
つい最近サーチコンソール(新)を見ていると・・・
なにやら【パンくずリスト】なるものが追加されてました。
何気なく開くと 次みたいな警告 が山ほど出てます。
data-vocabulary.org schema deprecated
data-vocabulary.org スキーマのサポートは終了します
「なんだこれ~」と焦ったので、自力で修正してみました。
同じ警告(エラー)で悩んでいる方の参考になれば幸いです。
目次
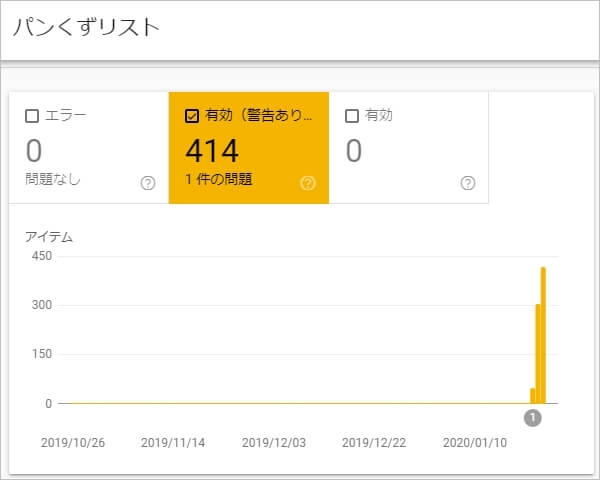
サーチコンソールの "パンくずリスト" に謎の警告…
まずこの警告に気づいた経緯について。
「直し方だけ知りたい!」という方は、飛ばしてください。
私は1日に1回、サーチコンソール を見るクセがあります。
そこにこんな通知が来てたんです。
サイト https://fukuro-press.com/ で「パンくずリスト」の問題が新たに 検出されました
Search Console により、貴サイトに影響する「パンくずリスト」関連の問題が 1 件検出されました。
パンくずリストで新たな問題?
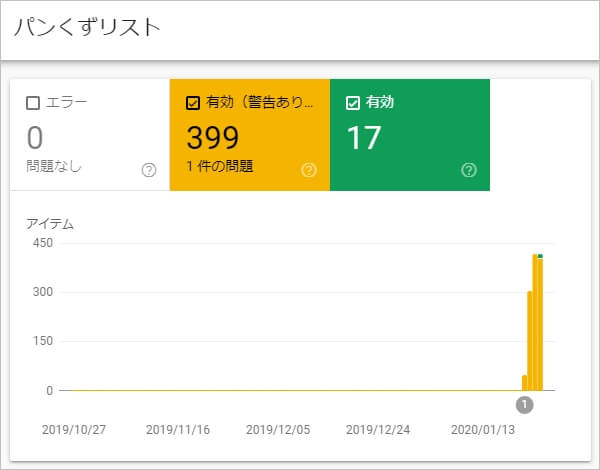
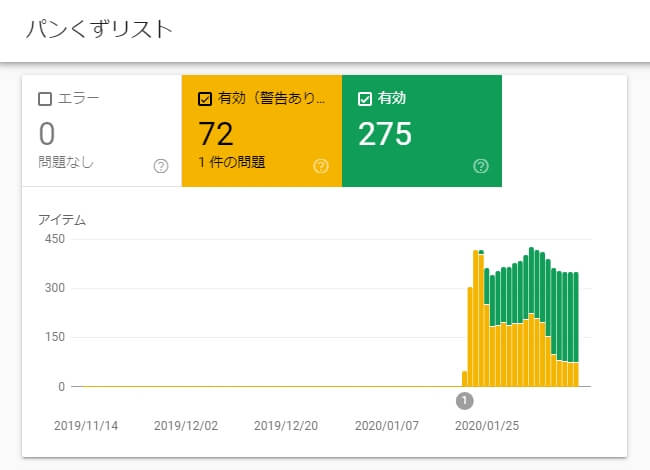
気になったので開いて見ると・・・
↓ 大量の有効(警告あり)が出てた
なんとその数 414件!!
