WordPressで人気記事の表示といえば Popular Posts。
このプラグインを使っているブログも多いのではないでしょうか。
表示場所としてはサイドバーに表示するケースが一番多いですが、中には記事本文中に表示しているブログもあります。
そのように記事内で人気記事を表示する場合、デフォルトだとデザインがシンプルすぎるのでCSSでカスタマイズしている場合がほとんどです。
そこで 記事内に Popular Posts で人気記事表示する時のカスタマイズ方法 を紹介
人気記事を記事内に表示する時の問題点
Popular Postsは冒頭でも書いたようにサイドバーに表示することがほとんどです。
しかしテーマの中には 記事の本文内にウィジェットが置ける場合 があります。
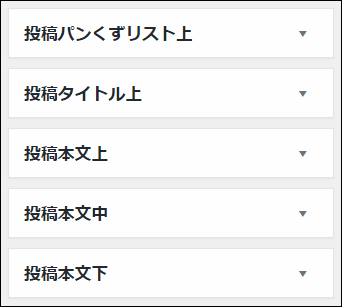
例えば simplicity というテーマの場合、次画像みたいに投稿パンくずリストの上、投稿タイトル上、投稿本文上、・・・などの場所にウィジェットを置けるように対応しています。
例えばパンくずリストの上に人気記事を表示したい場合、Popular Postsウィジェットをドラッグ&ドロップして設置したとしましょう。(次画像参照)
するとパンくずリストの上には次のような人気記事が表示されるようになります。
これでも人気記事を表示する機能は果たしています。
でもあまりにもデザインがシンプルすぎますよね・・・
何の装飾もないタイトルとリストが表示されているだけなのでブログのデザインと会わないという場合もあるかもしれません。
そこでこの問題を解決するために記事本文内に設置した人気記事ウィジェットをCSSでカスタマイズする方法について次に説明していきます。
人気記事のカスタマイズ方法
記事内表示した人気記事ウィジェットをカスタマイズする手順は大きく分けて次の通りです。
- ウィジェットのIDを調べる
- ウィジェットに対してCSSを適用
この2つのやり方について順に詳しく解説していきます。
ウィジェットのIDを調べる
最初にやることはPopular Postsウィジェットに割り振られたIDを調べることです。
その調べ方は次の通り
まずChromeブラウザで人気記事ウィジェットが表示されているページをどれでもいいので開いてください。
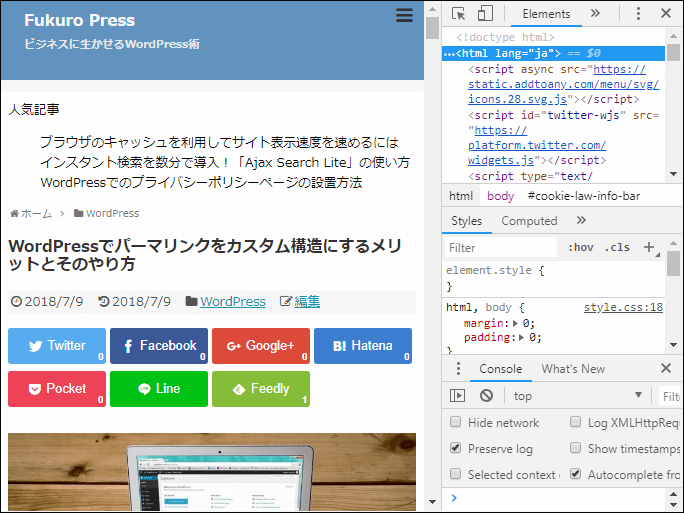
そしてF12キーを押して次のように開発者ツールを開きましょう。
この画像の通り開発者ツールを開くと左側にページが、右側にページ内のHTMLやCSS、スクリプトなどの情報を確認・編集することができるツールが表示されます。
このツールを開いたら Ctrl + Shif + C キーを同時押ししてください。
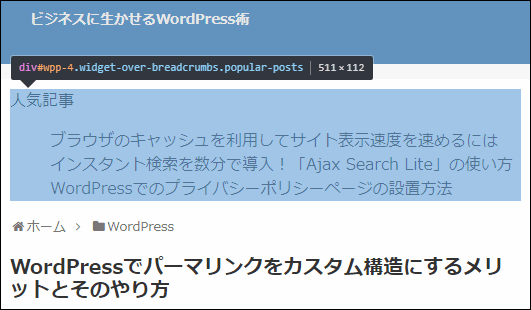
そして人気記事ウィジェット全体にマウスをホバーさせると要素が薄い青色で覆われて、その上にクラスやIDの情報が表示されるはずです。
上の画像で黒い吹き出しの中に表示されている次の部分に注目してください。
div#wpp-4この場合「wpp-4」が今表示されている人気記事ウィジェットのIDになります。
ただしこれは私の環境での表示なので恐らく皆さんの環境では「wpp-1」や「wpp-2」などそれぞれ異なるIDが表示されているはずです。
これがCSSでウィジェットをカスタマイズするのに必要なのでこのウィジェットIDを覚えておくか記録しておいてください。
ウィジェットをCSSでカスタマイズ
では次にCSSで人気記事をカスタマイズしていきましょう。
人気記事のカスタマイズ項目は大きく分けて次の2つです。
- ウィジェット全体カスタマイズ
- 人気記事のリスト項目のカスタマイズ
この2つのやり方について順にCSS例を交えながら紹介していきます。
ただし次の説明内のCSSではウィジェットのIDを「#wpp-4」としていますがこのIDは環境によって違います。CSS内の「#wpp-4」を先ほど調べたウィジェットIDと置き換えるのを忘れないでください。
