
- テーマのアップデートがあると上書きされる
- テーマがアップデートされると今までの変更も全て消される
WordPressで配布されているテーマの場合、テーマのアップデートをWordPressを感知して自動的に更新されてしまい、今までのカスタマイズが全て消されてしまいます。
それを防ぐために親テーマと分離させたいファイルを別のフォルダに移すために子テーマが使われます。
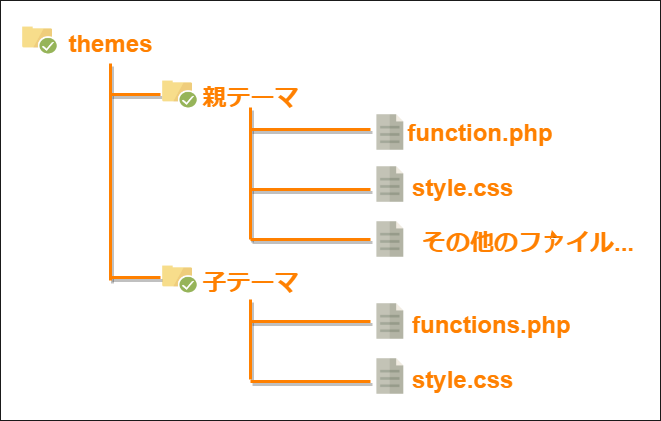
親テーマと子テーマはWordPressをインストールしたフォルダ内にある「themes」フォルダの中に次のような関係で作られます。
この図のようにWordPressで子テーマを作るのに子テーマフォルダ内に最低限必要なのは「functions.php」と「style.css」の2つで、これだけあれば子テーマとして認識されます。
子テーマの作成にはFTPでサーバーに接続して手作業でフォルダやファイルを作る方法もありますが、「Child Theme Configurator」プラグインを使うと楽に作れます。このプラグインを使って子テーマを作成する方法については次の記事で解説してあります。
子テーマでテンプレートをカスタマイズするにはただ単にテンプレートを書かれたPHPファイルをコピーするだけですが、javascriptなどのスクリプトファイルはただファイルを作成するだけでは子テーマ内では呼び出すことができません。
そこでここでは子テーマ内でスクリプトを呼び出す手順を解説します。
子テーマでスクリプトを呼び出す手順
子テーマでjavascriptファイルを作成してスクリプトを実行する手順は次の通りです。
1.ファイルマネージャーのインストール
まず最初にWordPress内でファイル操作が行える「WP File Manager」というプラグインをインストールして有効化します。
参考記事 : FTP不要のファイル操作ができる File Manager の使い方
まずメニューから「プラグイン」ー>「新規追加」をオープン
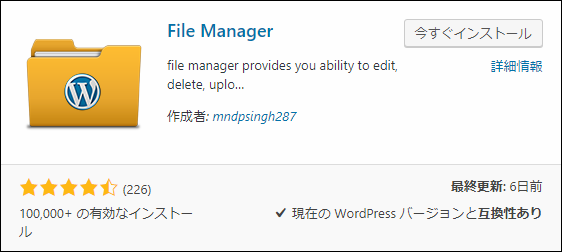
そして新規追加画面の検索欄で「file manager」というキーワードを入力
しばらくすると検索結果に次のプラグインが表示されるので「今すぐインストール」ボタンを押してインストールしてください。
ちなみに手動インストールする場合は次ページからzipでのダウンロードも可
https://ja.wordpress.org/plugins/wp-file-manager/
インストールしたら「有効化」ボタンを押して有効化するのも忘れないでください。
