
リストを作るには「ul」や「ol」あるいは「dl」などのリストタグが使われます。
そのリストの各項目の横にはulタグなら点(ドット)マーク、olタグなら数字が表示されますが、この点部分はCSSを使えば好きな画像に置き換え可能です。
ここではWordPressでリスト項目の点部分を画像にする方法を解説します。
目次
点(ドット)部分に使用する画像を用意しよう
まず点部分に表示したい画像を用意する必要があります。
あまり大きな画像を使えないので小さ目な画像が探せる次のアイコンダウンロードサイトを使うのがおすすめです。
1.イラストAC
イラストAC はクオリティの高いイラストを無料でダウンロードできるサイト
全ての画像は加工や商用利用OKで著作権やライセンスをサイトに明記する必要もありません。ダウンロードできる画像の種類としては JPEG、PNG、AI-EPS の3種類に対応しています。
とにかく素材数が豊富で記号系の素材も見つかりやすいので素材探しに役立つと思います。
2.Icon8
Icon8 は約68300個の無料フラットアイコンをフリーでダウンロードできるサイト
メールアドレスとパスワードを入力するだけで簡単に登録でき、自分の探したいアイコンのキーワード入力で検索できます。
ただしサイトで使う場合は Icons8 へのリンクが必要になるようです。
3.Material Icons
Material Icons は900種類以上のマテリアルアイコンを無料ダウンロードできるサイト
登録不要ですぐにダウンロードできるうえにクレジットやリンクの表記は不要です。アイコン色は黒か白かのどちらかが選べます。
その他のダウンロードサイト
無料で商用利用できる便利な画像素材系サービスについては次の記事でジャンル別にさらに詳しくまとめて紹介してあります。
著作権やライセンス表示も一切必要ないので安心して利用できます。素材探しに困っているは是非この記事もご覧ください。
リスト項目を画像に置き換える方法
WordPressでリスト項目の点部分を用意した画像に置き換える手順は次の通りです。
1.CSSを扱えるプラグインの導入
ここではテーマの切り替えをしても同じCSSコードが適用されるように「Simple Custom CSS and JS」というプラグインを使います。
テーマで用意されているcssファイルを編集してもいいですが、デザインを崩す恐れがある上にテーマが変わる度にCSSコードを編集しなおす必要があるのでプラグインを使った方が確実です。
ではメニューから「プラグイン」ー>「新規追加」と進んで「custom css」などと検索すると次のようなプラグインが検索結果の上あたりに出てくるので「今すぐインストール」を押してインストールしてください。
以下のプラグインページから直接ダウンロードして使うことも可能です。
https://ja.wordpress.org/plugins/custom-css-js/
インストールしたら「今すぐインストール」ボタンが「有効化」ボタンに変わるので必ずそれを押して有効化しておきましょう。
2.リストの点部分に使う画像のアップロード
次にリストの点部分に使用する画像をアップロードします。その手順は次の通りです。
まずメニューから「メディア」ー>「ライブラリ」をオープン
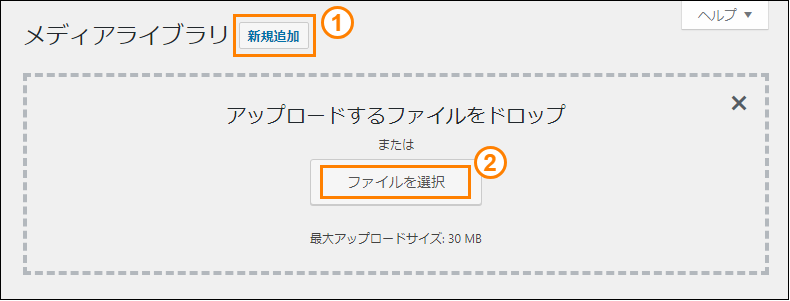
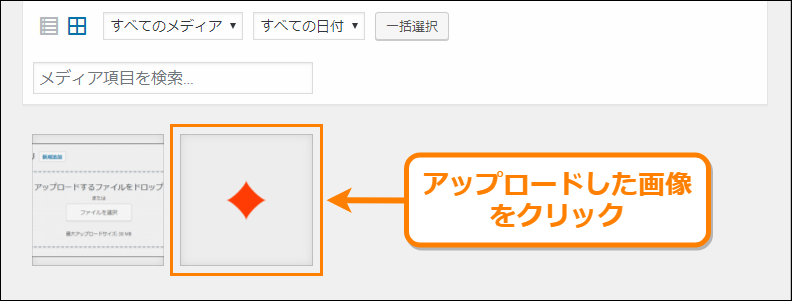
そしてライブラリ画面で次の画像で示したように「新規追加」ボタンを押し(①)、「ファイルを選択」ボタンを押して(②)点部分に表示したい画像をアップロードしてください。
アップロードが完了すると下の方にアップロードした画像のサムネが表示されているのでそれをクリックしてください。
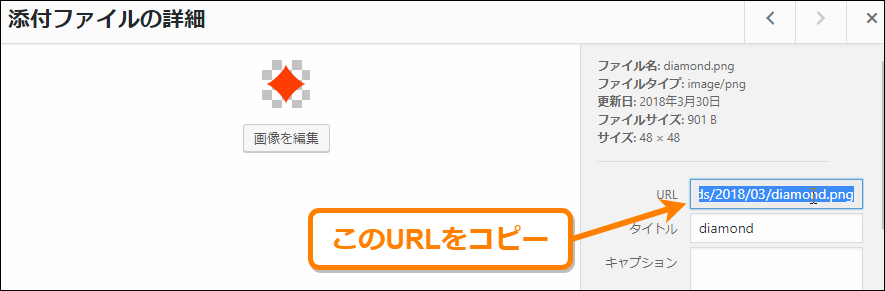
そうすると「添付ファイルの詳細」が開くので「URL」という部分に表示されている画像URLをコピーしてください。
ここでコピーしたURLがリストの点部分を置き換えるのに使われる画像URLになります。