ウィジェット全体のカスタマイズ
まず人気記事が表示されるウィジェット全体のカスタマイズをしていきます。
カスタマイズ例としてここでは次のようにウィジェット全体を枠で囲んで要素の内や外との隙間(マージンやパディング)などを調整してみましょう。
ではまず今使っているテーマの「style.css」というファイルを開きましょう。
もしWordPress内で直接編集するならメニューから「外観」ー>「テーマの編集」を選んで開くと今使用しているテーマのstyle.cssの編集画面が表示されます。
style.cssを開いたらファイルの最後に次のようなCSSを追加します。
#wpp-4{
border: 2px double #58f;
border-radius: 4px;
padding: 12px;
padding-bottom: 0;
margin-bottom: 1em;
}この内容を追加して保存すれば先ほどの画像のようにウィジェット全体が枠線で囲まれたような表示になるはずです。
もしCSSを保存しても変更が反映されないようならChromeブラウザのキャッシュを削除すると変更が反映されるようになります。
ちなみにChromeでキャッシュをクリアするなら次の記事で紹介したような拡張機能を使うと便利です。
以上がウィジェット全体のカスタマイズ方法です。
枠線の色やマージンやパディングなどは好きなようにアレンジしてください。
リスト項目のカスタマイズ
次は人気記事のリストをカスタマイズしてみましょう。
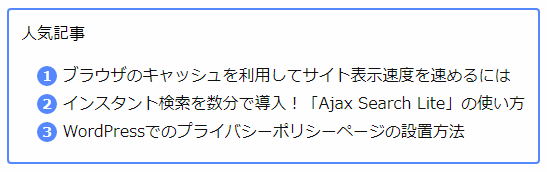
ここではカスタマイズ例として次の画像のようにリストのマージンやパディングを調整したり、1つの1つの人気記事に対して順位を表示するCSS例を紹介します。
では先ほどと同じように今使っているテーマの「style.css」の最後に次のようなCSSを追加しましょう。
/** リスト全体 */
#wpp-4 ul{
padding-left: 1em;
counter-reset: wpp-counter;
}
/** リストの各項目 */
#wpp-4 li{
padding: 2px 0;
}
/** 人気記事タイトルの前に順位表示 */
#wpp-4 li:before{
counter-increment: wpp-counter;
content: counter(wpp-counter);
display: inline-block;
width: 20px;
height: 20px;
background: #58f;
color: white;
text-align: center;
font-size: 14px;
font-weight: bold;
border-radius: 22px;
}この内容を保存すれば丸で囲まれた順がそれぞれの人気記事タイトルの横に表示されるようになります。
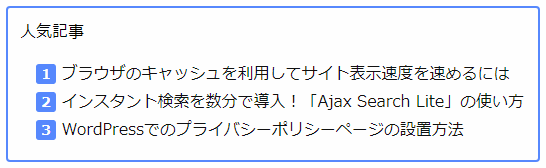
ちなみに順位の背景の形は少しCSSを変更すれば丸ではなく四角に変えることも可能です。
形を四角形にするには「border-radius」というプロパティに小さな値(3pxなど)を指定するだけです。全体のCSSコードは次の通り
以上が人気記事ウィジェットのリストをカスタマイズする方法
ウィジェット全体と同じように背景色やパディング・マージンの取り方については気に入ったデザインになるように調整してみてください。
まとめ
Popular Postsウィジェットは便利なものの記事本文内に表示しようとするとデザインがかなりシンプルなのでCSSを使ってカスタマイズするのが良いと思います。
やり方もウィジェットのIDを調べてそれに対してCSSを適用すればいいだけなのである程度CSSの知識があれば難しくはないでしょう。
以上、Popular Posts を記事本文に表示する時のカスタマイズ方法でした。
フク郎
最新記事 by フク郎 (全て見る)
- トレンドブログが資産に?放置でアクセス急増の事例 - 3月 14, 2024