ブロガー向けWPテーマで有名な ハミングバード 、
これを使うとアニメ効果のあるブログが簡単に作れて便利です。
でも1つ不便なのが ショートコードの挿入が難しい という所
そのため公式サイトでも AddQuicktagというプラグインを使い、楽に挿入できる方法というのが公開されています。
ただ、その説明はWordPress初心者の方には少し分かりにくいかもしれません。
そこでハミングバードのショートコードを AddQuicktag から追加する方法について、WP初心者でも分かりやすいようにまとめました。3分ほどでできるので是非お試しあれ
目次
ショートコードを追加する手順
その手順は箇条書きすると・・・
- 公式からインポートファイルをダウンロード
- AddQuicktagのインストール
- AddQuicktagにショートコードを追加
・・・こういう手順になってます。その具体的なやり方は次の通り
1.公式からインポートファイルのダウンロード
まずはハミングバード公式の次ページにアクセス(別タブで開きます)
https://open-cage.com/purchase-flow/addquicktag-samplefile/
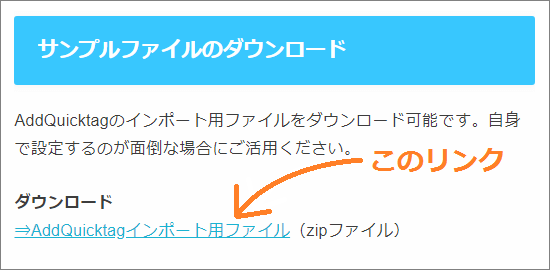
アクセスしたら「サンプルファイルのダウンロード」を探してください。
そして「AddQuicktag用インポートファイル」というリンクをクリックし、ショートコード追加に必要なファイルをダウンロード(下画像参照)
リンクをクリックすると "addquicktag.-07-08-2015.json_.zip" というzipファイルがダウンロードされたはずです。(名前は若干違うかも)
そうしたらそれを適当な場所で解凍してください。
解凍したフォルダの中を見ると "addquicktag.-07-08-2015.json" というファイルと "__MACOSX" というフォルダがありますよね?
この内、 "addquicktag.-07-08-2015.json" がこの後の設定で必要になるので、自分の分かる場所に保管しておいてください。
2.AddQuicktagプラグインのインストール
それでは次に AddQuicktag プラグインをインストールしていきます。
その手順は次の通りです。
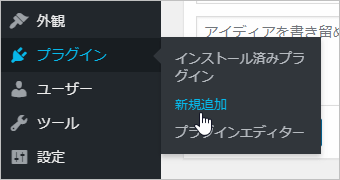
まずWordPress左メニューから「プラグイン」ー>「新規追加」をクリック
そうするとプラグイン検索画面が出てくるので、検索欄に "AddQuicktag" と打ってみてください。(空白とか入れないように注意)
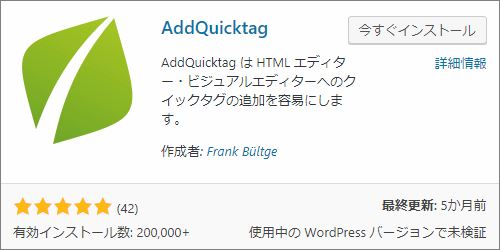
そうすると次のプラグインが出てくるので、「今すぐインストール」ボタンを押せばOK
しばらくすると「今すぐインストール」が「有効化」ボタンに変わるので、そのボタンを押して有効化するのもお忘れなく
ちなみに・・・
このプラグインは次記事で紹介したように、クイックタグを追加するためのものです。
クイックタグが何なのか、どういう使い方ができるか知りたい方は上記事もご覧ください。
