
最近Googleがまた新しいのを打ち出してきました。
それが Core Web Vitals という指標
これを一言で表現するならば、
表示速度+使いやすさの指標のようです。
当ブログでも Core Web Vitals を測ってみました。
拡張機能 "Web Vitals" が使いやすいので、
その使い方や計測の注意点とかまとめておきます。
目次
Web Vitalsの指標 LCP, FID, CLS の意味とは?
Core Web Vitalsで大事な指標は次の3つ
LCP , FID , CLS
ここでは細かく説明しません。
なぜなら公式でキッチリ説明されてるからです。
↓ 3つの指標の意味
- Largest Contentful Paint (LCP): measures loading performance. To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.
- First Input Delay (FID): measures interactivity. To provide a good user experience, pages should have a FID of less than 100 milliseconds.
- Cumulative Layout Shift (CLS): measures visual stability. To provide a good user experience, pages should maintain a CLS of less than 0.1.
引用元 : https://web.dev/vitals/
具体的な基準が書かれてます。
補足付きで日本語訳するなら、
それぞれはこういった指標という感じです。
- LCP (Largest Contentful Paint)
ページ読込時のビューポート(見える範囲)における一番大きな要素の表示にかかる時間。公式では「2.5秒以下 = 合格」、「2.5秒~4.0秒 = 要改善」、「4.0秒以上 = ヤバい」という基準
- FID (First Input Delay)
ユーザーの初めて操作(リンククリックなど)をしてから、実際にブラウザがその操作に対応するまでの時間。公式では「100ミリ秒以下 = 合格」、「100ミリ秒~300ミリ秒 = 要改善」、「300ミリ秒以上 = ヤバい」が基準
- CLS (Cumulative Layout Shift)
ページ読込時にレイアウトが崩れてガタガタする現象(レイアウトシフト)の合計値。公式では「0.1以下 = 合格」、「0.1~0.25 = 要改善」、「0.25以上 = ヤバい」という基準
なんか聞きなれない単語ばかり・・・
特に CLS とかは「??」と思う人も多いはずです。
でも読込時にレイアウトがガタガタ崩れ、
広告を誤クリックしたら嫌な気分にならないですか?
これからは "そういうとこ" も見られるってことです。
あとPageSpeedInsightsでも採用済み。
拡張機能 Web Vitals の使い方と見方
この LCP FID CLS の具体値
実際にマイブログで3つの指標を測ってみました。
Chromeなら Web Vitals という拡張機能で測れます。
1.Chromeウェブストアから Web Vitals を追加
使うのは Web Vitals という拡張機能
次ページからインストーㇽしてください。
ダウンロード : https://chrome.google.com/webstore/detail/web-vitals/ahfhijdlegdabablpippeagghigmibma?hl=ja
アクセスしたら「Chromeに追加」を押すだけ。
これでWebVitals計測ができるようになりました。
ただし1点だけ注意点!
標準だとシークレットモードでは動きません。
正確な LCP, FID, CLS を測るにはシークレットモードが不可欠なので、
