WordPressで問い合わせフォームを作るのに便利なのが Contact Form 7で次の記事でその導入手順や使い方について色々紹介しました。
誰でも簡単にフォームを作れて重宝するプラグインですよね。
ただし問い合わせフォームの公開はロボットによるスパムメールの温床になるのでその対策はしておいた方が良いでしょう。
そこでここではreCAPTCHAという機能を Contact Form 7 内で使用してスパムコメント対策をする手順について紹介していきます。
目次
reCAPTCHAとは?
reCAPTCHAとはGoogleが開発した人間かロボットかを見分けるための技術のことです。
この言葉を聞き慣れない人でも次のようなチェックボックスを問い合わせフォームなどで一度は見かけたことがあるはずです。
これがreCAPTCHAです。
「私はロボットではありません」の横にチェックボックスが表示されていて、これをチェックするときの微妙な動きで人間かロボットかを判断できます。
大抵のスパムはロボットによって自動的に投稿されているのでその対策としてreCAPTCHAが役に立つわけですね。
この機能は実はContact Form 7でも初めから使うことができるようになっています。
実際にフォームの編集画面を開いてみると次のように「reCAPTCHA」と表示されたボタンが見つかるはずです。
このボタンからreCAPTCHAをフォーム内に設置して認証ができます。
ただしこのボタンを実際に利用するにはブログをreCAPCTHA側で利用可能にするためのいくつか手順が必要になってきます。
その手順についてここでは具体的に紹介していきます。
フォーム内にreCAPTCHAを設置する手順
では実際にフォーム内にreCAPTCHAを設置してみましょう。
その手順は次の通り
- reCAPTCHAの管理画面にブログを登録
- Contact Form 7 でサイトキーと秘密鍵を登録
- フォーム内にreCAPTCHAを設置
ここではこの3ステップに分けてやり方を解説していきます。
1. reCAPTCHAの管理画面にブログを登録
まず初めにやらなければならないことは自分のブログやサイトをreCAPTCHAが使えるように登録することです。
登録するにはGoogleのreCAPTCHAの管理画面にアクセスしてください。
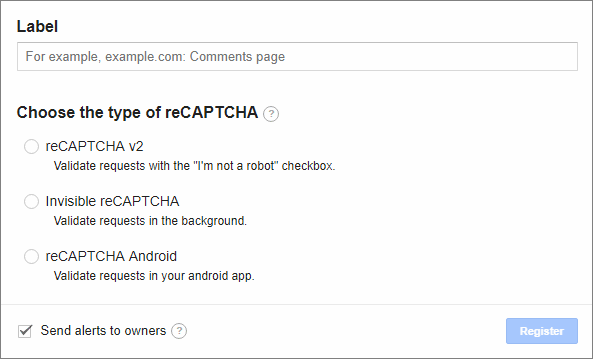
アクセスすると次のようなブログ情報を入力するフォームが表示されます。
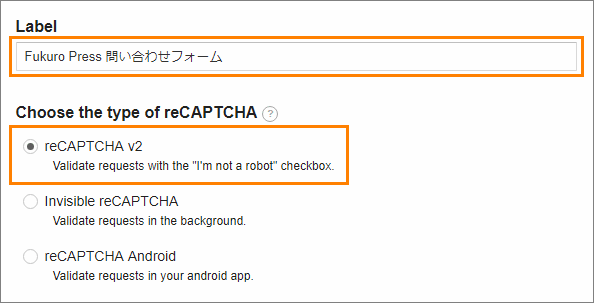
この画面で次のようにオレンジ色で囲った2つの項目を入力・選択しましょう。
この2つの項目に入力・選択している内容はそれぞれ次の通り
- Label
この下のテキスト欄に管理画面上で表示される管理名を分かりやすい名前で入力
- Choose the type of reCAPTCHA
一番上の「reCAPTCHA v2」を選択
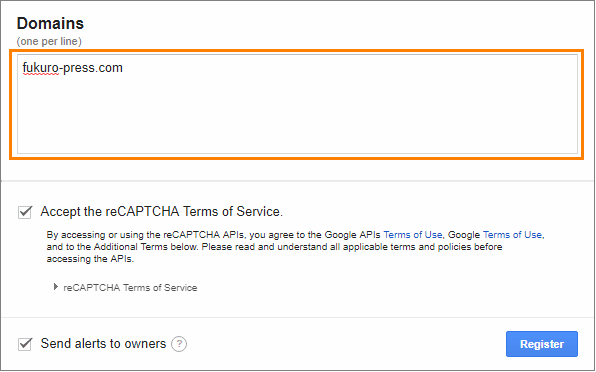
この2つを埋めると今度はその下の方に「Domains」と表示されたテキストエリアが表示されます。そこに登録したいブログのドメイン名を入力してください。
例えば「https://fukuro-press.com/」を登録したいなら "https://" を含まない「fukuro-press.com」がドメイン名になるのでそれを入力すればOKです。
