ブロック要素はブラウザでは1つのかたまりとして認識されるので通常は前後に空白が入り、1つの行として扱われます。
しかし場合によってはブロック要素をインライン要素のように横並びにしたくなることも多くあると思います。特に画面幅の広い端末では1行に1つの要素だと空きスペースが多くできるのでそのスペースを有効活用するのに使われます。
そこでここではCSSでブロック要素を横並びする3つの方法とそれぞれの方法での要素の折り返し方について紹介します。
横並びさせる方法
横並びさせる方法は次の3つです。
- 「display:inline-block」を使った方法
- 「float:left」を使う方法
- 「display: flex」を使う方法
この3つの横並びの方法について順に紹介していきます。
「display:inline-block」を使う方法
これはあるボックスの子要素に対して「display: inline-block」を指定し、インラインブロック要素にすることで横並びにする手法です。
例えば次のような親要素とその中に横並びにしたいブロック要素があるとします。
<div class="inline_block">
<div>要素1</div>
<div>要素2</div>
<div>要素3</div>
<div>要素4</div>
</div>
そして横並びさせるにはこの親要素と子要素に対して次のCSSを適用します。
.inline_block{
letter-spacing: -.4em;
}
.inline_block > *{
display: inline-block;
background-color: #F88;
letter-spacing: normal;
text-align: center;
padding: 10px 15px;
margin: 6px 12px;
}
親要素の子要素に「display:inline-block」を指定するだけです。
また親要素に「letter-spacing: -.4em;」と指定して文字間の距離を調整していますが、これは「display:inline」を子要素に指定すると余分な空白が空いてしまうため、その空白を消すためです。
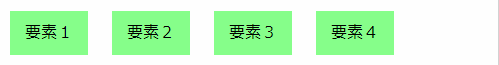
ブラウザでは次のように要素が横並びになります。
要素の折り返し方
インラインブロックで横並びにした要素は特に何も設定をしなくてもブラウザ幅が変われば自動的に折り返しされます。
自動で折り返されますが、もし1行に表示する列数を画面幅に関係なく固定したいなら要素のwidthプロパティに対して(100 / 列数)%を指定すると折り返しながらその列数で横並びになります。
例えば次は1つの要素の幅を全体の25%にして1行に4列表示するCSSの例です。
.inline_block{
letter-spacing: -.4em;
padding: 6px 0;
}
.inline_block > *{
display: inline-block;
width: calc(25% - 30px - 24px);
background-color: #F88;
letter-spacing: normal;
text-align: center;
padding: 10px 15px;
margin: 6px 12px;
}
このCSSでは子要素に対して次のように要素の幅を指定しています。
width: calc(25% - 30px - 24px);このように単純に(100 / 列数)%を指定すればいいわけではなく、左右にパディングやマージンがある場合はその分だけ引いた幅にしなくてはなりません。この場合は左右のパディング30px分とマージン24px分を引いています。
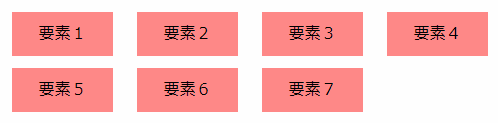
この横並び要素はブラウザでは次のように折り返されて表示されます。
画面幅が変わると比率を保ちながら1つ1つの要素幅が小さくなります。
float:leftを使う方法
次は要素の左寄せまたは右寄せする際に使われるflotaプロパティを使って横並びにする方法です。横並びさせたい要素に対して「float: left」を指定します。
例えば次のような親要素とその中に横並びにしたいブロック要素があるとします。
<div class="float">
<div>要素1</div>
<div>要素2</div>
<div>要素3</div>
<div>要素4</div>
</div>親要素には「float」というクラス名を割り振ってあります。
そしてこの要素を横並びにするには親要素と子要素に対して次のようなcssを適用します。
.float{
overflow: hidden;
padding: 6px 0;
}
.float > *{
float: left;
display: block;
background-color: #8F8;
text-align: center;
padding: 10px 15px;
margin: 6px 12px;
}
このCSSのように子要素に「float: left」を指定するだけですが、そうすると親要素の高さがなくなり変な表示になるので親要素に「ovrerflow: hidden」を指定することで対策してあります。
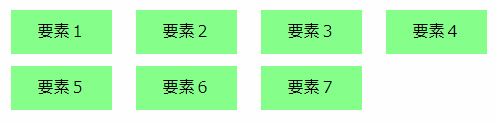
次がこの方法を使った場合のブラウザでの横並びの表示例です。