次の手順でシークレットモードでも動くように設定しておきます。
1.WebVitalsの設定画面を開く
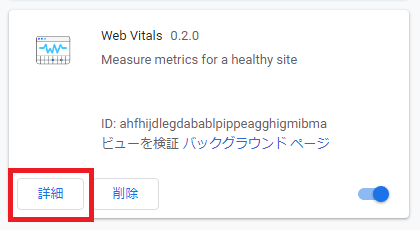
まず chrome://extensions/ にアクセスし、
その中の Web Vitals の「詳細」を開けばOK
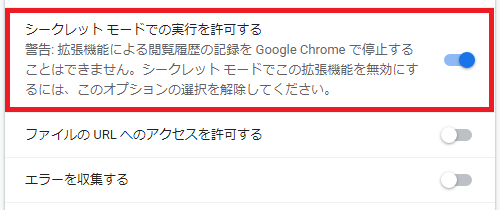
2.シークレットモードを許可する
「シークレットモードでの実行を許可する」をオンに。
ひとまず初期設定はこれで充分。
2.ページ完全読込後に拡張機能クリック
そしたら Web Vitals を測りたいページにアクセス。
私の場合はこのブログの適当なページを開きました。
そしたら完全にページ読込されるまで待機。
タブのクルクルマークが止まるまでずっと待機。
終わったらChrome拡張機能一覧を開き、
その中の「Web Vitals」をクリックするだけです。
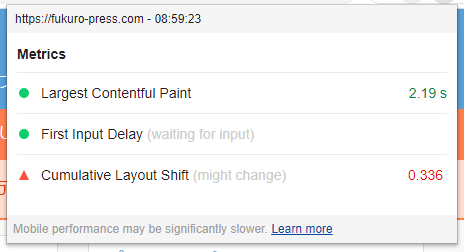
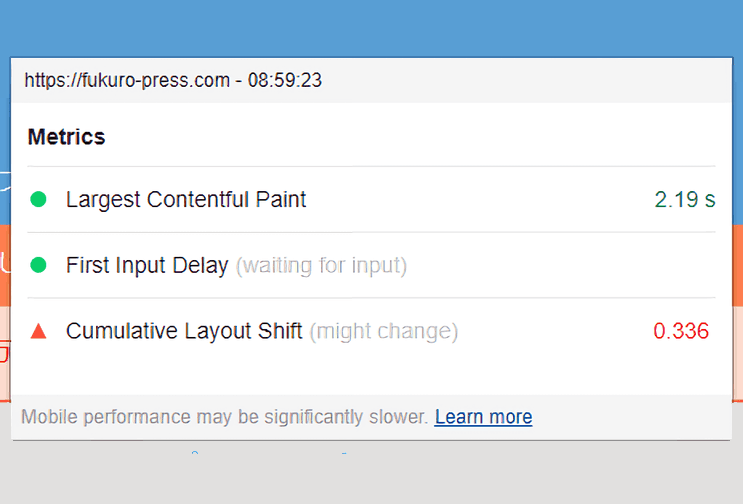
↓ ページ完全読込後にクリック
↓ こういう感じで結果が表示される
こういう感じで3つの値が表示されます。
緑色なら問題なし、赤色なら要改善。
Chromeで Core Web Vitals を測るときの注意点
この Web Vitals という拡張機能。
手軽に測れて便利だけど1つ注意点があります。
それは必ずシークレットモードを使うこと
これはChrome側の事情なんですが、
普通にアクセスすると正確な値が出ません。
- CSS・JSのキャッシュが残っていたり、
- HTML自体がキャッシュされていたり、
- 初アクセス時だけのイベントがあったり、
こういう特殊な事情を排除するためですね。
シークレットモードの開き方はこうです。
Ctrl + Shift + N
Chrome上で同時押ししてください。
キャッシュの影響を受けないので、
本当に初見アクセスした人と同じ条件になります。
※ ただし計測ごとに新規で開くのが無難。
注意が必要なのは この1点だけです。
当ブログでのPC・モバイルでの計測結果
ここではマイブログで5回測って平均を求めました。
そのPC・モバイルの計測結果がコチラ
| PCでの計測結果 | |||
|---|---|---|---|
| LCP | FID | CLS | |
| 1回目 | 1.70 | --- | 0.372 |
| 2回目 | 3.10 | --- | 0.390 |
| 3回目 | 2.41 | --- | 0.357 |
| 4回目 | 2.39 | 0.90 | 0.372 |
| 5回目 | 3.16 | --- | 0.370 |
| 平均値 | 2.55 | 0.90 | 0.372 |
| スマホでの計測結果 | |||
|---|---|---|---|
| LCP | FID | CLS | |
| 1回目 | 4.17 | --- | 0.019 |
| 2回目 | 4.34 | --- | 0.000 |
| 3回目 | 4.06 | --- | 0.052 |
| 4回目 | 4.87 | --- | 0.089 |
| 5回目 | 4.18 | --- | 0.003 |
| 平均値 | 4.34 | --- | 0.033 |
やはり CLS が要改善ポイントですね・・・
確かにレイアウトがガタガタする自覚はありました。
それからスマホでは表示速度がまだまだ遅い・・・
地道にコツコツ改善していきたいです。(-_-)
まとめ - Core Web Vitals は表示速度より大事
今までは速度至上主義みたいな感じでした。
それが Core Web Vitals で少し変わりそうです。
特にレイアウトがガタガタ崩れるのは良くありません。
当ブログも当てはまるので、改善していきたいです。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024