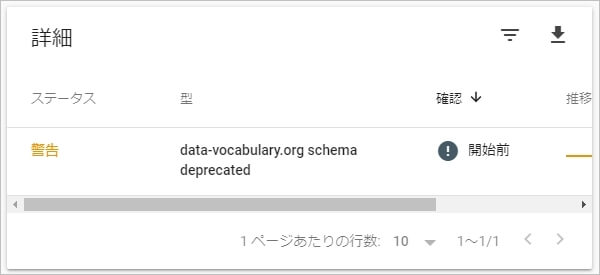
詳細を見てみると、こんなこと書いてあります。
data-vocabrary.org schema deprecated...
どうやら data-vocabrary.org が非推奨になった模様
といっても何に対しての非推奨なのか不明です。
意味が分からないので、
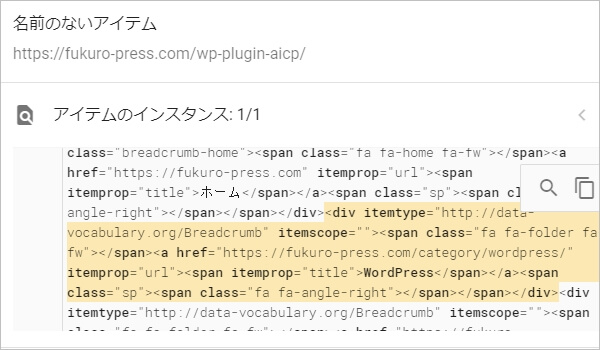
例示されてたページを開いてみました。
↓ 適当なページを開いて見る
↓ ハイライトされてるHTMLに問題アリ?
このHTMLですが、パンくずリストの表示に使われてます。
パンくず例 : ホーム > WordPress > WordPressプラグイン
あれはページ内にも表示されますが、
実は検索結果にも表示されてるんですよね。
その表示に何らかの不具合が出るみたいです。
data-vocabrary.org は2020年4月にサポート終了
ここからが本題
パンくずリストなどは 構造化データ と呼ばれてます。
その生成には、今まで次の2つが使用可能だったんです。
- https://schema.org
- https://data-vocabrary.org
Googleは schema.org に統一したい考えがあります。
そこで data-vocabrary.org は今後一切使用不可
Google神がそうと決めたら、それに従うしかありません。
その意志は 以下のページでも "はっきり" 確認できます。
↓ data-vocabrary.org についての警告文
As of April 6, 2020, data-vocabulary.org markup will no longer be eligible for the breadcrumb feature in Google Search. To be eligible after April 6, 2020, you need to replace data-vocabulary.org markup with schema.org markup.
引用元 : Breadcrumb | Search for Developers | Google Developers
↓ この文章を意訳してみた
2020年4月6日より、data-vocabrary.org マークアップはGoogle検索内でのパンくずリスト機能のサポート対象外となります。2020年4月6日以降に対応させるには、data-vocabrary.org マークアップを schema.org マークアップに置き換えが必要です。
- 現在は 2020年1月下旬 くらい。
- サポート終了は 2020年4月6日 まで。
意外と猶予がないですね・・・・
そこで何とか自力で対応を試みてみました。
ちなみに期限を過ぎていても十分対応可能です。
data-vocablary.org から schema.org への移行方法
ここからが本題(2回目)
実際に試してみたのが、次の2つの施策
WordPress(simplicity)の場合
私はこのブログを WordPress で運営してます。
そしてテーマには simplicity を使ってます。
その環境で行った修正対策をまとめると、以下の通り。
まず simplicity2 でパンくずリスト生成してるのが次の2つ
- breadcrumbs.php
- breadcrumbs-page.php
ただし breadcrumbs-page.php は固定ページ専用
もし固定ページが異常に多いなどでなければ、
普通に breadcrumbs.php の編集だけで問題ないです。
変更前の breadcrumbs.php の内容がコチラ
<?php //カテゴリ用のパンくずリスト
$cat = is_single() ? get_the_category() : array(get_category($cat));
if($cat && !is_wp_error($cat)){
$echo = null;
$par = get_category($cat[0]->parent);
echo '<div id="breadcrumb" class="breadcrumb-category">';
echo '<div itemtype="http://data-vocabulary.org/Breadcrumb" itemscope="" class="breadcrumb-home"><span class="fa fa-home fa-fw"></span><a href="'.home_url().'" itemprop="url"><span itemprop="title">'.get_theme_text_breadcrumbs_home().'</span></a><span class="sp"><span class="fa fa-angle-right"></span></span></div>';
while($par && !is_wp_error($par) && $par->term_id != 0){
