Prism.jsはコードのハイライトをするためのJavaScriptで書かれた軽量ハイライターです。テーマが多く用意されていて行番号の表示なども出来るので便利です。
Prism.jsを使う場合はハイライトのコードが書かれたJavaScriptとCSSファイルをダウンロードしてアップロードして使いますが、WordPressではプラグインがあるのでそんな面倒くさいことはする必要はありません。
ここではPrism.jsを簡単に利用できる「Prism For WP」というプラグインの使い方を紹介します。
Prism For WPのインストール
Prism For WPを追加するには「プラグイン」ー>「新規追加」と進んで「Prism Syntax Highlighter」で検索すればすぐに出てきます。
ダウンロードして使う場合は以下のWordPressのプラグインページからダウンロード可能です。
https://ja.wordpress.org/plugins/ank-prism-for-wp/
インストールして有効化すると「設定」ー>「Prism For WP」から設定画面が開けます。
そこではテーマやハイライトする言語の選択、表示オプションなどが選べます。
使用できるテーマは次の6つです。
- default(デフォルト)
- Coy
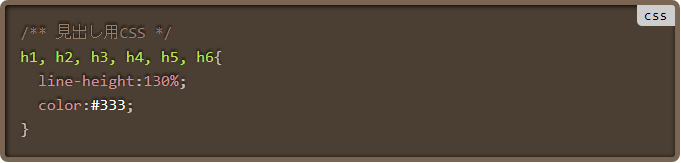
- Dark
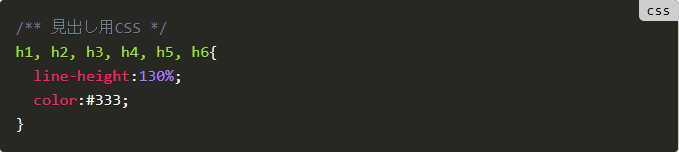
- Okaidia
- Tomorrow
- Twilight
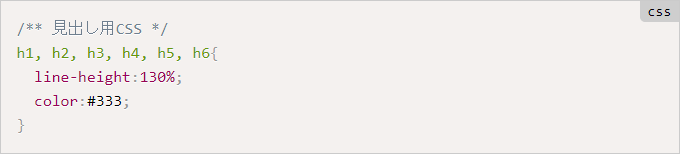
サイトのデザインなどに合わせてテーマを変えればいいと思います。ちなみに私は見やすいのでCoyを使っています。
コードのハイライト方法
Prism.jsでコードをハイライトする手順は次の通りです。
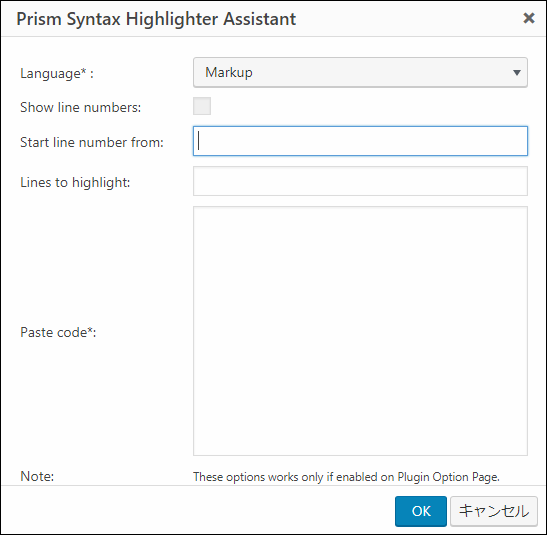
まず編集画面でビジュアルエディターを開いてPrismボタン![]() をクリックすると次のようなコード入力画面が出てきます。
をクリックすると次のようなコード入力画面が出てきます。
「Language」でハイライトする言語を選び、「Paste code*」にコードを貼り付けまたは入力し、OKを押すとハイライトされたコードがページに埋め込まれます。
基本はこれだけですが行番号などのオプションもつけられます。
オプションについて
Prism.jsではコードをハイライトする際に色々なオプションをつけることができるので、そのオプションについて次に紹介します。
行番号の表示
コードに行番号が表示されていると説明するときに何行目が~と言えるので説明しやすくなります。
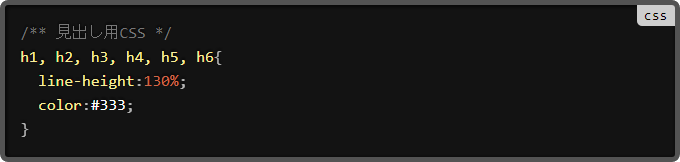
そのオプションを有効にするにはPrism For WPの設定画面の「Select plugins」で「Line Numbers」にチェックを入れます。そしてビジュアルエディターのコード入力画面の「Show line numbers」オプションにチェックを入れると次のように行番号が表示されます。
/** 見出し */
h1, h2, h3, h4, h5, h6
{
line-height:130%;
color:#333;
}コードをコピーする際に行番号までコピーしてしまうハイライターもありますが、Prismではコードのみをコピーできるのでハイライトの邪魔になりません。
行のハイライト
