
WordPressのほとんどのテーマではブログのトップページに今まで公開した記事一覧が逆日付順(つまり最新順)で表示されます。
このトップページの形式は「ブログページ」と呼ばれていてWordPressでは標準的に使われてるページ形式です。
しかしトップページを開いたときにブログページではなくて自分で作成したページ(プロフィールやおすすめコンテンツなど)を表示したい、という場合もありますよね。
そういうときは「フロントページ」を設定しましょう。
設定のやり方も簡単なのでここではその方法について分かりやすく解説していきます。
目次
フロントページの設定手順
では早速フロントページの設定してみましょう。
その手順は大まかに分けて次の通り
- フロントページを固定ページとして作成
- 表示設定からフロントページ設定
この2つの手順を順番に紹介していきます。
フロントページの作成
最初にやらなくてはいけないことはフロントページを固定ページとして作成することです。
その手順は次の通り
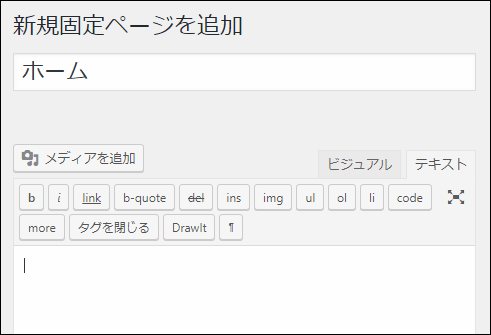
まずメニューから「固定ページ」ー>「新規追加」をオープン
新規追加画面が開いたら次画像のタイトル部分にトップページだと分かりやすいように「ホーム」などと入力
このタイトルは作りたいトップページの種類によって好きなように変えてOKです。
タイトルを入力したら次に本文にトップページに表示したい内容を入力していきましょう。
トップページに何を書くかは人それぞれなので、ここでは特に指定しません。
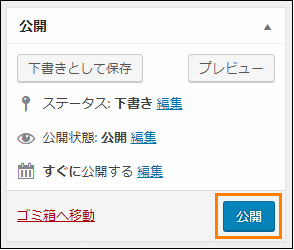
トップページを作り終わったら「公開」ボタンを押して記事を公開
これでフロントページの作成は完了です。
表示設定からフロントページの設定
次にWordPressの表示設定から今作った固定ページをトップページとして設定していきます。
その設定手順は次の通り
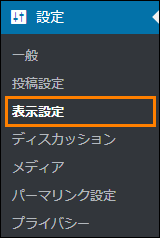
その設定をするにはまずメニューから「設定」ー>「表示設定」をオープン
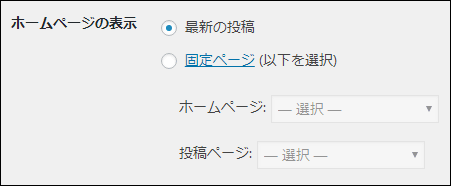
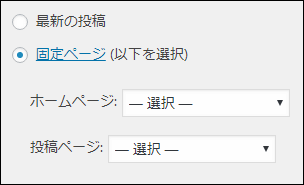
表示設定を開いたら一番上に次の画像のような「ホームページの表示」という設定項目があるはずです。
何も設定していない状態だと「最新の投稿」のラジオボタンが選択されています。
フロントページを設定するには次のように「固定ページ」を選択
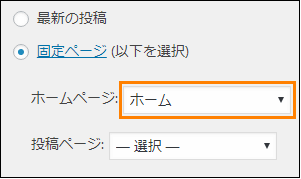
そして次に「ホームページ」横にあるセレクトボックスからトップページに設定したい固定ページを選択
あとは設定画面の下にある「変更を保存」ボタンを押して変更を保存するだけです。
以上でフロントページの設定は全て完了です。
設定が終わったら試しに自分のサイトやブログのトップページを開いてみましょう。
次のように記事一覧ではなく作成した固定ページに内容が表示されれば成功です!
それほど難しい手順ではないと思うので記事一覧以外のトップページを表示したいという場合は設定してみてください。
フロントページを完全オリジナルにするには...