$echo = '<div itemtype="http://data-vocabulary.org/Breadcrumb" itemscope=""><span class="fa fa-folder fa-fw"></span><a href="'.get_category_link($par->term_id).'" itemprop="url"><span itemprop="title">'.$par->name.'</span></a><span class="sp"><span class="fa fa-angle-right"></span></span></div>'.$echo;
$par = get_category($par->parent);
}
echo $echo.'<div itemtype="http://data-vocabulary.org/Breadcrumb" itemscope=""><span class="fa fa-folder fa-fw"></span><a href="'.get_category_link($cat[0]->term_id).'" itemprop="url"><span itemprop="title">'.$cat[0]->name.'</span></a></div>';
echo '</div><!-- /#breadcrumb -->';
}
?>
赤色で示した部分が 変更 or 削除すべき箇所 です。
これを schema.org 用に変更したのが次のコード
<?php //カテゴリ用のパンくずリスト
$cat = is_single() ? get_the_category() : array(get_category($cat));
if($cat && !is_wp_error($cat)){
$echo = null;
$par = get_category($cat[0]->parent);
$content_ctr = 1;
echo '<div id="breadcrumb" class="breadcrumb-category" itemscope="" itemtype="https://schema.org/BreadcrumbList">';
echo '<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope="" class="breadcrumb-home"><span class="fa fa-home fa-fw"></span><a itemprop="item" href="'.home_url().'" itemprop="url"><span itemprop="name">'.get_theme_text_breadcrumbs_home().'</span></a><meta itemprop="position" content="'.$content_ctr++.'"/><span class="sp"><span class="fa fa-angle-right"></span></span></div>';
while($par && !is_wp_error($par) && $par->term_id != 0){
$echo = '<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope=""><span class="fa fa-folder fa-fw"></span><a itemprop="item" href="'.get_category_link($par->term_id).'" itemprop="url"><span itemprop="name">'.$par->name.'</span></a><meta itemprop="position" content="'.$content_ctr++.'"/><span class="sp"><span class="fa fa-angle-right"></span></span></div>'.$echo;
$par = get_category($par->parent);
}
echo $echo.'<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope=""><span class="fa fa-folder fa-fw"></span><a itemprop="item" href="'.get_category_link($cat[0]->term_id).'" itemprop="url"><span itemprop="name">'.$cat[0]->name.'</span></a><meta itemprop="position" content="'.$content_ctr++.'"/></div>';
echo '</div><!-- /#breadcrumb -->';
}
?>
緑色の箇所が 変更・追加した部分 になります。
この書き変えはバックアップを取り、
自己責任で行うようにお願いします。m(__)m
そしてサーチコンソールから【修正を検証】を送信
そして1日待ってみると・・・
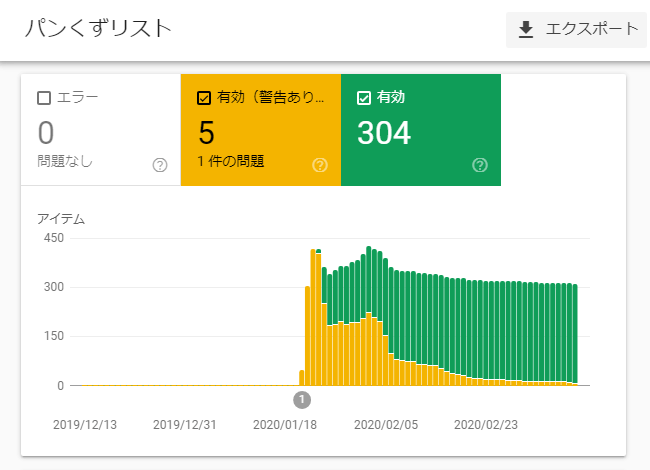
そしてさらに2週間ほど待ってみると・・・

しっかり有効になってくれてます!
