
ブロガー向けテーマのハミングバード
このテーマではショートコードを使うと、色々なリンクボタンが簡単に作れちゃいます。
そしてそのリンクボタン、
少し細工をするだけで、ピカピカ光らせることも可能です。
↓例えば次動画みたいな感じで
こういうエフェクトが付いてると、リンクボタンをもっと目立たせられます。
そこで、ハミングバードで光るリンクボタンを作る手順をまとめました。
特別な知識が無くても、コピペでできる方法です。数分でできるので是非お試しください!
光るリンクボタンを作る手順
その作り方はとても簡単
次の手順を順番に行っていけばいいだけです。
1.ショートコードを投稿画面に追加する
初めにやるべきことは、
ハミングバード用ショートコードを投稿画面に追加をすること
別にショートコードは手書きしても問題ありません。
でもなるべくなら、投稿画面から一発挿入できたら便利ですよね?
なので最初は投稿画面から楽に挿入できる準備をしておきましょう。
その投稿画面から挿入する方法については次記事をチェック
光るボタンを作る前に、まずは上記事の手順を試してください。
ショートコード挿入が超便利になります。
投稿画面から クイックタグ というのを使って、一発で入れられるようになるので
2.光るボタン用CSSコードを追加する
お次にやるべきこと・・・
それは光るリンクボタンを作るための専用CSSの追加
その手順は次の通りです。
まずハミングバードの style.css を開いてください。
WordPressから直接開く場合、
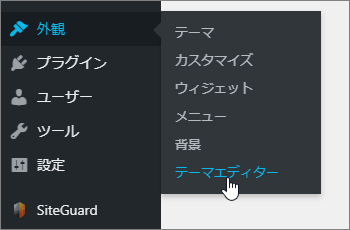
メニューから「外観」ー>「テーマエディター」をクリックすれば開けます。
ちなみに WP5.2以前 なら「テーマの編集」となっているので、そちらを開けばOK
もし「下手にテーマを編集したくない!」という場合は、
プラグインを使ってCSS追加するのもアリです。
次記事で紹介した Custom CSS and JS っていうプラグインが特にオススメ
詳しい使い方とかは上記事をご覧ください。
テーマと完全に切り離して、CSSを管理できて便利です。
ではCSSを追加できる準備ができたら、
次のカスタムCSSをWordPressに追加してみましょう。
/** 大きいボタンをキラキラさせる */
.btn-wrap.big a{
display: block;
position: relative;
overflow: hidden;
}
.btn-wrap.big a:after{
content: "";
display: block;
width: 30px; height: 200px;
position: absolute;
left: -30%; top: 50%;
background-image: linear-gradient(left, rgba(255,255,255,0) 0%, rgba(255,255,255, .8) 50%,rgba(255,255,255,0) 100%);
background-image: -webkit-gradient(linear, left bottom, right bottom, color-stop(0%,rgba(255,255,255,0)), color-stop(50%,rgba(255,255,255,.8)),color-stop(100%,rgba(255,255,255,0)));
transform: rotate(45deg) translateY(-60%);
-webkit-transform: rotate(45deg) translateY(-60%);
animation: shine 3s infinite linear;
-webkit-animation: shine 3s infinite linear;
}
@keyframes shine {
0% { left: -30%; }
25% { left: 130%; }
100% { left: 130%; }
}
@-webkit-keyframes shine {
0% { left: -30%; }
25% { left: 130%; }
100% { left: 130%; }
}これは 本当に丸々コピペでOK です。
どこか一部を改変したり、環境に合わせて変更とかも必要ありません。
ハミングバードを使ってるなら、このCSSを追加するだけでリンクボタンがキラキラ光ってくれるようになります。
3.実際に光るリンクボタンを作ってみよう
最後に、実際に光るリンクボタンを作ってみましょう。
とは言ってもショートコードを追加するだけなんですけどね
一応やり方を説明しておくと次の通り
まず初めに、光るボタンを挿入したい投稿の編集画面を開きましょう。
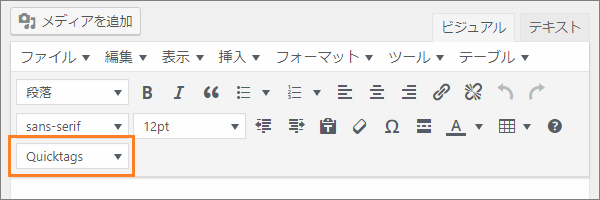
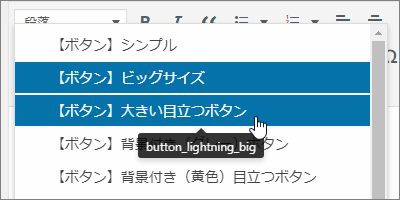
そして投稿画面のツールメニューから「Quicktags」をクリック
そうすると挿入できるショートコード一覧が表示されます。
その中から 【ボタン】 で始まるショートコードをクリックすればOK
今回の場合、光るボタンが有効になるのは、
- 【ボタン】ビッグサイズ、
- 【ボタン】大きい目立つボタン
- 【ボタン】背景付き(グレー)ボタン
- 【ボタン】背景付き(黄色)目立つボタン
この4種類
お好きなボタンを投稿画面に挿入してみてください。
例えば 【ボタン】ビッグサイズ を選んだ場合、
次のようなショートコードが挿入されたはず
[btn class="big"][/btn]あとはこの [btn class="big"] と [/btn] の間にテキストリンクを追加するだけです。
そうすれば立派にピカピカ光るボタンになってくれます。
ただし1つ注意点があるとすれば・・・
普通の "テキスト" ではなく "テキストリンク" を挿入しないとダメということ
まあリンクボタンを作りたいのに、テキストだけ挿入するって使い方はしないと思いますが念のため・・・
ちなみに、どんな光り方をするかというと次動画の通り
今回の場合だと、3秒おきに左から右にキランッと光るエフェクトを付けてみました。
もちろんCSSがある程度分かるなら、光り方とか調整するのも面白いですね。
以上がハミングバードで光るリンクボタンを作る手順
ほんの少しのCSSをコピペ追加すれば超簡単に作れてしまいます。
もし分からないこと・疑問点があるなら コメント欄 にどうぞ
ハミングバード活用術の関連記事
今紹介した光るボタンの作り方みたいに、
他にもハミングバードの活用術は色々紹介してます。
↓ハミングバード活用術の関連記事
特に吹き出しショートコードは使いこなせると便利ですね。キャラ同士に会話させれば、記事内容がもっと分かりやすくなること間違いありません。
記事内容を華やかにしたり、目立たせるのに役立つはずです。
まとめ
以上、ハミングバードで光るリンクボタンを作る手順でした。
普通のリンクボタンでも十分目立ちますが、
光るエフェクトを付ければ、さらにクリック率向上が期待できると思います。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024