
Post Snippetsはブログにスニペット(文章やコードを再利用できるようにしたもの)を挿入できるWordPressのプラグインです。
しかも、文章だけでなくHTML・CSS・JavaScript・PHPなどのコードを再利用できるので記事作成の効率を上げることもできます。
そこでここではPost Snippetsの導入・使い方と実用的な使用例を解説します。
目次
Post Snippetsの基本的な使い方
このプラグインはショートコード(スニペット)を記事内に挿入できるプラグインです。
これはWordPress独自の機能で、次の記事でそのメリットや使い方について説明しました。
ショートコードは自力で作成するのは大変ですが、Post Snipeetsを使えば特別な知識が無くても誰でも扱えるようになります。
そして、このプラグインが特に便利なのは次のような点
- 文章・HTMLなどを再利用できる
- 定型文を登録して使い回せる
- CSSやスクリプトのコードを再利用できる
このようにブログ編集やブログ構築が便利で楽になります。
では早速その使い方について次で見ていきましょう。
まず Post Snippets をインストールするにはメニューから「プラグイン」ー>「新規追加」を選んで開いてください。
そうしたら新規追加画面で「post snippets」をプラグイン検索欄に入力して検索。
しばらくすると検索結果の一番上に次のようなプラグインが表示されるので「今すぐインストール」ボタンを押してインストールしてください。
ちなみにこのプラグインは以下のページからも直にダウンロードして使うことも可能
https://ja.wordpress.org/plugins/post-snippets/
プラグインのインストールが完了したら「今すぐインストール」ボタンが「有効化」ボタンに変わるので必ずそれを押してプラグインを有効化して使用できる状態にしておきましょう。
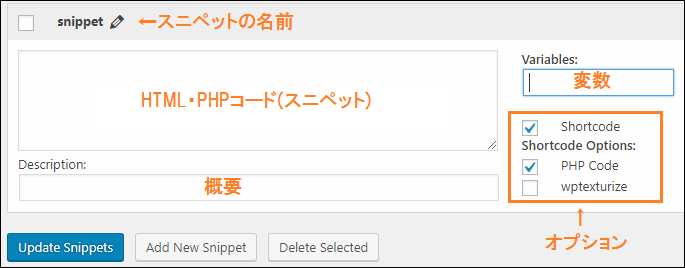
有効化したらメニューから「設定」ー>「Post Snippets」と進むとスニペットの作成画面が表示されます。その画面で「Add New Snippet」ボタンをクリックすると次のように新しいスニペットが追加されます。
上の画像でオレンジ色で示してある各項目は次のような役割を持ちます。
- スニペットの名前
スニペットを識別するための名前。日本語名を使うと「%e3%81%82%」のようにエンコードされるので基本半角英数字で名前をつけた方が良い。
- HTML・PHPコード(スニペット)
スニペットのコードを書く場所。HTML・CSS・JavaScriptが書ける。PHPオプションにチェックをつけるとPHPも入力可能。PHPを有効化しない場合はHTMLとして扱われる
- 概要
スニペットの概要・説明
- 変数
PHPオプションを有効にしている場合に使われる変数(後述)
- オプション
ショートコード化するかPHPが使えるかなどを設定するオプション(後述)
これら項目を入力して下の方にある「Update Snippets」ボタンを押すとスニペットが作成されます。
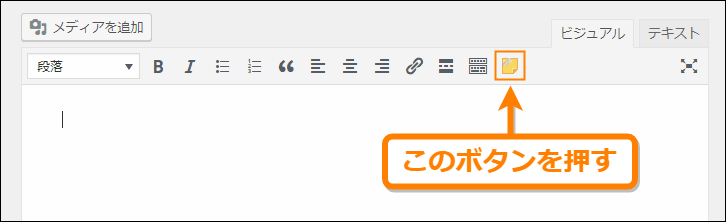
作成したスニペットは記事の編集画面の「Post Snippets」ボタンまたは下の画像のようにビジュアルエディターのスニペットボタン(![]() ←このようなアイコン)をクリックするとスニペット一覧が出てきてそこから挿入できます。
←このようなアイコン)をクリックするとスニペット一覧が出てきてそこから挿入できます。
何のオプションもつけずにスニペットを作成するとHTMLコード(CSS・JavaScriptも含められる)がそのまま記事に挿入されます。
基本的な使い方はこれだけです。
スニペットのカスタマイズ方法
Post Snippetsはオプションなどを使うことでショートコード化したりPHPや変数などが使えます。次はそのカスタマイズ方法を紹介します。
ショートコード化するには
ショートコードとは次のように "[" と "]" で囲まれたコードのことです。
[snippet]記事の編集画面ではこのままで表示されますが、投稿された記事ではショートコードの中身が展開されます。
ショートコード化しない場合スニペットの内容が編集画面でそのまま展開されます。