ここまででフロントページの設定方法を紹介しました。
ただし、ここで紹介したフロントページは固定ページそのものなので、普通の記事と同じデザインになってしまいます。
なのでトップに表示されるのに普通のページと同じデザインだと少しトップページ感がないな、と思う人もいるかもしれません。
もしそうならオリジナルのテンプレートを作って固定ページに指定してみましょう。
その詳しいやり方については次の記事で紹介してあります。
テンプレートファイルを作成したりなどの手順が必要なので少し手間がかかりますが、もっとオリジナリティのあるページを作りたいなら試してみてください。
補足:ブログページを設定する方法
以上でフロントページの作成手順についての説明は終わりです。
最後に補足としてフロントページとは別にブログページを作る方法を紹介します。
冒頭でも紹介したようにブログページとは次のような記事一覧を最新の時系列で表示するページのこと
このブログページはフロントページだけ設定すると表示されなくなってしまいます。
ではそうすれば両方とも表示できるかというと次の手順が必要です。
- ブログページの作成
- 表示設定からブログページの設定
フロントページの時と同じようにこの手順も次に紹介していきます、
ブログページの作成
最初にブログページを固定ページとして作成しましょう。
その作り方は次の通り
まずメニューから「固定ページ」ー>「新規追加」をオープン
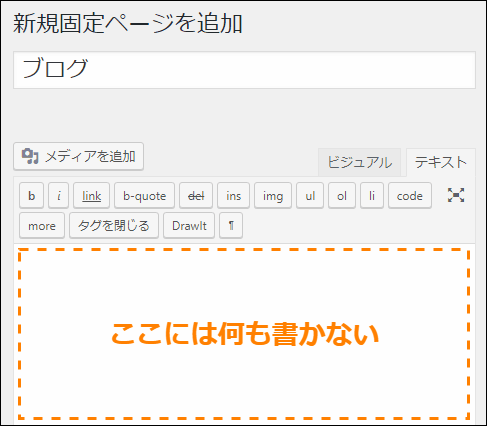
新規追加画面が開いたらタイトルに「ブログ」とだけ入力
本文には何も書かないでください。
本文はブログページでは一切使われないので書く必要はありません。
タイトルを入力したら「公開」ボタンを押して記事を公開
以上でブログページの作成は完了です。
表示設定からブログページの設定
次に今作成した固定ページを表示設定からブログページとして設定していきましょう。
その設定手順は次の通り
まずメニューから「設定」ー>「表示設定」をオープン
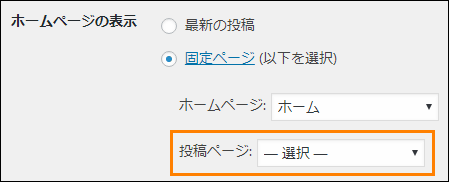
表示設定を開いたら「ホームページの表示」の中に「投稿ページ」という設定があるはず
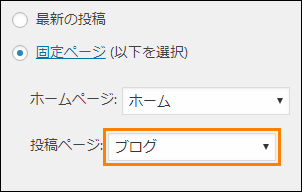
この横にあるセレクトボックスから次のように作成した固定ページ(タイトルが「ブログ」のページ)を選択しましょう。
投稿ページを選択したら画面下にある「変更を保存」ボタンを押して変更を保存
これでフロントページもブログページも両方表示できるようになります。
ただしブログページは作成しただけだとサイト内に表示されないのでヘッダーメニューなどにリンクを載せておけば読者が記事一覧にアクセスしやすくなるでしょう。
以上でブログページの設定も完了です。
まとめ
トップページに自分のプロフィールやおすすめ記事を表示するならフロントページを上手く活用しましょう。ただ固定ページを作成してそれをフロントページとして設定するだけで特別な知識を必要ありません。
またオリジナリティのあるフロントページを作るなら別記事で紹介してあるテンプレートを作成するという方法も使えば個性のあるトップページも作れます。
以上WordPressでフロントページを変更する方法について紹介しました。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024