要素の折り返し方
「float: left」を使った横並びでは画面幅が変わると自動的に折り返されるので特に折り返しの設定をする必要はありません。
ただしもし列数を固定にしたいなら「display:inline-block」で横並びにした時と同じく子要素のwidthプロパティに対して「(100 / 列数)% - (左右のパディングやマージン)」を指定してください。
次が列数を4列にする場合のCSSコード例です。
.float{
overflow: hidden;
padding: 6px 0;
}
.float > *{
float: left;
display: block;
width: calc(25% - 30px - 24px);
background-color: #8F8;
text-align: center;
padding: 10px 15px;
margin: 6px 12px;
}
このようにすると次のようにブラウザ上で画面幅に合わせて要素が均等に表示されます。
display:flexを使う方法
最後は横並びしたい要素の親要素に対して「display:flex」を指定し、フレックスボックスを使って横並びにする方法を紹介します。
まず次のような横並びにする要素とそれを囲む親要素を作ります。
<div class="flex">
<div>要素1</div>
<div>要素2</div>
<div>要素3</div>
<div>要素4</div>
</div>
横並びさせるにはこの親要素と子要素に対して次のCSSを適用します。
.flex{
display: flex;
padding: 6px 0;
}
.flex > *{
background-color: #88F;
text-align: center;
padding: 10px 15px;
margin: 6px 12px;
}
単純に親要素に対して「display: flex」を指定するだけです。子要素に対しては特別なことをする必要はありません。
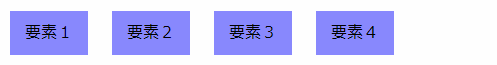
次がこの方法を使った場合のブラウザでの横並びの表示例です。
フレックスボックスを使うとこのように簡単に横並びにできます。
ただし「display: flex」はChromeやSafariなどの最新版ではすでに実装されていますが、古いブラウザに対応させたい場合は次のようなベンダープレフィックスが必要です。
display:-webkit-flex
display: -moz-flex;
display: -ms-flex;
display: -o-flex;;
display: flex;ほとんどの最新ブラウザではフレックスボックスは対応済みですが、古いブラウザにも対応させるためにはこのように書くのがベストです。
要素の折り返し方
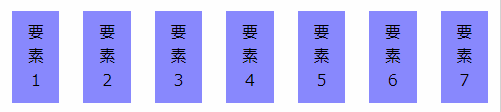
「display: flex」を使ったフレックスボックスによる横並びの場合、画面幅が狭まったとしても自動で折り返されません。次のように親要素の幅に対して1つ1つの要素が狭まって表示されます。
もし画面幅が狭まった時に折り返させたい場合は親要素に対して「flex-wrap:wrap」を指定する必要があります。
例えば次が折り返しを指定したフレックスボックスのCSS例です。
.flex{
display: flex;
flex-wrap: wrap;
padding: 6px 0;
}
.flex > *{
background-color: #88F;
text-align: center;
padding: 10px 15px;
margin: 6px 12px;
}
子要素ではなく親要素に対して「flex-wrap:wrap」を指定する点に注意してください。
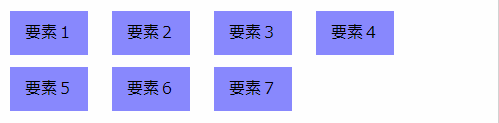
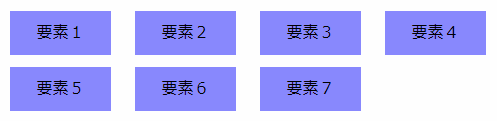
次が横並びしながら折り返される要素のブラウザでの表示例です。
もし画面幅が変化しても列数を固定したい場合は「flex-wrap-wrap」に加えて、横並びさせる子要素のwidthプロパティに対して「(100 / 列数)% - (左右のパディングやマージン)」を指定してください。
例えば上の例で「width: calc(25% - 30px - 24px);」と指定するときれいに4列固定で横並びになります。
まとめ
ここで紹介したブロック要素を横並びにさせる方法は次の3つです。
- 「display:inline-block」を使った方法
- 「float:left」を使う方法
- 「display: flex」を使う方法
「display:inline-block」を使う方法だと余分な空白の調整が必要になり、「float:left」の場合は親要素の高さの調節が必要になる手間がかかります。
なので一番楽に横並びができるのは親要素に対して「display:flex」を指定するだけのフレックスボックスを使った方法だと思います。最新ブラウザではほとんどフレックスボックスに対応しているので今後はこの方法が主流になるかもしれません。
以上ここではブロック要素を横並びさせる3つの方法について紹介しました。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024