WordPressではプラグインが使えるので問い合わせフォームも簡単に作成できます。
問い合わせフォーム系のプラグインで一番使いやすく高機能なのは「Contact From 7」というプラグインで次の記事でも導入や使い方について紹介しました
簡単に問い合わせフォームが作成できるので人気がありますが1つ問題があります。
それは複数のファイルを一度にアップロードできないということ
そこでここでは「Multifile Upload Field for Contact Form 7」プラグインを使って複数ファイルのアップロードに対応させる方法について解説します。
Contact From 7は複数ファイルに対応していない
「Contact From 7」にはファイルのアップロードのために「ファイルの選択」ボタンが用意されています。
しかし標準機能で複数ファイルのアップロードに対応しようとすると次のように複数の選択ボタンを作らなくてはなりません。
これは次のような点で不便です。
- ファイル数が多いとその分だけ選択ボタン作成が必要
- ユーザーもいちいちダイアログを選んで選択しなくてはならない
アップロードするファイルを区別しなければならない場合は個別に選択ボタンを作る必要がありますが、単純に複数ファイルを受け取りたいときは一度にまとめてアップロードできた方が管理側にもユーザー側にも便利です。
複数ファイル選択可能になるプラグインの導入
そこで「Multifile Upload Field for Contact Form 7」というプラグインを使って複数ファイルの選択に対応させます。
メニューから「プラグイン」ー>「新規追加」と進んでプラグイン名で検索すると検索結果に次のように出てくるのでインストールします。
以下のURLから直接ダウンロードして使うことも可能です。
https://ja.wordpress.org/plugins/multifile-upload-field-for-contact-form-7/
インストールしたら「有効化」ボタンを押して有効化しましょう。
これで「Contact Form 7」で複数ファイルのアップロードに対応できます。
複数ファイルアップロードの手順
プラグインを有効化したら「お問い合わせ」から問い合わせフォームの編集画面を開いてください。
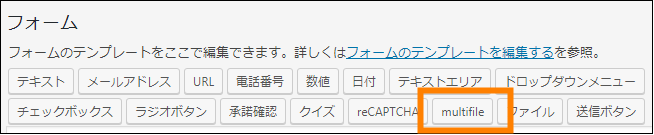
そして「フォーム」の中から次のような「multifile」というボタンを探してください。下の画像のオレンジ色の枠で囲ったボタンがそうです。

このボタンをクリックすると次のようなタグ挿入ダイアログが現れます。
ここでは次のようなオプションを指定できます。
- 名前
フォームタグの名前です。分かりやすい名前をつけてください。
- ファイルサイズの上限 (バイト)
ファイルの最大サイズをバイトで指定します。ただしキロバイトなら「kb」、メガバイトなら「m」など単位付きで指定することも可能です。
- 受け入れ可能なファイル形式
アップロード可能なファイルの拡張子をコンマ区切りで指定します。例えば画像ファイルのアップロードしか許可しない場合は「png, jpeg, gif」のように記入します。
- Accept input attribute
inputタグで受け入れ可能な属性です。特に指定する必要はありません。
- Add accept wildcard /*
ワイルドカードも使えるようですが、ここも特に指定する必要はないです。
これらのオプションを入力して「タグを挿入」を押すと次のようなファイル選択ボタンのショートコードが挿入されます。
[multifile image-files limit:1mb filetypes:png|jpeg|gif]これでフォームに複数ファイルの選択ボタンが設置されます。
ただしこの段階ではフォーム送信者からの添付ファイルをメールで受け取ることはできません。「メール」タブを開いて「ファイル添付」の入力欄に今設置したフォームタグの名前を入力してください。
実際にフォームを設置したページを見てみると次のようなファイル選択ボタンが表示されます。
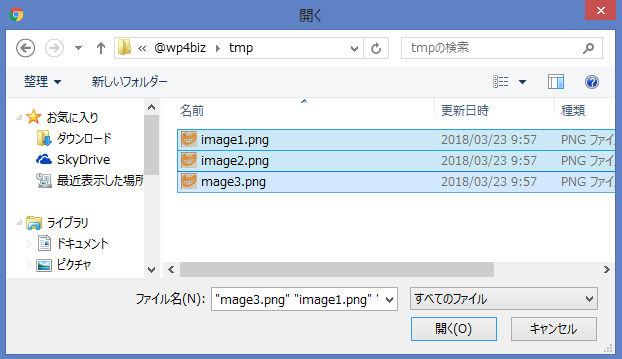
このボタンを押すと次のようにダイアログ上でファイルをドラッグ操作で複数指定可能です。
そして「開く」を押すと「3ファイル」と選択したファイル数が表示され、ドラッグ選択したファイルが全て選択されたことが確認できます。
そしてフォーム送信者が複数ファイルを選択して「送信」を押すとZip形式でまとめて複数ファイルがメールに添付されます。
以上、 Contact Form 7 に複数ファイルの選択機能をつける手順についてでした。
ちょっとしたことですがファイル複数選択に対応しているとフォームの使いやすさが上がると思います。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024