行のハイライトをするにはまず設定画面の「Select plugins」から「Line Highlight」をチェックします。そしてコード入力画面の「Lines to highlight」に強調する行番号を入力すると行がハイライトされます。
例えば2行目をハイライトすると次のように表示されます。
.article h2 {
border-left:1px solid #000;
margin: 40px -29px 20px;
padding:25px 30px;
font-size:26px;
}2行目がマーカーで塗られます。
また行番号を表示しない場合は次のようにハイライトした行の行番号も表示されます。
.article h2 {
border-left:1px solid #000;
margin: 40px -29px 20px;
padding:25px 30px;
font-size:26px;
}
また「Lines to highlight」には次のような形式でハイライトする行を複数指定できます。
- -(ハイフン)で行を結ぶとその間の行を全てハイライト
(例) 3-5 : 3~5行目をハイライト - ,(コンマ)で行を複数指定
(例) 1, 3, 5 : 1,3,5行目をハイライト
コマンドラインの再現
設定画面の「Select plugins」から「Command Line」にチェックを入れるとコマンドラインの出力結果にユーザー名やホスト名を疑似的につけて表示することができます。
その手順ですが、まずビジュアルエディターのコード入力画面からコマンドラインの出力結果を入力します。そして挿入されたpreタグに次のような属性を設定します。
- class
値を"command-line"に設定 - data-user
この属性の値が表示されるユーザー名になる - data-host
この属性の値が表示されるホスト名になる - data-output
ユーザー名・ホスト名を表示しない行番号
例えば次のように設定します。
<pre class="command-line"
data-user="root"
data-host="localhost"
data-output="2,4-8">
<code class="language-bash">pwd
/usr/home/chris/bin
ls -la
total 2
drwxr-xr-x 2 tom tom 11 Jan 10 16:48 .
drwxr--r-x 45 tom tom 92 Feb 14 11:10 ..
-rwxr-xr-x 1 tom tom 444 Aug 25 2013 backup
-rwxr-xr-x 1 tom tom 642 Jan 17 14:42 deploy
</code></pre>
このコードは次のようにハイライトされます。
pwd
/usr/home/chris/bin
ls -la
total 2
drwxr-xr-x 2 tom tom 11 Jan 10 16:48 .
drwxr--r-x 45 tom tom 92 Feb 14 11:10 ..
-rwxr-xr-x 1 tom tom 444 Aug 25 2013 backup
-rwxr-xr-x 1 tom tom 642 Jan 17 14:42 deploy[root@localhost]がdata-outputで指定していない行に表示されます。
あまりコマンドラインの実行結果を表示する場面は少ないかもしれませんがPrism.jsではこういうこともできます。
以上Prism.jsを使えるWordPressプラグイン「Prism For WP」の使い方について解説しました。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024