しかしスニペットにCSSやJavaScriptを書いた場合は問題があります。なぜなら次のように改行前にbrタグが入ってしまうからです。

これを回避するためにショートコード化は絶対しておいた方が良いです。
Post Snippetsでスニペットをショートコード化するにはオプションの「Shortcode」にチェックを入れればショートコード化されます。
PHPを使うには
Post Snippetsではスニペット内にPHPを使うこともできます。
PHPを使うには「Shortcode Options」の下にある「PHP Code」にチェックを入れるとすぐに使えるようになります。
ただしこのプラグイン内でPHPを書く場合は開始タグ(<?PHP)と終了タグ(?>)を書く必要はありません。開始タグと終了タグとは次のようにPHPの初めと終わりに書かれるタグのことです。
<?php
echo <<<EOM
<div class="box">BOX</div>
EOM;
?>普通のPHPならこれが正しいのですが、Post Snippetsの場合は次のようにそのままコードを書くだけでPHPが動きます。
echo <<<EOM
<div class="box">BOX</div>
EOM;逆に開始タグや終了タグを書くとエラーの原因になるので注意してください。
スニペットに変数を渡すには
記事によってはスニペットの内容を変えたいという場合はスニペットに変数を渡してその値に応じて処理を変えるという事も可能です。
そのためには次のようにオプションの「PHP Code」を有効化したうえで「Variables」に変数名を入力します。

変数名はコンマ(,)で区切ることで複数宣言できます。そしてスニペット内で変数の値を参照するには
{変数名}のように変数名を "{" と "}" で囲みます。普通のPHPコードと違って変数の前に$は不要です。
例としては次のようにスニペットに渡された2つの変数を足し算してその結果を表示するなどの使い方ができます。
echo '{var} + {var2} = ' . ({var} + {var2});このスニペットを記事に挿入して記事を見ると
100 + 200 = 300のように表示されます。動作は普通のPHP変数と同じです。
Post Snippetsの応用例
次はPost Snippetsを応用するとこんなことも出来るよという応用例です。
広告タグの切り替え
記事内に広告を挿入するときただタグを貼り付けるだけでなく次のようなスニペットを作ると広告をランダムに切り替えできます。(オプションで「Shortcode」、「PHP Code」にチェック)
$num = rand(0, 1);
switch($num){
case 0:
echo <<<EOM
/** 広告タグで置き換え */
EOM;
break;
case 1:
echo <<<EOM
/** 広告タグで置き換え */
EOM;
break;
}rand関数で0~1までの乱数を発生させ、その値に応じて表示する広告を変えています。この例では2つの広告を切り替えていますが、乱数を変えればいくらでも広告を切り替えできます。
時間帯で挨拶を変える
WordPressの編集画面では直接PHPやJavaScriptを使うことができません。
しかしPost Snippetsならショートコードを通してPHPなどのスクリプトが使えるので冒頭のあいさつなどを時間帯で変えることができます。例えば次がPHPを使ったスニペット例です。(「Shortcode」、「PHP Code」にチェック)
date_default_timezone_set('Asia/Tokyo');
$time = intval(date('H'));
if(6 <= $time && $time < 12){ $message = "おはようございます";}
else if(12 <= $time && $time <18){ $message = "こんにちは";}
else{ $message = "こんばんは";}
echo $message;時間帯によって挨拶を変えるような面白い仕掛けもPost Snippetsなら作ることができます。
以上Post Snippetsの使い方と応用例について紹介しました。ブログ開発が捗ると思うのでおススメです。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024