ご存知の通り、アドセンス規約は"超"が付くほど厳しいです。
「これは大丈夫」と思っても実は規約で禁止されていた、なんてパターンもあるので知らず知らずに規約違反していることもあります。
特に注意すべきなのは広告の配置場所や配置の仕方について
気を付けないと規約違反でペナルティやアカウント停止の対象にもなりかねません。
そこでここでは絶対NGだけどやってしまいがちな広告配置例をまとめました。アドセンス広告を表示する時はこのNG例に当てはまらないように要注意です。
目次
NG例1.ファーストビューを独占する表示はダメ!
ファーストビューとは記事を開いたときにスクロールせずに見える領域のこと
このファーストビューエリアを広告だけで独占するような広告配置は絶対にしてはいけません。実際アドセンスポリシーでも次のように説明されています。(抜粋)
スクロールしなければ見えない位置にコンテンツを押しやるサイト レイアウトは避けてください。こうしたレイアウトは、ユーザーにとってコンテンツと広告の区別が難しくなります。
引用 : 広告の配置に関するポリシー
禁止理由は記事コンテンツと間違ってクリックするのを防ぐためみたいですね。
例えば規約違反になるのはスマホの場合だと次図のような配置
記事タイトル下に広告があって、本文がページを開いたときに全く見えない・・・
こういうレイアウトになっていないかPCだけでなく、スマホでもよ~く広告レイアウトはチェックしておきましょう。もちろんPCでもファーストビューで広告しか表示されていないような広告配置はNGです。
NG例2.スマホでのスクレイパー広告表示はダメ!
スクレイパーは300x600などの縦長の広告のこと。PCだとサイドバーに表示されることが多いと思います。
ですがスマホでスクレイパーなどの縦長の広告を表示してはいけません。なぜなら先ほども紹介した次の禁止事項に違反してしまうためです
スクロールしなければ見えない位置にコンテンツを押しやるサイト レイアウトは避けてください。こうしたレイアウトは、ユーザーにとってコンテンツと広告の区別が難しくなります。
引用 : 広告の配置に関するポリシー
画面いっぱいに広告だけが表示されるレイアウトはNGなので気を付けましょう。
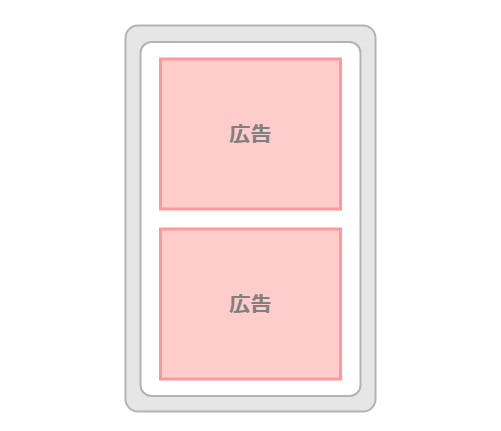
ちなみにダブルレクタングル(横2つに並べた広告)もスマホでの表示はやめておいた方が安全です。なぜならスマホで表示すると次の図のように画面を独占するからです。
これだと読者にとっても記事がものすごく見ずらくなってしまいます。なので利便性も考えてダブルレクタングルはPCだけで表示する方がベスト
ちなみにWordPressならウィジェットを使えば簡単にPCのみでダブルレクタングル表示させることが可能です。
詳しいやり方や手順は次で解説したのでご覧ください。
ただし使用中テーマでダブルレクタングル用のウィジェットが用意されている場合はわざわざ上記事の方法を試す必要はありません。
NG例3.スクロール追尾する広告を表示してはダメ!