その説明はここでは省略するとして、これでハミングバードのショートコードを追加する準備が整いました。
3.AddQuicktagにショートコードを追加する
最後にやることは今ダウンロードしたファイルを AddQuicktag にインポートする作業(設定を一括追加すること)です。
そのやり方は次の手順
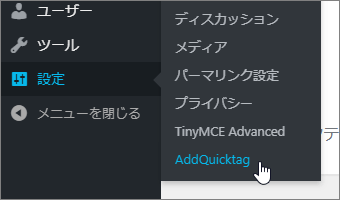
まずメニューから「設定」ー>「AddQuicktag」をクリック
そうすると AddQuicktag の編集画面が表示されたはずです。
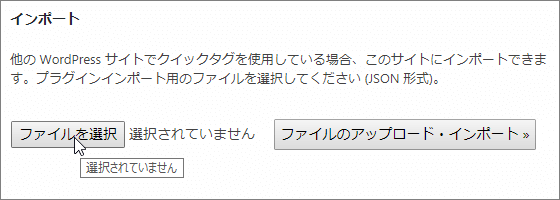
その画面の下にスクロールして「インポート」という設定エリアを探しましょう。
見つかったら下画像みたいに「ファイルを選択」ボタンをクリック
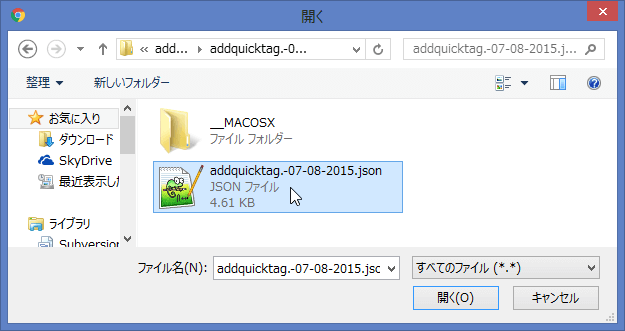
ファイル選択ダイアログが出てくるので、先ほどダウンロードした
"addquicktag.-07-08-2015.json" という名前のファイルを開いてください。
ファイルを開いたら「ファイルをアップロード・インポート」ボタンをクリック
これでインポート作業はすべて完了
あとは投稿画面から色々なショートコードが追加できるようになります。
投稿画面からショートコードを挿入する方法
今追加したショートコードは投稿画面から次の手順で挿入できます。
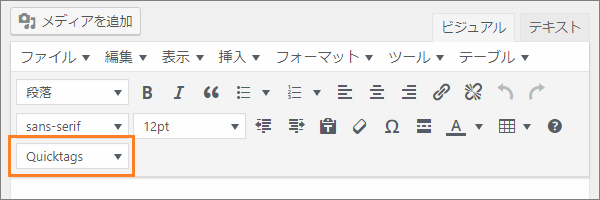
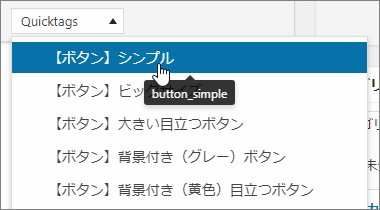
まず投稿画面のツールメニューから「Quicktags」と表示されたセレクトボックスを探してみましょう。次画像のオレンジ色で囲ったのがそれです。
そしてそれを押すと登録済みショートコード一覧が出てくるので、後は好きなものをクリックして挿入するだけ
例えば "【ボタン】シンプル" を押した場合、次のようなショートコードが挿入されます。
[btn class="simple"][/btn]もしリンクボタンを作るなら [btn class="simple"] と [/btn] の間にテキストリンクを追加すれば立派なボタンになります。
ボタン以外にも吹き出しとか補足説明ボックスとか色々使用可能・・・これだけでもハミングバードを使う価値はありますね。
ちなみに利用できるショートコード一覧は次の公式ページをチェック
ただし、今回 AddQuicktag で追加したものは上の全部に対応している訳ではなく、よく使う代表的なショートコードだけです。
なので、もしブログカードなどを貼りたい場合・・・上で紹介されてるショートコードを直書きするか、 Pz-LinkCard などのプラグインを使用するのが良いと思います。
まとめ
以上、ハミングバードでショートコードを楽に使う方法についてでした。
いちいちショートコード直書きは面倒すぎるので、ここで紹介した AddQuicktag を使う方法が最適です。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024