2.子テーマにJavaScriptファイルを追加
次にファイルマネージャーを使ってスクリプトファイルを追加します。
手順ですがまずWordPressのメニューから「WP File Manager」を開きます。
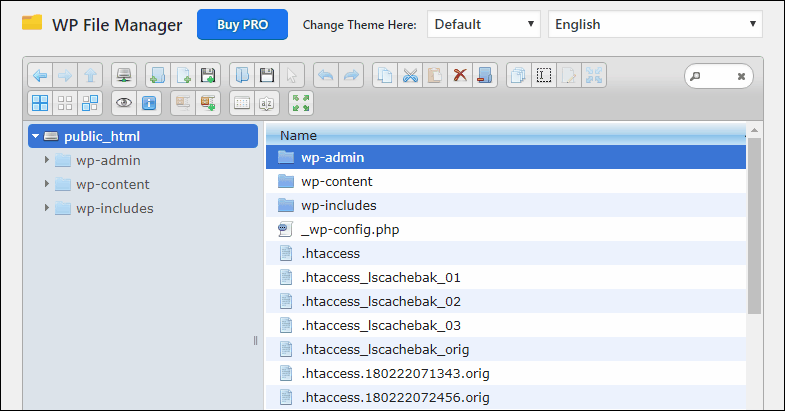
開くと次のようなファイルマネージャーが開きます。
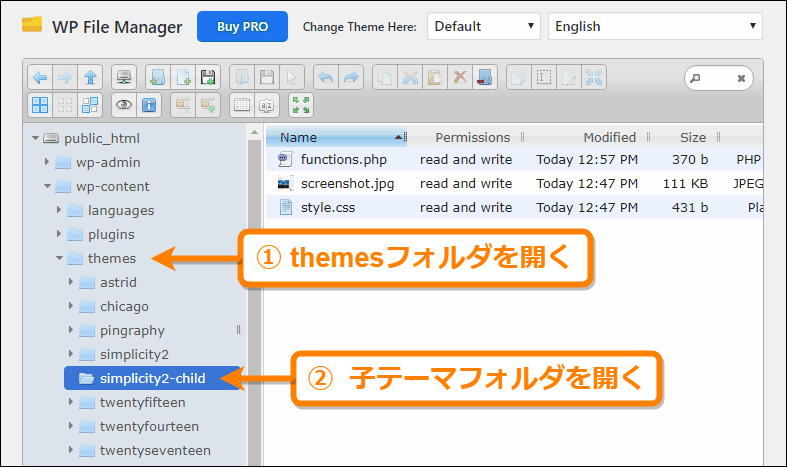
そして左のファイルエクスプローラーから「wp-content」ー>「themes」フォルダを開き(①)、子テーマのフォルダを開いてください(②)。例えば「simplicity」というテーマの子テーマとして「simplicity-child」を作ったならその名前のフォルダを開きます。
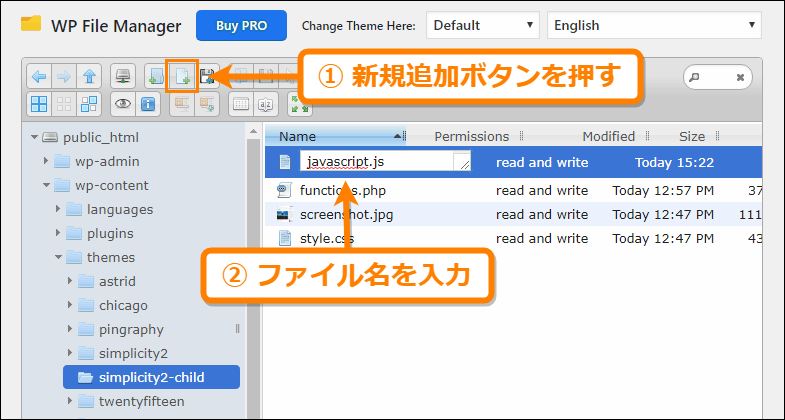
子テーマフォルダを開いたら上のツールボタンから新規追加ボタンを押し(①)、ファイル名に「javascript.js」などの名前をつけてスクリプトファイルを作成(②)してください。
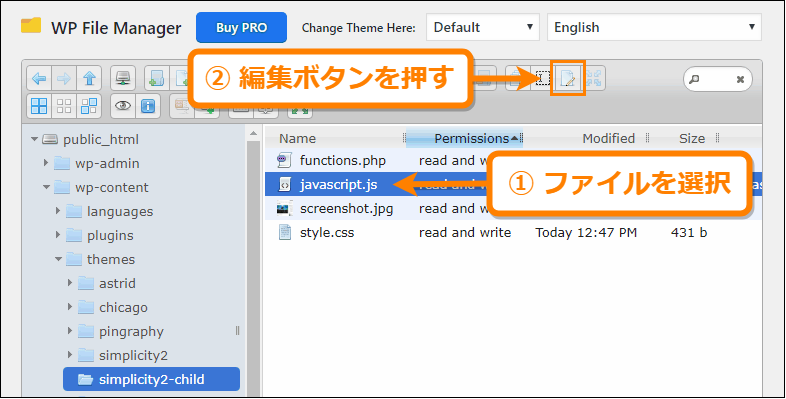
スクリプトファイルを編集するにはファイルを選択した状態で上のツールボタンから編集ボタンを押してください。
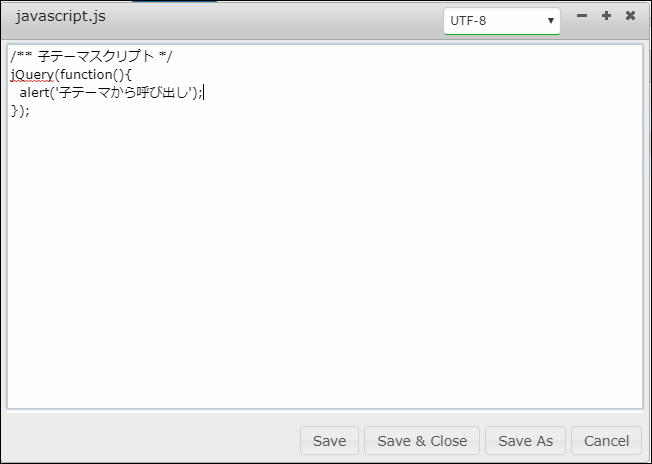
するとファイルエディターが開くのでそこに実行したいスクリプトを入力してください。
3.スクリプトをfunctions.phpから呼び出し
javascriptファイルを作成しただけではスクリプトは実行されないので、functions.phpにスクリプトを呼び出す処理を追加します。
手順ですがまずファイルマネージャーの子テーマフォルダの中にある「functions.php」を開いて次のコードを追加してください。
function link_scripts(){
wp_enqueue_script('jquery', dirname(__FILE__).'/javascript.js', array(), false, true);
}
add_action('wp_enqueue_script', 'link_scripts');
こうすることで適切なタイミングでスクリプトファイルがページの中でリンクされます。
ここでは「javascript.js」というスクリプトファイル名にしましたが、PHPコードで呼び出すファイル名を変えればどんな名前でも構いません。また親テーマにも「javascript.js」という名前のファイルがあっても子テーマのそれとは違うものだと認識されます。