とりあえず警告がなくせてよかった。
まあ検索順位にはあんまり影響ないですけどね ^_^;
でもパンくずリストを最新対応できたのは成果です。
CMSやテンプレートなど使っていない場合
たとえば次のように、
- WordPressなどCMSを使ってない、
- HTMLをそのまま編集できる
などのケース。
その場合はHTMLを直に編集すれば対応できます。
たとえばパンくずリストのHTMLが以下だとしましょう。
↓ data-vocabray.org バージョンのHTML例
<div id="breadcrumb"> <div itemscope="" itemtype="https://data-vocabulary.org/Breadcrumb"> <a href="https://example.com" itemprop="url"> <span itemprop="title">ホーム</span> </a> </div> <div itemscope="" itemtype="https://data-vocabulary.org/Breadcrumb"> <a href="https://example.com/category/" itemprop="url"> <span itemprop="title">カテゴリー</span> </a> </div> </div>
赤色で示したのが、修正 or 削除 が必要な部分
※ ただし余計な要素を省いたミニマムな構成。
このミニマムなHTMLを schema.org に対応させるには、、、
以下のように緑色部分を 追加 or 修正 してみてください。
↓ schema.org バージョンのHTML例
<div id="breadcrumb" itemscope="" itemtype="https://schema.org/BreadcrumbList"> <div itemprop="itemListElement" itemscope="" itemtype="https://schema.org/ListItem"> <a itemprop="item" href="https://example.com/" itemprop="url"> <span itemprop="name">ホーム</span> </a> <meta itemprop="position" content="1" /> </div> <div itemprop="itemListElement" itemscope="" itemtype="https://schema.org/ListItem"> <a itemprop="item" href="https://example.com/category/" itemprop="url"> <span itemprop="name">カテゴリー</span> </a> <meta itemprop="position" content="2" /> </div> </div>
ただし自己責任でお願いします。
必ずバックアップなど取ってから行ってください。
schema.org移行に成功したか確認するには
サーチコンソールの反映には1日~数日かかるはずです。
そこでま待ってられない人向けにいいツールがあります。
それが "リッチリザルトテスト" というツール
その確認方法は以下の通り
まずツールページがコチラ
ツールURL : https://search.google.com/test/rich-results
どこでもいいので適当なページURLを入力。
そして【URLをテスト】をクリック
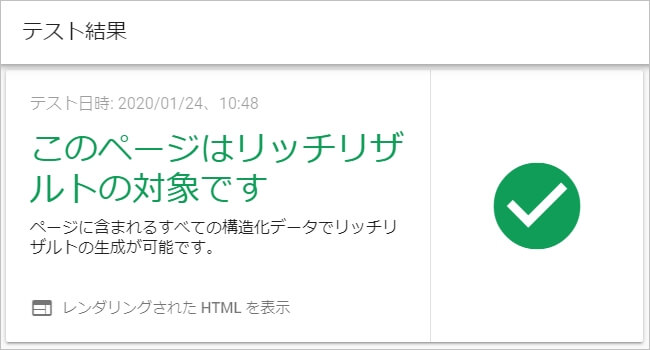
テスト完了後、次のメッセージが出ればOKです。
コレ以外のメッセージが出るなら間違いアリ。
もう一度HTMLまたはPHPの修正が必要になります。
最後に・・・
もし パンくずリスト の修正を行いたいけど、
- そもそもやり方自体が分からない、
- 修正したけど上手くいかない、
そういう方に対して トラブル解決相談 なども行ってます。
また作業代行のご依頼も可能です。
トラブルに遭遇した方は是非ご相談ください。
以上、"data-vocabulary.org schema deprecated" の修正方法でした。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024