ドメイン名を入力したら後は利用規約のチェックボックスにチェックを入れて右下の「Register」ボタンを押しましょう。
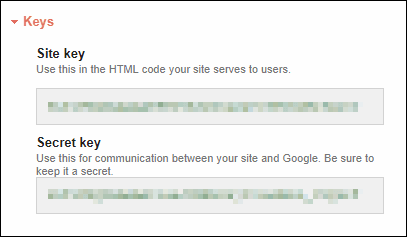
次の画面に進むとreCAPTCHAの利用に必要なサイトキー(Site Key)と秘密鍵(Secret Key)というものが表示されます。
この2つのキーが Contact Form 7 でreCAPTCHAを利用するのに必要なのでメモしておくかそのままこの画面を開いておいてください。
これでブログの登録は完了です。
2. プラグイン側で2つのキーを入力
では次に今確認した2つのキーをプラグイン側で入力していきます。
まずキーの入力画面を開くにはメニューから「お問い合わせ」ー>「インテグレーション」を開きましょう。
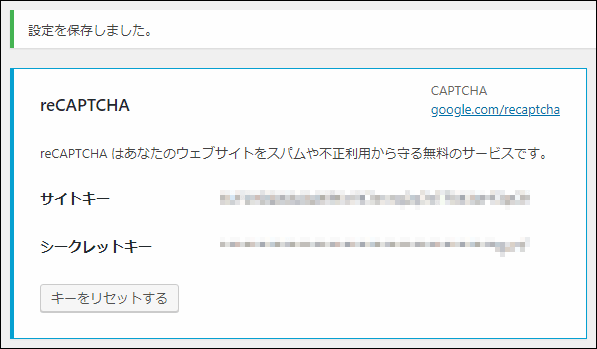
インテグレーションを開くと次のような設定エリアが表示されるので、その中の「キーを設定する」ボタンを押してください。
このボタンを押すとサイトキー(Site Key)とシークレットキー(Secret Key)の入力を求められるのでそれぞれ入力し終わったら「保存」ボタンを押しましょう。
特にエラーがなく「設定を保存しました」というメッセージが表示されればキーの登録は完了です。
これでフォーム内でreCAPTCHAが使用可能になりました。
3. フォーム内にreCAPTCHAの設置
フォーム内にreCAPTCHAを設置するには先ほど紹介したように編集画面上の「reCAPTCHA」ボタンを押すだけです。
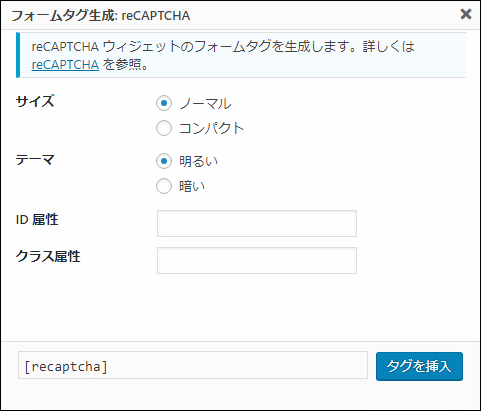
このボタンを押すとフォームタグ生成ダイアログが現れるのでサイズやテーマを選んで「タグを挿入」ボタンを押しましょう。
すると次のようにreCAPTCHA用のフォームタグが挿入されます。
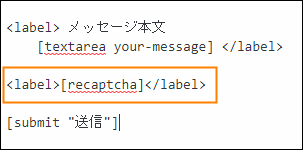
上の画像のように全ての項目を入力・選択した後に認証できるように送信ボタンの上(submitタグの上)にこのタグを挿入しておくのが一番自然です。
これでreCAPTCHAが表示されるようになりますが、前後の部品との間隔を取るには次のようにlabelタグで囲っておくと良いでしょう。
<label>[recaptcha]</label>
フォーム内容を保存してフォーム画面を開いて見れば次の画像のように「私はロボットではありません」のチェックボックス表示されます。
これで送信ボタンを押す前に人間かどうかの認証をしなければ送信できないようになりました。実際にどのように動くかは一度テストして動作を確認しておくことをおすすめします。
まとめ
ここまでで紹介したようにreCAPTCHAを使えば問い合わせフォームでのスパム対策は簡単にできます。
スパムばっかり来るとそれの削除に無駄な労力が必要になる上にスパムに隠れて大事な問い合わせを見落とす、なんてことになるかもしれないので必ずスパム対策をしておきましょう。
以上ここでは Contact Form 7 でreCAPTCHAを使ってスパム対策をする手順について紹介しました。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024