以上が子テーマでスクリプトファイルを追加して読み込む手順です。
まとめ
このように子テーマではスクリプトファイルをただ作成するだけでは実行されず、functions.phpに読み込む処理を追加する必要があります。
スクリプトを作って独自機能を付け加えるときはこの手順を忘れないようにしましょう。
以上子テーマにjavascriptファイルを追加する方法についてでした。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024











コメント
こんばんわ。プラグインのJSファイルのオーバーライドが上手く行かなくて調べていたところこちらのページを見つけたのですが書かれている内容は以下のような意味合いで合ってますでしょうか?
子テーマのfunction.phpに以下を追加。
function link_scripts(){
wp_enqueue_script(‘jquery’, dirname(__FILE__).’/javascript.js’, array(), false, true);
}
add_action(‘wp_enqueue_script’, ‘link_scripts’);
子テーマ直下にjavascript.jsを作り以下のようなコードを追加。
setTimeout( function() {
if ( $( “.tribe-amount:contains(‘.00’)” ) ) {
$(‘.tribe-amount’).html( $(‘.tribe-amount’).html().substring(0,$(‘.tribe-amount’).html().length – 3) );
};
}, 10);
$( document ).ready( function() {
if ( $( “.tribe-amount:contains(‘.00’)” ) ) {
$(‘.tribe-amount’).html( $(‘.tribe-amount’).html().substring(0,$(‘.tribe-amount’).html().length – 3) );
};
} );
コメントありがとうございます。
はい、その手順で問題ありません、
ただしPHP編集については本当に慎重に行ってください。JavaScriptならまだしも、PHPでエラーが出たら大変です。特に古いWPバージョン(恐らく3.x未満)はエラーが出たらホワイトスクリーンなので・・・
とはいえPHPコード的には恐らく問題ないですね。それからJavaScriptコードは環境によるので、一概に「全く問題ない」とは断言できません。