2020/01/21追記
規約変更により、どのアカウントでも追尾広告OK になりました。
以下の内容は真に受ける必要はないですが、「過去にこういう規約があった」と覚えておくために一応残しておきます。
スクロールで追尾してきて常に画面上に表示されるような広告も特別な例外を除いて配置してはいけません。
このことについて書かれているのが次の規約部分(抜粋)
安全で快適なユーザー エクスペリエンスを提供するため、ユーザーがページをスクロールしたりページ間を移動したりする際に、広告が「固定」位置または「フローティング」位置で表示されるような配置方法は禁止されています。
引用 : 広告の配置に関するポリシー
※ この文言は現在削除されています。(2020年01月現在)
この規約を見る限りある場所で「固定」あるいは画面に被さる形で「フローティング」する広告がNGなようです。
こういう規約があるにも関わらず
「追尾広告が表示してあるサイトを見たことあるけど?」
という方もいるかもしれません。
実はそういうサイトは例外的に許可されている(あるいは規約を知らずに表示している)だけです。実際アドセンスポリシーでも次のように説明されていました。
そのような広告は「追尾広告」と呼ばれるもので、Google から承認されたサイト運営者のみが配置できます。適切に承認されていないサイト運営者によるこの種の広告が確認された場合は、何らかの措置を講じます。
表示が許されるのは「Google から承認されたサイト運営者のみ」と"はっきり"書いてあります。どうすれば承認されるかは分かりませんが、普通のブログなどではまず認められないと思います。
間違っても「他が固定表示してるから自分のブログでもやろう」という発想で追尾広告を表示しないように要注意ですね。
NG例4.ラベルは「スポンサーリンク」「広告」以外はダメ!
アドセンスでは広告の上にスポンサーラベルを表示することが許可(←ただし義務ではない)されています。実はこのラベル、どんな表現を書いてもいいわけじゃありません。
ラベルとして許可されている文言は
- スポンサーリンク
- 広告
この2つだけです。これ以外をつけると規約違反になるので要注意!
ちなみにポリシーページでそのことが書かれているのが次の抜粋部分
AdSense のポリシーでは、「関連情報」や「関連リンク」といった誤解を招く見出しの下に広告を配置することは禁止されています。Google 広告のラベルには、「広告」または「スポンサーリンク」のみを使用するようお願いいたします。
引用 : 広告の配置に関するポリシー
「お願い」という少し弱い表現になっていますが、この2つ以外は使わない方が無難です。
そもそもスポンサーラベルは表示も義務付けられはいないので、無理して付ける必要もないと思います。
アドセンス停止を防ぐには配置以外も気を付けよう!
ここまで違反となる広告配置例について紹介してきました。特にアカウント取得したばかりの方は違反配置しないよう特に注意しましょう。
また配置以外にもアドセンス停止を防ぐには次の対策も有効です。
- アドセンス狩り対策をしておく
- 規約違反になる記事を書かない
- 規約違反になるコメントも承認しない
これらの詳しい対策方法は次記事でまとめたので是非ご覧ください。
特に上記事で紹介した規約違反になる記事やコメントはアカBANのリスクが大きくなります。規約を守ったクリーンなサイト・ブログ運営を目指すのが一番リスクが少ないですね。
アドセンスの代替手段も用意すべき
それから次のことも検討すべきです。
「アドセンス以外の収益化手段を用意する」
たとえば以下を予備的に使ってください。
当ブログでも積極的に取り入れてます。
特に The Moneytizer はアドセンスと同じくインプレッション型です。クリックに依存しないので安定的な収益になるんですよね。
↓ ちなみに未登録の人はここから登録を
URL : Monetizer登録で5ドルゲット!
このリンクからアカウント作成・サイト承認すると、5ドルをクレジットとして受け取れます。登録するならお得に始めましょう。
代替手段を用意するのは重要です。
まとめ
以上、アドセンスでの規約違反な広告配置例についてでした。
特にサイドバーに追尾広告を表示するのは、他サイトで見かけてうっかり真似してしまう人も多いと思うので要注意です。
またコンテンツがすべて見えなくなる広告表示もNGなので、スマホ・PCでそのような配置になっていないかにも気を付けましょう。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024