3.リストの点をカスタムするcssの追加
最後にリストの点部分をオリジナル画像に置き換えるカスタムCSSを追加します。
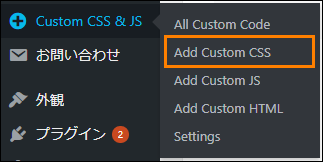
まずメニューから「Custom CSS & JS」ー>「Add Custom CSS」をオープン
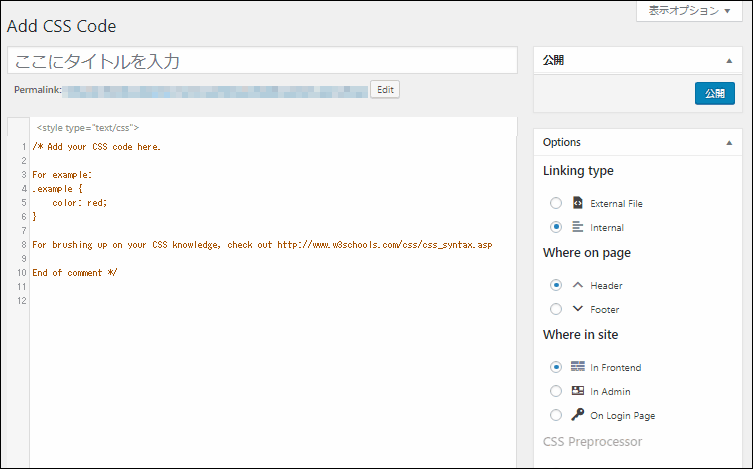
すると次のようなカスタムCSSの新規追加画面が表示されます。
新規追加画面の「ここにタイトルを入力」と書かれたテキスト欄にはカスタムCSSの分かりやすい名前をつけてください。
そしてその下のCSSコード記入欄に次のようなCSSを記述します。
.entry-content ul {
list-style-type:none;
}
.entry-content ul li{
background-image: url('[コピーした画像URL]');
background-repeat:no-repeat;
background-position:left center;
background-size: contain;
-moz-background-size:contain;
-webkit-background-size:contain;
padding-left: 2em;
}ただし、[コピーした画像URL] は先ほどメディアライブラリ画面でコピーした画像のURLに置き換えてください。
このCSSではliタグの背景画像を設定することでドット部分を置き換えています。ここで背景部分に関わっているのは次のプロパティです。
- background-image
背景画像を設定するプロパティ。「url('画像のURL')」のような形式を指定するとその要素内の背景が画像になります。
- background-repeat
背景画像を繰り返すかどうか指定するプロパティ。デフォルトだと繰り返されてしまうので「no-repeat」を指定しています。
- background-position
背景画像を要素のどの位置に表示するか指定するプロパティ。ここでは「left center」という値を指定することで左方向で垂直方向には中央寄せで表示されるようになります。
- background-size
背景画像のサイズを指定するプロパティ。ここでは「contain」を指定して背景領域に収まる最大サイズになるように設定しています。
以上の内容を入力したら「公開」ボタンを押してCSSを公開しましょう。
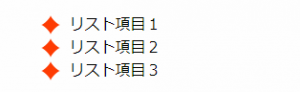
サイトでリストがあるページを開いてみると次のようにドット部分がオリジナルの画像に置きかわっています。
もし置き換わっていないようならブラウザのキャッシュをクリアしてみてください。
読みやすい記事を書くには次の工夫も必要!
ここまでがリストの点部分をオリジナル画像に置き換える手順
注意事項とかチェック事項を並べるときに便利なテクニックです。
また今紹介した以外にも読みやすい記事を作るテクニックは他にもあります。
例えばいくつか例を挙げるとすると・・・
- アイキャッチを最適化する
- 行間・文字間隔を調整する
- 語尾のバリエーションを増やす
- 誤字脱字を少なくする
- 定期的に記事のリライトをする
・・・などなど
私自身、こういった工夫を記事を書くときに必ずしています。
詳しくは次の 読みやすい記事の作り方レイアウト編&書き方編 で解説しました。
1つ1つは地味なテクニックです。でも、面倒くさがらず工夫していけば今までの数倍・数十倍も読みやすい記事にできます。
誰でも簡単にできることオンリーなので、是非お試しあれ
まとめ
以上、WordPressでリストのドット部分を画像に置き換える方法でした。
画像を用意してカスタムCSSを追加すれば簡単にできます。リストを目立たせて表示したい場合に役立つこと間違いなしですね。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024